Если ваш элемент пользовательского интерфейса однослойный, а вы хотите, чтобы экспортируемое изображение было маленьким насколько это возможно, то рассмотрите использование опции Layer Based Slice. Для того, чтобы создать ломтик для выбранного слоя, используйте опцию New Layer Based Slice (Новый ломтик на основке слоя) из Layers menu (Меню слоев). Ломтики на основе слоя (Layer Based Slices) передвигаются, увеличиваются и уменьшаются вместе со слоем, к которому привязаны. Они также учитывают эффекты слоя: контуры и тени включены, и увеличивают размер ломтика на основе слоя. Меньше контроля, больше автоматизации!
В течение нескольких лет я пользовался Copy Merged в качестве основного метода экспортирования и использовал Export Layers to Files, когда это имело смысл. Это был скудный выбор. Спрайты имеют так много плюсов, особенно для средних и больших проектов, что время на первоначальное их создание проходит очень быстро. Это еще более оправдано при экспорте множества комплектов изображений с разными пиксельными плотностями. Каждый комплект может экспортироваться несколькими кликами, а до проблем с названием или размером далеко благодаря автоматизированному процессу.
Также формируется такая среда, в которой легко изменять ресурсы продукта, делать более быструю итерацию и проводить больше экспериментов. Становится проще улучшать ваш продукт в процессе разработки и при каждом просмотре вашего сайта или приложения. А это очень хорошо.

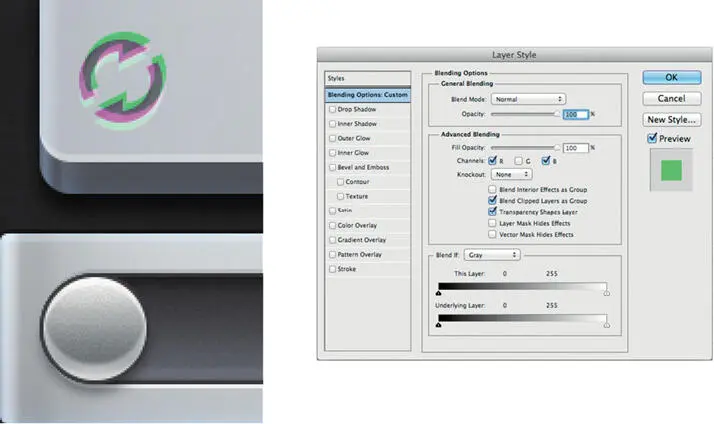
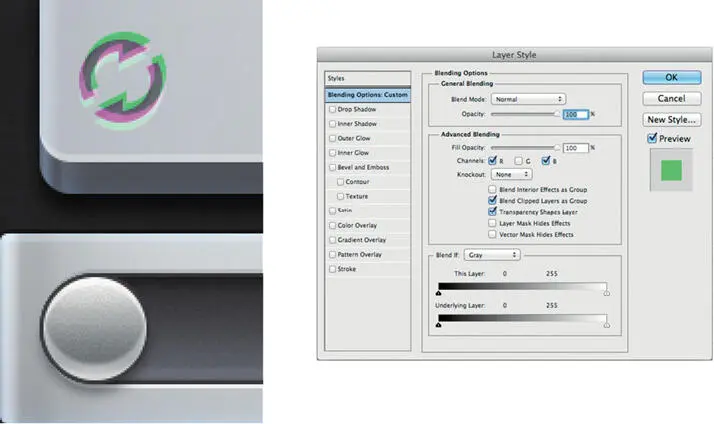
Рисунок 7.30. Отключение зеленого канала помогает увидеть разницу между макетом и настоящим приложением
Итак, мы в поте лица трудились над деталями, а теперь давайте убедимся, что готовый продукт уживается с макетами из Photoshop. Мой излюбленный метод проверки ошибок в живом приложении или сайте – это сделать скриншот, открыть его в Photoshop, а затем расположить оригинальный макет сверху, удалив зеленый канал. Это можно сделать с помощью опций смешивания (Blending Options) в окне стилей слоя. В большинстве своем это отлично срабатывает для нейтральных стилей. Если есть различия, оригинальный макет появится зеленым, а приложение и сайт – пурпурными. Определение разницы, измерение требуемых изменений и отправка комментариев разработчику (или, если вы сам разработчик, самостоятельная отшлифовка) – все это легко.
При сравнении текст в готовом продукте будет по внешнему виду отличаться от текста в макете Photoshop или Illustrator. Этого и следовало ожидать. iOS, Android, Windows Metro и все браузеры передают текст по-разному, иногда едва различимо, иногда со значительной разницей.
Мир программного обеспечения и, соответственно, дизайн ПО всегда находится в состоянии изменения. Новые технологии и новые возможности влекут за собой новые проблемы. Но перечень проблем, с которыми сталкиваются дизайнеры сегодня, никогда не был таким длинным и сложным.
Наряду с уже привычными трудностями создания теперь мы должны столкнуться с проблемами, которые создают дисплеи с высоким пиксельным разрешением. В большинстве случаев наши разработки кодифицируются.
Это механизмы; они должны масштабироваться и быть гибкими. Они также должны поддерживать человеческий элемент, потому что люди разговаривают с ними. Надеюсь, этот раздел помогл вам подготовиться ко встрече с новыми проблемами.

* * *
Марк Эдвардс является директором и ведущим дизайнером в Bjango, независимой компании по разработке систем для Mac и iOS в Австралии. Марк – соведущий подкаста Iterate, иногда выступает на конференциях и пишет статьи о дизайне для журнала Smashing Magazine и сайта компании Bjango.
Фото: Мэт Адамс

* * *
Джон Хикс (р. 1972) родился в Лемингтоне Спа (Великобритания). В настоящее время он живет в небольшом городке с выездными ярмарками под Оксфордом.
Это прямо на краю великолепного местечка под названием Котсволдс, прекрасно подходящего для семейного очага и для верховой езды! Он до сумасшествия любит кататься на велосипеде и мотоцикле, а также обожает Lego и Dr. Who.
Читать дальше
Конец ознакомительного отрывка
Купить книгу