article> section > section {
column-count: 2;
column-gap: 2.6rem;
}
Для того чтобы определить ширину колонок, вы можете использовать свойство column-width, которое допускает величины длины, так же как и column-gap.
Размещаемся в нескольких колонках
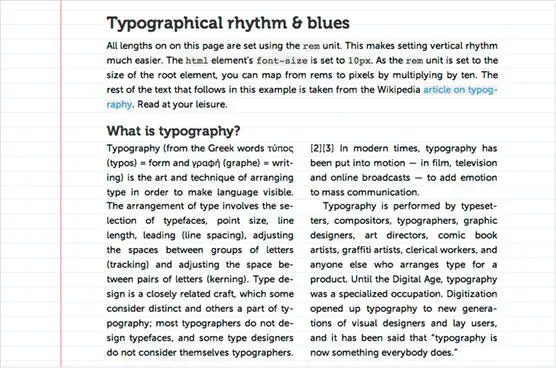
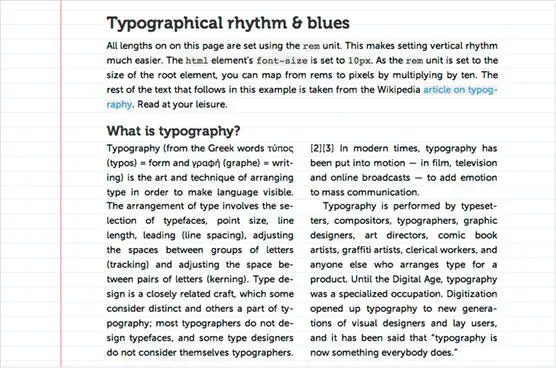
Часто бывает нужно, чтобы текст или элементы, такие как изображения, охватывали несколько колонок. Это можно достигнуть с помощью свойства column-span. В настоящее время можно все или ничего: вы можете либо охватить все колонки, используя значение allили не охватывать вообще, применяя значение none. Определить точное число охватываемых колонок невозможно. В нашем примере заголовки h3охватывают полную ширину колонок [45].
h3 { column-span: all; }
Результат будет выглядеть примерно таким образом, как ниже на рисунке [46].
Еще одно предостережение в плане многоколонной верстки. Применение этого свойства для длинных кусков текста может привести к тому, что человек, чтобы ему было удобно читать, будет вынужден прокручивать вверх-вниз каждую колонку на странице. Поэтому применяйте это свойство только для коротких отрывков, где длина колонок, возможно, будет меньше, чем окно браузера пользователя. Но когда страница распечатывается, многоколоночная верстка будет удобнее, т. к. размещается на целой странице. Ее хорошо использовать в длинных текстах в таблицах стилей для печати.

Рисунок 4.3. Верхняя колонка как при журнальной верстке. Текстовый блок в верхней части захватывает ширину нескольких колонок в нижней части
Техники верстки/компоновки
Пожалуй, самое сложное на сегодняшний день при работе с CSS – это разметка страницы. Что-то вроде простейшей центровки элемента на странице бывает ужасно сложно сделать. Вы можете поседеть (если не уже), когда верстаете двух– или трехколонный макет с равными по высоте колонками. Эти моменты сводятся к тому, что CSS на самом деле никогда не предоставлял способ разбивки страниц. Годами мы неправильно использовали формат, основанный на свойстве float, но это только один хак. Как таблицы, так и свойство floats, не разрабатывались для разметки страницы. Они создавались для обтекания изображения внутри текстового блока. А когда нам не хватает подходящих инструментов, мы импровизируем. Мы должны быть благодарны скромному свойству float за помощь нам все эти годы. Теперь с CSS3 мы можем попросить float подвинуться, потому что у нас есть новые инструменты для этого. Они из самых многообещающих – создание сетки с помощью тянущихся блоков.
Разметка с помощью тянущихся блоков
Flexible Box Layout (или Flexbox) – это новая блочная модель, оптимизированная под дизайн интерфейса. Дети блока, настроенные для использования модели Flexbox, располагаются вдоль горизонтальных либо вертикальных осей. Их ширина увеличивается или сокращается для того, чтобы заполнять имеющееся пространство на основе назначенной гибкой длины.
Flexbox имеет историческое прошлое. Сначала оно представляло собой свойство для XUL Mozilla (расширенного языка пользовательского интерфейса) и переписывалось тысячи раз. Спецификация только сейчас достигает зрелости, а у нас есть довольно полная поддержка в WebKit и ночных сборках Chrome. Об этом, вне сомнения, полезно знать. Потому что спецификация, возможно, будет реализовываться быстро, если это уже не произошло до того, как вы об этом прочитали. В особенности с быстротой графика релизов Chrome и Firefox.
Пример: Горизонтальная и вертикальная центровка, или Священный Грааль веб-дизайна
Расположить элемент по центру страницы, это, возможно, номер один среди всех запросов веб-дизайнеров. Он, пожалуй, даже превосходит запрос, как положить конец страданиям IE 6. С Flexbox это очень просто.
Начнем с основного шаблона HTML, с заголовка, который мы хотим разместить по центру:
OMG, Я в центре
Ничего особенного здесь нет, даже оборачивающего div. Вся магия заключается в CSS:
html {
height: 100 %;
}
body {
display: flexbox; /* это значение нуждается в префиксе */
flex-align: center; /* это свойство также */
flex-pack: center;
margin: 0;
height: 100 %;
}
h1 {
display: flexbox;
flex-align: center;
height: 10rem;
}
Это не совсем весь CSS, что нужен для примера, потому что мы убрали оформительские стили, т. к. вы их наверняка знаете, а мы сэкономим место.
Читать дальше
Конец ознакомительного отрывка
Купить книгу