

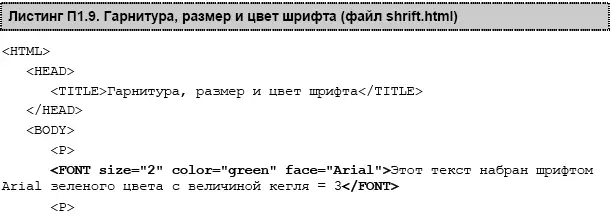
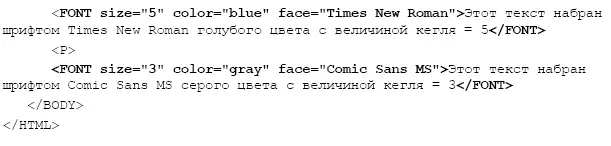
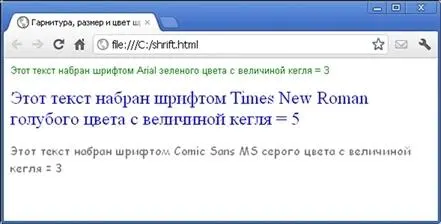
В браузере это будет выглядеть так (рис. П1.14). Цвета шрифтов вы здесь, конечно, не увидите, но можете поверить мне на слово или воспроизвести все это самостоятельно на своем компьютере.

Рис. П1.14.Гарнитура, размер и цвет шрифта
Чтобы вставить на страничку картинку, нужно применить тег . Этот тег имеет свой атрибут src, который указывает путь к картинке. Если наша картинка под названием, например, foto.jpg лежит в той же папке, что и HTML-файл, можно написать просто: . Если же картинка лежит в другой папке, скажем, в папке image, тогда и путь к картинке будет такой: . Почему-то у многих новичков возникают страшные проблемы по прописыванию пути к картинке, хотя в этом ничего сложного нет.
Хорошо бы, кроме адреса картинки, явно указать ее размеры с помощью атрибутов width (ширина) и height (высота). Их значения можно узнать, например, в программе Adobe Photoshop. Применение этих атрибутов поможет браузеру корректно показать картинку на веб-странице.
Рекомендуется также в атрибуте alt открытым текстом пояснить, что же такое нарисовано на этой картинке. Дело в том, что поисковые системы не могут с помощью своих роботов разобрать, что там изображено, и подробное описание тут совсем не помешает. Кроме того, среди пользователей Интернета немало слабовидящих, а то и совсем незрячих людей, которые «читают» веб-странички с помощью специальных звуковых программ. Так что старайтесь сразу дать о своих картинках как можно больше информации.
Ну, и, чтобы картинки имели немного свободного пространства вокруг себя и не прилипали к тексту, который их окружает, укажите расстояние от картинки до ближайшего текста по горизонтали (атрибут hspace) и вертикали (атрибут vspace) в пикселах. Для тех, кто еще не знает, пиксел — это наименьший элемент изображения на экране монитора (попросту, точка).
Картинки можно располагать как по центру (атрибут center), так и по правому (атрибут right) или левому (атрибут left) краю. Это прописывается тегом
с соответствующими атрибутами: center, right или left. Надо также отметить, что расположение по левому краю принято по умолчанию.
С учетов всего сказанного картинку правильнее всего описать таким вот образом:
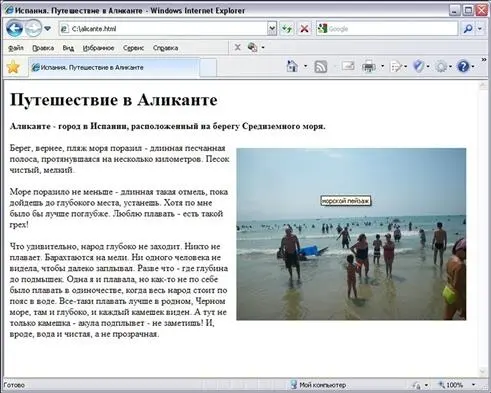
Ну, а теперь сделаем пример странички, где все уже вам должно быть знакомо (листинг П1.10).


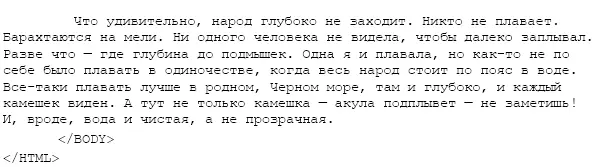
А вот что получим на экране монитора. Причем, если навести мышку на картинку, появится надпись морской пейзаж(рис. П1.15).

Рис. П1.15.Вставка изображения
Adobe Photoshop: обрабатываем фотографии
Я не представляю себе работы без моей любимой программы Adobe Photoshop. Так что, если она у вас есть, — прекрасно! Если нет — постарайтесь установить. Я не буду рассказывать здесь обо всех возможностях программы, для этого понадобилась бы целая толстая книга. А вот некоторые моменты объясню.
Примечание
У вас могут быть различные версии этой программы, но основные функции остаются неизменными.
Надо также отметить, что Photoshop — очень и очень недешевое удовольствие. Однако люди как-то выходят из положения…
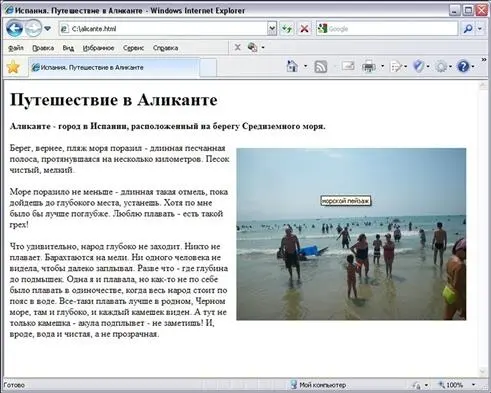
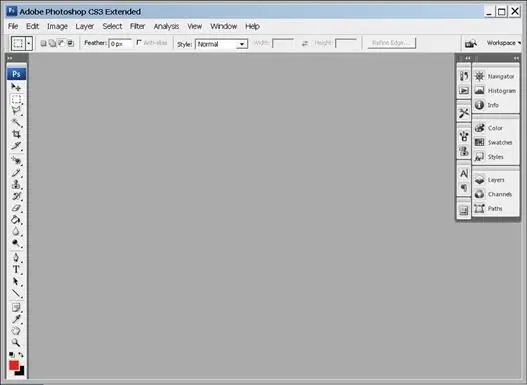
Вот главное окно Adobe Photoshop (рис. П1.16).

Рис. П1.16.Окно программы Adobe Photoshop
Чтобы загрузить в него свою картинку, необходимо выполнить команду меню File(Файл) | Open(Открыть) и из своих файлов выбрать нужное изображение (рис. П1.17).
Часто бывает, что картинка не нужна целиком — тогда можно отсечь ненужные части, воспользовавшись опцией обрезки . Сначала выделяем нужную область с помощью инструмента Rectangular Marquee Tool(Прямоугольное выделение), затем выбираем команду Image(Изображение) | Crop(Кадрировать), как показано на рис. П1.18, и у нас остается вырезанная область (рис. П1.19).
Читать дальше
Конец ознакомительного отрывка
Купить книгу