Так, белому цвету в HTML соответствует код FFFFFF, черному – 000000, а между ними находится более 16 млн других цветов.
Цвет фона устанавливается с помощью параметра BGCOLOR в обязательном теге
. По умолчанию фон белый.
Чтобы установить, к примеру, оранжевый, необходимо ввести следующее:
Для изменения цвета шрифта во всем документе существует параметр TEXT все в том же теге
.
Например, синий шрифт можно получить следующим образом:
Можно применять и оба параметра одновременно:
Если же цвет шрифта устанавливать во всем документе нет необходимости, а нужно, к примеру, выделить только несколько слов, то следует воспользоваться следующей конструкцией:
Текст
Ниже приведен список основных цветов. Более полный перечень можно найти в Интернете (или же получить нужный цвет «на ощупь").
– Черный – 000000.
– Белый – FFFFFF.
– Синий – 0000FF.
– Зеленый – 00FF00.
– Желтый – FFFF00.
– Красный – FF0000.
– Оранжевый – FF9900 и FFA500.
– Голубой – 00CCFF.
– Серый – 999999.
– Коричневый – 996633.
Чтобы вставить в документ изображение, необходимо воспользоваться тегом . Данный тег имеет множество параметров, главным из которых является SRC, задающий имя файла с изображением. Если картинка находится в той же папке, что и HTML-файл, то достаточно просто указать ее название:
Если изображение расположено во вложенной папке, то ссылка на него будет примерно такой:
Аналогично можно указывать расположение изображения в Интернете:
http://www.somewhere.ru/pics/picture.jpg">
Немаловажными являются параметры WIDTH и HEIGHT – соответственно, ширина и высота изображения в пикселах. Если эти параметры не заданы, то будут использоваться реальные размеры изображения.
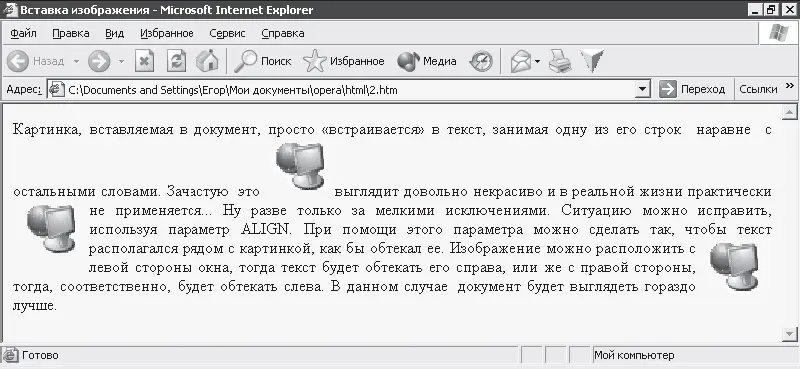
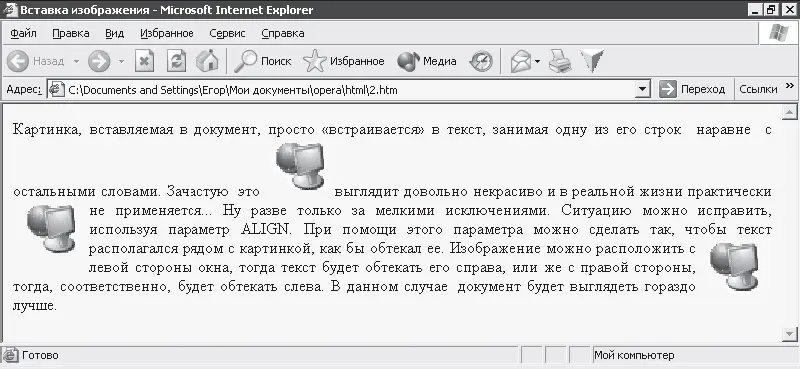
Картинка, вставляемая в документ описанным выше способом, просто «встраивается» в текст, занимая одну из его строк наравне с остальными словами. Зачастую это выглядит довольно некрасиво. Ситуацию можно исправить, используя параметр ALIGN тега .
– Обтекание текстом справа:
– Обтекание текстом слева (рис. 6.2):

Рис. 6.2. Размещение рисунков.
Помимо всего прочего, картинку можно использовать для задания фонового изображения. Для этого существует параметр BACKGROUND тега
:
Выбранное изображение будет находиться на заднем плане, а все остальные элементы – располагаться поверх него.
Если размеры картинки меньше размеров окна, то она будет размножена таким образом, чтобы занять все имеющееся пространство.
Ссылка является основным инструментом для перехода от одной веб-страницы к другой. Она задается тегом <���А> с параметром HREF, указывающим на файл, который будет открыт при щелчке на данной ссылке.
Типичными являются следующие конструкции:
<���А HREF="chap1.htm">Teкст ссылки</А>
<���А HREF="content/chap1.htm">Teкст ссылки</А>
<���А HREF="
В документе текст ссылки выделяется отличным от остального текста цветом и подчеркивается. Как правило, он объясняет содержимое той веб-страницы, на которую вы перейдете, щелкнув на ссылке.
Иногда нужно, чтобы при щелчке на ссылке веб-страница открывалась в новом окне. В данном случае фрагмент документа будет выглядеть следующим образом:
<���А TARGET="_BLANK» HREF="chap1.htm">Tекст ссылки</А>
При работе с большими документами очень полезными бывают ссылки на другие места того же файла. Для этого, помимо самой ссылки, понадобится метка (якорь), указывающая место, в которое нужно перейти. Для создания якоря используется параметр NAME тега <���А>. Значение параметра на экране не отображается и может быть любым:
<���А NAME="Iabel1">Текст</А>
Ссылка на данный якорь будет следующей:
<���А HREF="#Iabel1">Текст ссылки</А>
При щелчке на этой ссылке экран будет сфокусирован на тексте, заданном в якоре.
В качестве ссылки может использоваться не только строка текста, но и изображение. Принцип построения и работы ссылки такой же, только между тегами располагается не текст, а изображение:
<���А HREF="chap1.htm">
При построении сайтов таблицы используются очень часто, причем применяются они, как правило, не для создания таблиц как таковых, а для удобного и красивого размещения содержимого веб-страниц.
Для организации таблицы существует тег
. Кроме того, необходимы такие теги, как – строка таблицы и
| – столбец.
Создадим таблицу 2x4. Для этого сначала необходимо организовать две строки:
|
Читать дальше
Конец ознакомительного отрывка
Купить книгу








![Элейн Сент-Джеймс - Живите легко и просто! [100 способов изменить жизнь к лучшему]](/books/384523/elejn-sent-thumb.webp)