
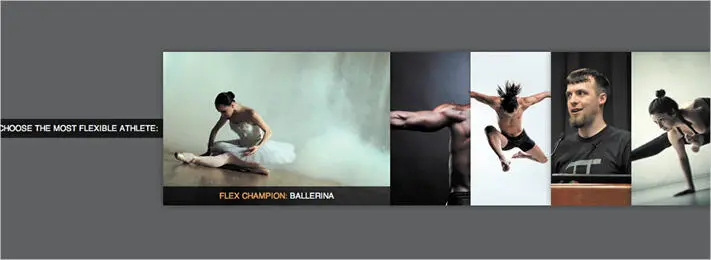
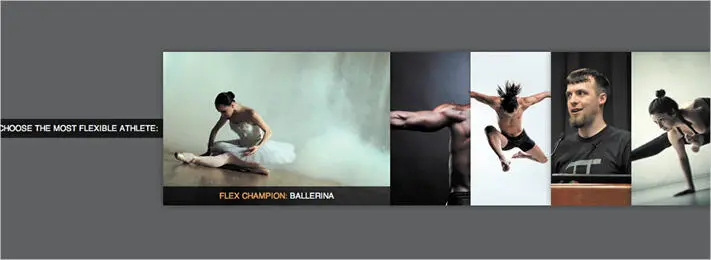
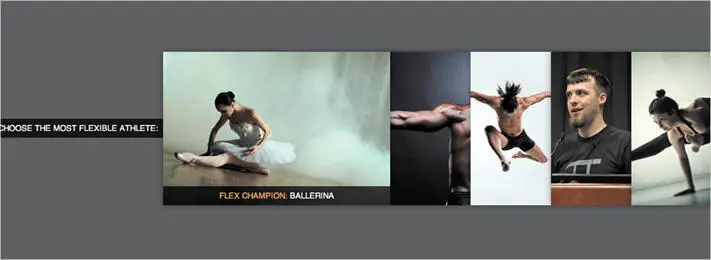
Рисунок 4.5. Интерактивное слайд шоу, созданное с использованием flex-order
HTML и CSS для этого примера идентичны предыдущему. Мы подключаем Flexbox и центрируем элементы на странице тем же способом. Вдобавок к этому, мы хотим сделать так, чтобы заголовок (внутри элемента header) не изменял свой размер. При этом пять блоков (элементы section) нам нужно подогнать по размеру, чтобы заполнить ширину окна. Для этого мы используем новую функцию flex как значение свойства width:
section {
/* чтобы сэкономить место, мы убрали остальной код */
flex: 1;
height: 250px;
}
То, что мы сейчас сделали, это заставили каждый элемент section стать равным одной единице flex. Так как мы не задали точную ширину, каждый из пяти блоков будет иметь равную. Элемент header примет установленную ширину (277 пикселей), так как он негибкий. Мы разделим оставшуюся внутри элемента body ширину на 5, чтобы рассчитать ширину каждого элемента section. Теперь если мы изменим размеры окна браузера, они или увеличатся, или уменьшатся.
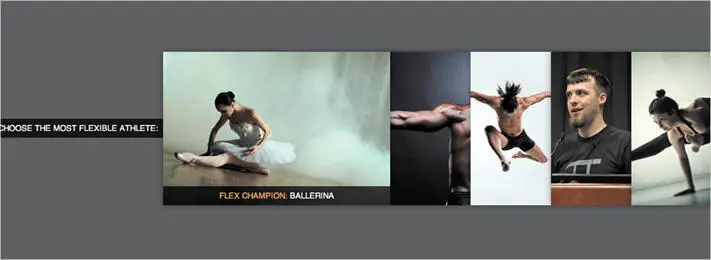
В этом примере мы установили неизменяемую высоту. Но ее можно было бы настроить на изменяемую точно таким же способом. Возможно, нам не всегда будет нужно, чтобы все элементы были одинакового размера, поэтому давайте сделаем один побольше. По наведению курсора мы задаем элементу две единицы flex:

Рисунок 4.6. Интерактивное слайд шоу, созданное с использованием Flexbox
section: hover {
flex: 2;
cursor: pointer;
}
Теперь имеющееся пространство делится на 6, а не на 5, и элемент, на который навели курсор, будет равняться двойной базовой величине. Обратите внимание, что элементу с двумя единицами flex не обязательно удваиваться по ширине, по сравнению с тем, у которого одна единица. Он становится вдвое больше, чтобы занять имеющееся пространство, которое добавлено к его «предпочтительной ширине». В наших примерах «предпочтительная ширина» равна 0 (по умолчанию).
Независимый источник порядка
Для нашего последнего трюка в этом разделе мы узнаем, как можно получить независимый источник порядка в нашем макете. Когда мы кликаем на блок, мы даем команду элементу отодвинуться влево ото всех остальных блоков, сразу следуя за заголовком.
Все, что нам нужно, это настроить порядок с помощью свойства flex-order. По умолчанию, все flex-элементы в нулевой позиции. Из-за того что они имеют одинаковую позицию, они располагаются согласно расположению в коде.
Чтобы выбранный нами элемент переместился на первую позицию, нам просто надо задать меньшую цифру. Мы выбираем -1. Нам еще нужно задать заголовку -1 так, чтобы выбранный элемент не «выскочил» до него:
header {
flex-order: -1;
}
section[aria-pressed=”true”] {
flex-order: -1; /* меньше, чем 0, поэтому идет перед другими элементами section
*/
flex: 3;
max-width: 370px; /* ограничивает от слишком большого расширения*/
}
Надеюсь, вы теперь воодушевлены и получили достаточно начальных знаний о Flexbox, чтобы экспериментировать с вашим дизайном.
Теперь, когда мы лучше пониманием, как создавать продвинутые макеты с помощью CSS3, давайте рассмотрим несколько визуальных техник, которыми мы сможем их чуточку «оживить».
Множественные фоны и градиенты
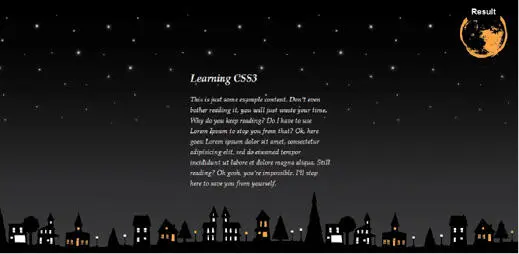
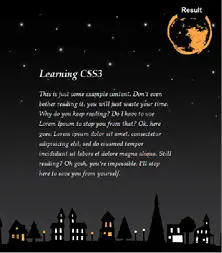
Взгляните на следующий стиль в двух разных размерах [47]:

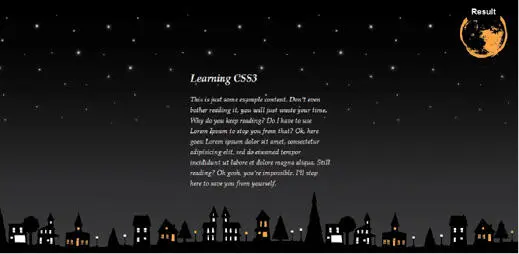
Рисунок 4.7. Широкий вариант множественных фонов и градиентов

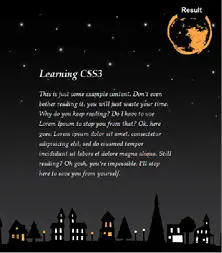
Рисунок 4.8. Узкий вариант
Исходя только из изображения, как можно задать его через CSS? Возможно, вы сделаете основную разметку за пару минут, как показано на следующей странице.
html {
background: #222;
min-height: 100 %;
}
body {
margin: 0;
}
section {
max-width: 25em;
margin: 0 auto;
padding-top: 150px;
color: white;
font: italic 100 %/1.5 ‘Palatino Linotype’, Georgia, serif;}
Но как добавлять звезды, силуэты на фоне неба и луну? Мы используем только два элемента ( htmlи body– элемент sectionслишком узкий), а нам нужно четыре фоновых рисунка.
Читать дальше
Конец ознакомительного отрывка
Купить книгу