У тегов имеется обязательный атрибут href, указывающий, куда именно следует переместить пользователя. Естественно, на самом деле пользователь никуда не перемещается, просто у него в браузере загружается нужная страничка. Ну, да не в этом суть. Главное, что эти ссылки дают возможность расширить границы Интернета.
Ссылки могут быть как относительными , связывающими две странички одного сайта, — например так:
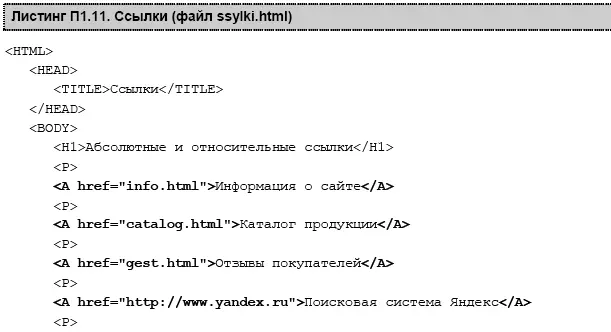
✓ Информация о сайте
✓ Каталог продукции
✓ Отзывы покупателей
Само собой, что все HTML-файлы (странички) сайта при этом должны находиться в одном каталоге. Тогда нажимая на ссылки, мы сможем переходить на различные странички сайта: info.html, catalog.html или gest.html.
А бывают и абсолютные ссылки, которые могут вести как и на страничку этого же сайта, так и на другие ресурсы. Это обеспечивается прописыванием в строке HTML-кода полного пути к страничке. Например:
✓ Поисковая система Яндекс
✓ Социальная сеть пенсионеров
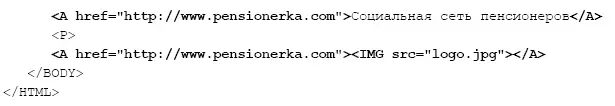
Ссылкой может быть и картинка. Скажем, если имеется для социальной сети картинка, которая называется logo.jpg, то вид ссылки будет такой:
Социальная сеть пенсионеров
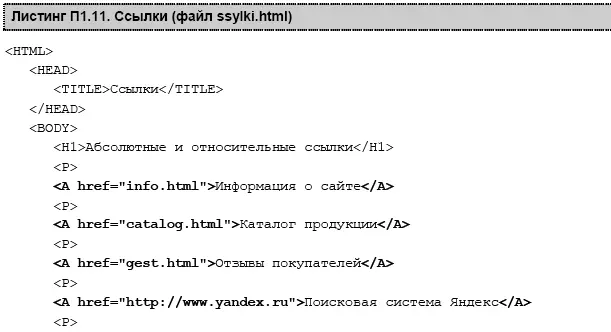
Совместим все это в одном файле (листинг П1.11).


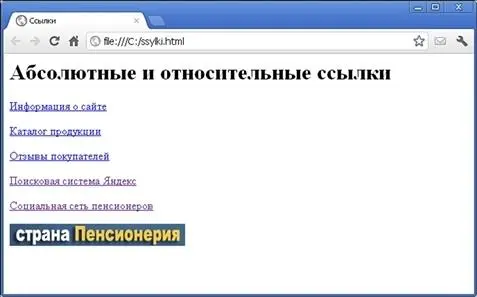
В браузере это все будет выглядеть так, как показано на рис. П1.26.

Рис. П1.26.Ссылки
Каскадные таблицы стилей — CSS
Вообще, все уважающие себя веб-мастера используют в своей работе так называемые каскадные таблицы стилей (CSS). Что это такое? Сайт, как правило, состоит из нескольких страничек. Их может быть и десять, и сто, и даже несколько тысяч. Естественно, всем хочется, чтобы все странички выглядели красиво и были оформлены в едином стиле. Согласитесь, если вы захотите, чтобы заголовки на всех страницах были красного цвета, а текст — синим, то расписывать на каждой страничке все эти свойства весьма проблематично. Вот хитрые веб-мастера и придумали — все стили прописать в одном файле. А на всех страничках сайта дать ссылку на этот файл, и тогда все изменения можно будет производить в том одном файле, а на страничках все это станет изменяться автоматически. Файл стилей обычно называется style.css, где style — название файла, а css — его расширение. И на всех страничках сайта между тегами
и пишется такая строчка:
< LINK REL=STYLESHEET TYPE="text/css" HREF="style.css">
Откройте имеющийся у нас в наличии файл poedinok.html, добавьте к нему приведенную здесь строчку (листинг П1.12), сохраните под именем, например, poedinok2.html.

Затем создайте еще один файл — style.css (листинг П1.13).

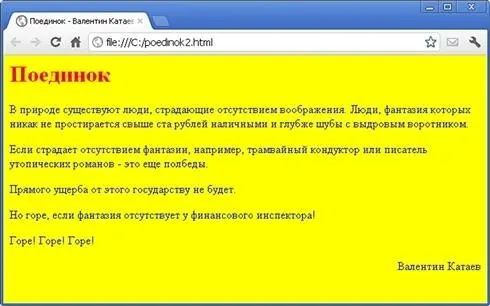
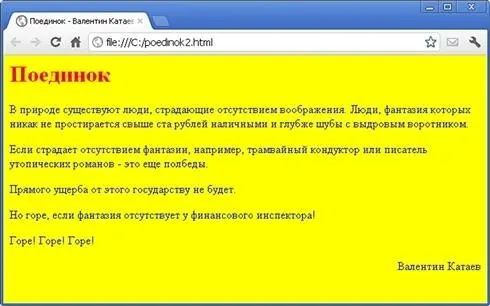
Теперь, когда мы поместим файл style.css в один каталог с файлом poedinok2.html и откроем последний, то получим картину, изображенную на рис. П1.27.
Как видите, значение BODY {background-color: yellow;} дало желтый цвет фона нашей странички, P {color: blue;} — заставило цвет текста измениться на синий, а строчка H1 {color: red} придала красный цвет заголовку.

Рис. П1.27.Файл poedinok2.html со стилями
Таким образом, изменяя параметры в одном файле стилей, можно изменять очень многие свойства элементов целого комплекса веб-страничек на любые другие!
Размещение сайта в Интернете
Ну, хорошо, научились мы делать странички, научились связывать их между собой с помощью ссылок. Но как разместить их в Интернете? А для этого существуют специальные сервисы, как платные, так и бесплатные.
Внимание!
Пусть создали вы сайт из нескольких страничек, но только одна из них является главной (веб-мастера ее иногда называют «мордой сайта»). Так вот — эта страничка всегда должна нести имя index. Расширение зависит от назначения, но сейчас не об этом. Страничка может называться index.html или index.htm, ну, или index.shtml, index.php. Главное — index, потому что по этому имени поисковые системы как раз и понимают, какую страничку сайта нужно открыть первой, чтобы пользователи сначала попадали на эту главную страницу, а уж потом — на прочие, пусть и не менее важные.
Читать дальше
Конец ознакомительного отрывка
Купить книгу