Если выбрать команду меню Формат | Шрифт, откроется диалоговое окно Шрифт, где вы сможете выбрать тот шрифт, который вам понравится, с каким удобней работать. И обязательно отметьте галочкой опцию Формат | Перенос по словам— это необходимо, чтобы текст помещался по ширине окна, а не разъезжался на несколько экранов вширь.

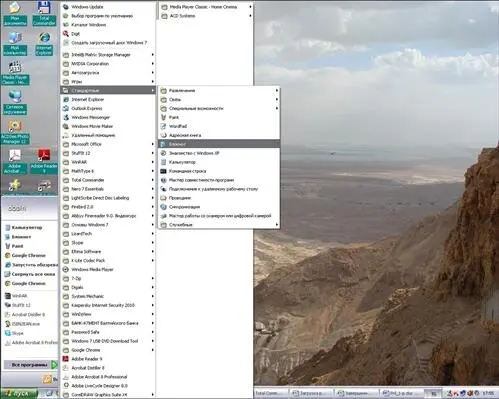
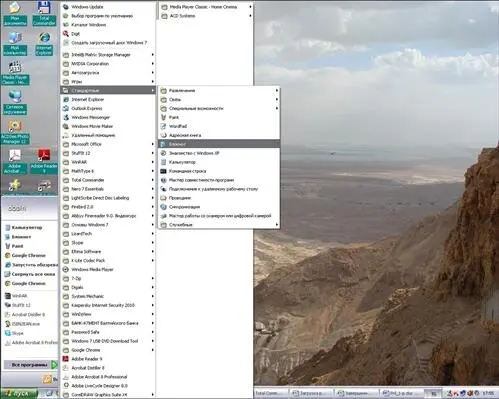
Рис. П1.5. Запуск Блокнота

Рис. П1.6. Блокнот
Итак, у нас есть все необходимое, чтобы немедленно приступить к созданию своей странички. Но, как и положено перед дальней дорогой, давайте на пару минут присядем и договоримся о некоторых вещах, которые необходимо знать уже сейчас, чтобы не было обидно и горько потом, когда мы выложим страничку на сервер и с ужасом обнаружим, что то, что прекрасно показывалось на нашем, домашнем компьютере, не отображается при загрузке странички во Всемирной паутине.
✓ Никогда не пишите названия файлов кириллицей— только на латинице. Файл, названный индекс. html, не сможет интерпретировать ни один браузер. Следует назвать его index.html.
✓ Желательно пользоваться буквами нижнего регистра. Лучше foto.jpg, чем FOTO.JPG. Впрочем, страничка откроется правильно в любом случае, просто вы сами можете запутаться. Однажды я никак не могла понять, почему страница не открывается в Интернете. Когда файлов немного, ошибку найти нетрудно, но когда файлов десятки, а может, и сотни, легко не заметить, что в одной из ссылок указан файл Fotomenu.html вместо fotomenu.html.
✓ Никогда не забывайте закрывать парные кавычки или теги. Забытая кавычка может надолго лишить вас покоя. Так что, будьте бдительны! Строка .
✓ Не допускаются пробелы между открывающей угловой скобкой и дескриптором. Запись: < img src="mycat"> недопустима, поскольку между < и img вставлен пробел. А вот перед закрывающей скобкой пробел допустим: — вполне возможная запись. Однако, чтобы точно не ошибаться, старайтесь не делать лишних пробелов. Впрочем, вокруг знака равенства = пробелы допустимы с обеих сторон. Так что тоже прекрасно сработает.
Рекомендую вам, чтобы не путаться и не усложнять себе жизнь, старайтесь придерживаться этих несложных правил. Итак, повторим еще раз:
✓ мы никогда, даже под страхом смерти, не будем называть файлы русскими именами;
✓ будем стараться писать имена файлов в нижнем регистре;
✓ не будем забывать (хотя кто застрахован от ошибок?) закрывать парные теги и кавычки;
✓ и, наконец, не будем ставить без крайней необходимости пробелов.
Первый шаблон, основные теги
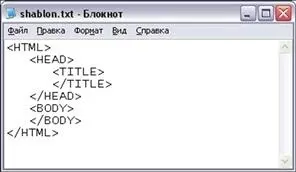
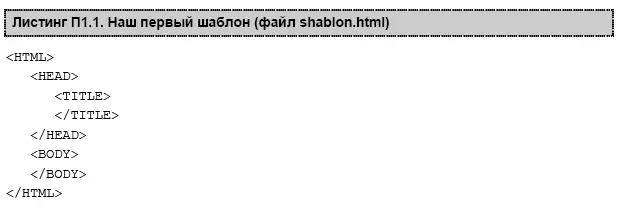
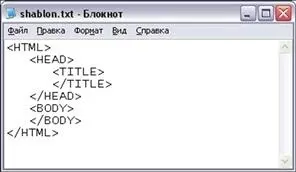
Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7.

Рис. П1.7. Наш шаблон
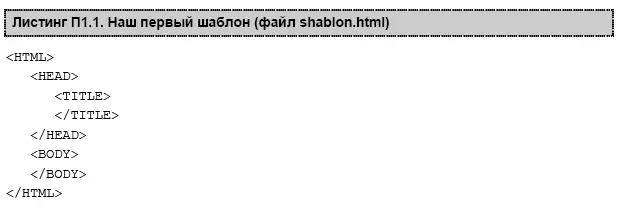
Далее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг П1.1.

Написали? Просто, правда? Это будет наш шаблон. Давайте и сохраним его под именем shablon.html.
Внимание!
Все рассмотренные здесь листинги и соответствующие им HTML-файлы выложены в составе электронного архива на FTP-сервере издательства (см. приложение 3) . Скачать архив можно по адресу: ftp://85.249.45.166/9785977506601.zip. Ссылка эта доступна и со страницы книги на сайте www.bhv.ru.
Итак, посмотрим еще раз, уже повнимательнее, на наш шаблон. С первого же взгляда видно, что практически все написанные теги — парные!
✓ имеет пару
✓
✓
имеет пару
✓
имеет пару
И вы, скорее всего, обратили внимание на косую черту во второй колонке тегов. Она означает конец тега. А между этими тегами будут стоять какие-то слова. Разберемся подробнее, какие.
✓ Теги
— это просто
границы нашего документа. Благодаря этим тегам браузер распознает начало и конец странички, расположенной между ними. И выводит его содержание на всеобщее обозрение.
✓ Теги
— это
заголовок документа (не путайте с названием!!!). Информация, находящаяся между тегами, не видна на страничке, она необходима тем программам, которые ее могут просматривать. Заголовок не является обязательным элементом, однако как у каждого документа, у странички тоже должен быть заголовок. Кроме того, в заголовок входят такие полезные элементы, как стиль документа, ключевые слова, да и много полезной информации, без которой потом трудно будет обойтись.
✓ Между тегами мы будем писать название нашей странички. И это название браузер выведет в самой верхней строке своего окна. Не делайте название слишком длинным — достаточно одной строчки. А то и одного слова. Советую вам не использовать общие малозначащие названия — ведь ваша страничка уникальна, правда? Вместо безликой "Моя домашняя страничка" дайте то имя, ради которого вы и решили явить себя миру.
Читать дальше
Конец ознакомительного отрывка
Купить книгу