Вы могли бы создать экшен [75](операцию), который последовательно запускает опции Copy Merged, New, Paste. Это хоть немного сэкономило бы вам время и улучшило технологический процесс [76].
Экспортирование слоев в файлы
Если бы вам выпало счастье экспортировать множество одинаковых изображений (как правило, с идентичными размерами), вы могли бы использовать опцию Export Layers (экспортирование слоев в Photoshop) в Files script (Сценарий файла).
При выборе команды File → Scripts → Export Layers to Files (Файл→ Сценарии → Экспортировать слои в файлы), каждый слой вашего документа будет сохраняться как отдельный файл, с названием, которое соответствует названию слоя. Это означает, что, скорее всего, вы должны подготовить свой документ, объединив с растровыми слоями все элементы, которые хотите экспортировать. Процесс трудоемкий, но его можно ускорить, применив опцию Copy Merged. Также это может сократить итоговый файл, если вы хотите полностью удалить прозрачную область. Экспортировать слои в файлы удобно, если желаемый результат соответствует вариантам его использования.
Photoshop-инструмент Slice tool (Нарезка ломтиками) позволяет вам определить прямоугольные участки для экспортирования в виде отдельных изображений с некоторыми ограничениями: на один документ может приходиться только один комплект ломтиков, и ломтики не должны перекрываться (если так будет, то сформируются прямоугольные ломтики меньшего размера). В 1990-е годы опция Slice tool была хорошим способом создания табличных веб-макетов, заполненных изображениями. В наши дни нам нужен более тщательный контроль над тем, как нарезаются изображения, особенно если мы хотим иметь эффективный и динамичный дизайн с прозрачными изображениями. Так или и иначе инструментом Slice tool можно отлично пользоваться.

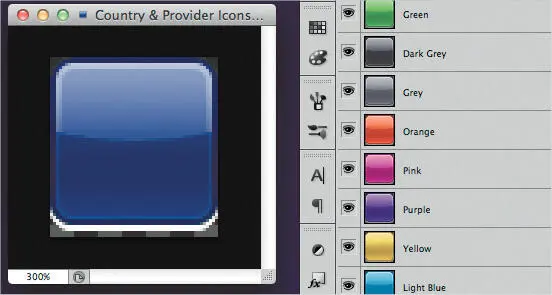
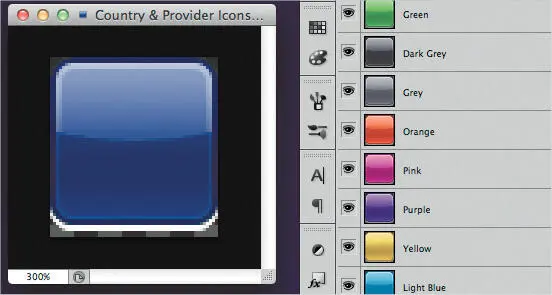
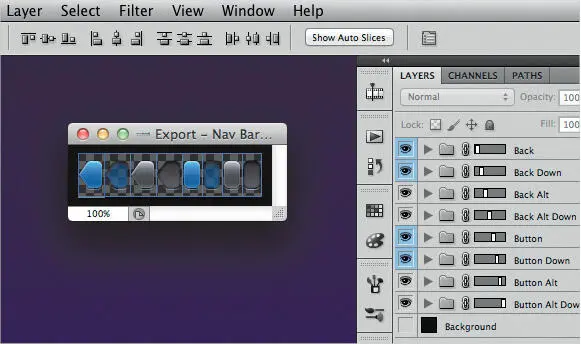
Рисунок 7.27. С выбором команды File → Scripts → Export Layers to Files каждый слой вашего документа будет сохраняться, как отдельный файл, с названием, соответствующим названию слоя
Спрайты обычно используются в CSS и играх на OpenGL, где их использование может давать значительные преимущества в производительности. Спрайт – это большое изображение, которое состоит из более мелких графических элементов. При использовании спрайтов только одно большое изображение загружается в браузер, уменьшая количество HTTP-запросов. Подобное улучшение производительности происходит с OpenGL играми, где один файл, сохраненный в памяти GPU, может использоваться со ссылкой на множество меньших изображений в нем.

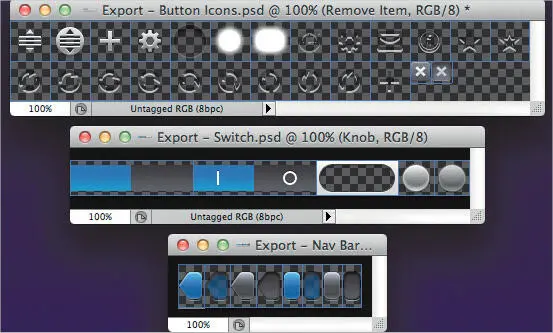
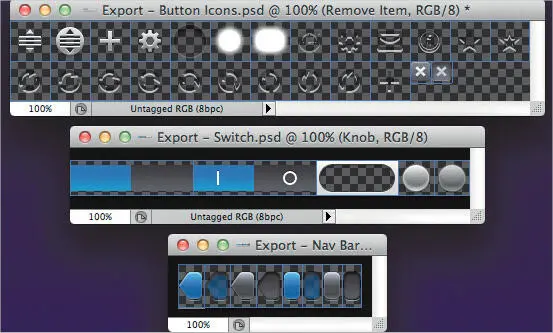
Рисунок 7.28. Спрайты требуют времени на создание, но они помогают автоматизировать экспортирование изображений

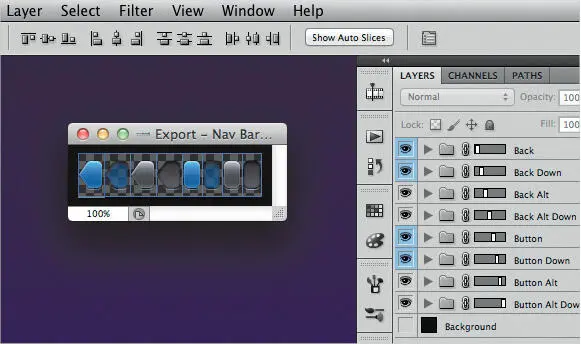
Рисунок 7.29. После создания спрайта с ломтиками все устанавливается корректно. Вы сможете экспортировать все изображения сразу же, используя команду Save for Web & Devices
Визуально схожий метод может применяться, чтобы экспортировать из Photoshop элементы интерфейса пользователя, даже если результат больше представляет собой набор изображений, а не одно большое.
При распределении элементов, которые нужны вам для экспортирования в виде спрайта, нет необходимости в перекрытии ломтиков. Если есть слишком много элементов, которые уютно располагаются в одном документе, то вы можете создать несколько документов, без необходимости создавать более одного набора ломтиков на документ.
Выгода от такого метода работы в том, что вам больше не нужно будет создавать ваши основные документы по дизайну с одинаковым уровнем точности. И не страшно иногда использовать растровые изображения или забыть дать название слою, так как у вас появится возможность привести все в порядок при подготовке вашего спрайта к экспортированию. Но это не означает, что ваш оригинальный макет документа не должен синхронизироваться с вашими последними изменениями при экспортировании документов (если вы, например, изменяете цвет или эффекты слоя).
Так как нас интересуют только ломтики, которые создает пользователь, возможно, вам захочется «щелкнуть» на команду Hide Auto Slices (Скрыть автоломтики) в окне опций при использовании инструмента Slice Select tool и отключить Show Slice Numbers (Показать количество ломтиков) – под Guides, Grid & Slices в настройке. Таким образом, будет удален ненужный беспорядок из Photoshop ломтиков пользовательского интерфейса. После создания спрайта с ломтиками все устанавливается корректно, вы можете экспортировать изображения сразу же, используя команду Save for Web & Devices. А чтобы убедиться, что вы все сделали как следует, вы можете увеличить масштаб до 200 %, сохранить все ваши изображения для дисплеев Retina, а потом добавить @2x к названиям файлов пакетным переименованием (или уменьшить масштаб, если вы сначала все создаете на размерах дисплеев Retina).
Читать дальше
Конец ознакомительного отрывка
Купить книгу