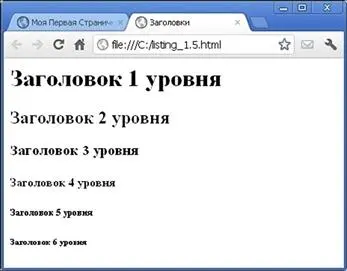
В браузере же это будет выглядеть так, как показано на рис. П1.10.

Рис. П1.10.Заголовки
В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.
Как правило, это:
✓ Georgia;
✓ Times New Roman;
✓ Arial;
✓ Verdana;
✓ Comic Sans MS.
Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без засечек (типа Arial, Verdana) и фантазийные (типа Comic Sans MS).
Чтобы отделить один абзац текста от другого, следует применять тег
. А если при этом нужно выровнять текст абзаца к левой или правой стороне страницы, то делается это с помощью атрибута (служебного слова) align так:
✓
— если нужно выровнять абзац к левой стороне;
✓
— если нужно выровнять абзац к правой стороне.
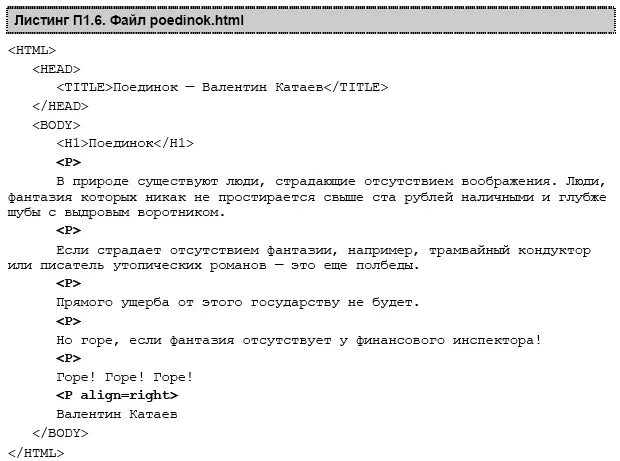
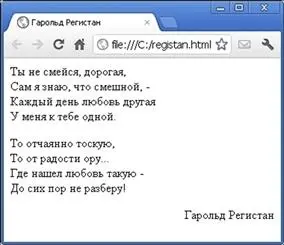
Наберем отрывок из рассказа Валентина Катаева "Поединок" с заголовком и разбивкой на абзацы, под текстом напишем фамилию автора, сдвинув ее вправо. Сохраним этот файл под именем, скажем, poedinok.html (листинг П1.6).


Рис. П1.11.Файл poedinok.html в браузере
А теперь откроем этот файл в браузере (рис. П1.11).
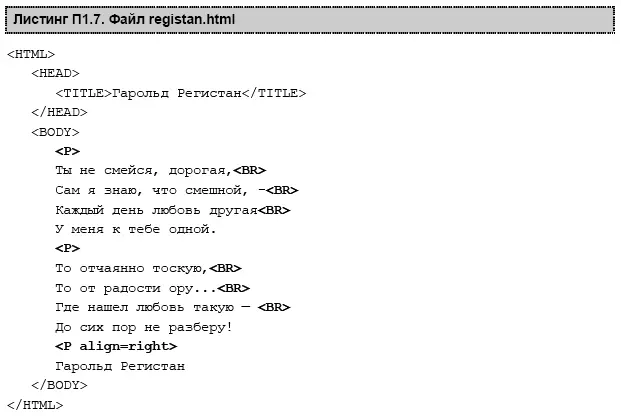
Если текст нужно начать не с нового абзаца, а просто со следующей строки (например, в стихотворениях), то вместо тега
ставят тег
(листинг П1.7).


Рис. П1.12.Принудительный перевод строчек с помощью тега
В браузере получится следующая картина (рис. П1.12).
Для выделения текста жирным шрифтом нам пригодятся теги или . Имейте в виду, что оба они имеют пару — закрывающий тег (с косой чертой).
А вот чтобы сделать текст наклонным, существует тег , который также имеет парный закрывающий тег .
Для подчеркивания текста служит тег , для зачеркивания — тег . Они также имеют закрывающие теги и соответственно.
А можно ли сделать текст, к примеру, одновременно и жирным, и наклонным? Конечно можно, для этого надо применить к тексту оба тега — нужно только следить, чтобы они были правильно вложены, например, так:
Этот текст и жирный и наклонный
А вот так неправильно:
Этот текст и жирный и наклонный
Поясню это на примере (листинг П1.8).


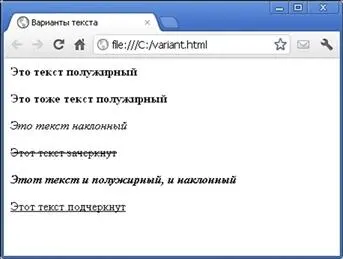
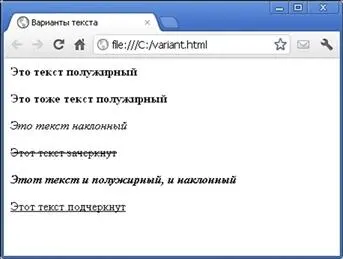
Сохраните этот файл под любым именем, например variant.html, и затем откройте его в браузере. Получим следующее (рис. П1.13).

Рис. П1.13.Варианты текста
Для того чтобы изменить цвет текста, существует тег с атрибутом COLOR, также имеющий свою пару — закрывающий тег . Цвет может быть задан как просто названием цвета, так и числовым его значением — главное, не забывать перед числовым значением ставить знак решетки: #.
Например:
✓ Это красный цвет
✓ Это тоже красный цвет
В табл. П1.1 приведены числовые значения самых распространенных цветов.
Можно также изменять и размер шрифта, достаточно добавить к нему тег с атрибутом SIZE.
Таблица П1.1.Числовые значения цветов

А атрибутом face можно задать гарнитуру шрифта. Тег также имеет свою закрывающую пару: .
К сожалению, из-за строгого ограничения на объем книги, я не могу, как бы ни хотелось, рассказать здесь обо всем, хотя бы понемногу. Но самое необходимое, все же, стараюсь объяснить. Попробую показать на примере варианты применения гарнитур, размеров и цветов шрифта (листинг П1.9).
Читать дальше
Конец ознакомительного отрывка
Купить книгу