По той же причине мы выбросили префиксы. Только WebKit поддерживает их (префиксом -webkit-), но не удивляйтесь, если в ближайшем будущем это тоже будут делать и Mozilla, и Opera и IE. Лучше добавлять префиксы на всякий случай. Давайте посмотрим на CSS для выравнивания по центру заголовка на странице. Сначала мы устанавливаем элементы html и body на 100 % высоты и убираем любые отступы. Это поможет контейнеру нашего h1полностью принять высоту окна браузера. Теперь нам просто все нужно расположить по центру.
Так как элемент bodyсодержит заголовок, который мы хотим поставить по центру, мы задаем значение свойства displayна flexbox:
body {
display: flexbox;
}
Это заставляет элемент bodyприменять разметку Flexboxвместо обычной блочной. Все его дети в потоке документа (т. е. не абсолютно спозиционированные элементы) становятся элементами Flexbox.
Чего же мы добьемся тем, что наши элементы сделались гибкими, словно от занятий йогой? Они приобретают неслыханную силу: могут изменять свой размер и позицию относительно имеющегося пространства, могут располагаться и вертикально, и горизонтально, и даже могут достичь независимости позиционирования от положения в коде. (Два Священных Грааля в одной спецификации? Да у нас все хорошо!)
Идем дальше. Мы хотим расположить наш элемент h1по центру горизонтально. Раз плюнуть, скажете вы. Да, это, в общем-то, проще, чем «играть» с автоматическими отступами. Всего-то и надо дать команду Flexbox расположить по центру его элементы. По умолчанию элементы Flexbox распределятся горизонтально, поэтому установка свойства flex-packвыровняет элементы вдоль основной оси:

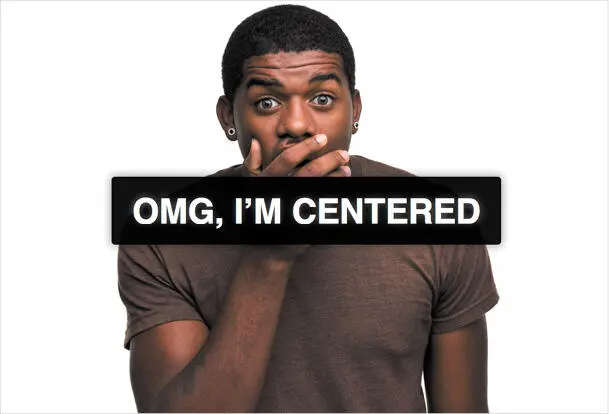
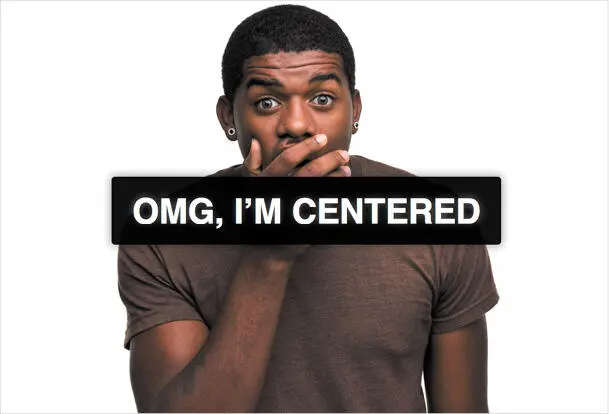
Рисунок 4.4. Простая горизонтальная и вертикальная центровка с использованием Flexbox
body {
display: flexbox;
flex-pack: center;
}
Другие возможные значения – это start(начало), end(конец) и justify(по всей ширине). Значение start выравнивает влево (или вправо, если текст идет справа налево), end выравнивает справа, а justify четко распределяет элементы вдоль оси.
Если вы хотите точно установить ось, вдоль которой выравнивается элемент, то можете сделать это с помощью свойства flex-flow. Стандартная настройка – горизонтальная, она даст нам тот же эффект, которого мы только что добились. Чтобы сделать выравнивание по вертикальной оси, мы можем использовать свойство flex-flow: column. Если мы добавим его в наш пример, вы заметите, что элемент лег по центру вертикально, но мы потеряли горизонтальную центровку. Реверсирование порядка при добавлении -reverse к значениям row или column также возможно ( flex-flow: row-reverseили flex-flow: column-reverse), но в нашем примере это мало что значит, так как у нас всего один элемент.
Центровка по вертикали такая же простая, как и горизонтальная. Все, что нам надо, это применить подходящее свойство для выравнивания поперечной оси. Выравнивания чего?! По существу, поперечная ось – это неосновная ось. Поэтому если элементы Flexbox выравниваются горизонтально, то поперечная будет вертикальная, и наоборот. Мы делаем эти настройки с помощью свойства flex-align:
body {
display: flexbox;
flex-pack: center;
flex-align: center;
}
Вот и все, что нужно для центровки элементов с Flexbox! Мы также можем использовать значения startи end, и baseline, и stretch. Давайте посмотрим конечный результат. Зайдите для этого по адресу smashed.by/flxbox1.
Как вы могли заметить, текст также расположен вертикально по центру внутри элемента h1. Это можно было бы сделать отступами (margins) и междустрочным интервалом ( line height), но мы снова использовали Flexbox, чтобы показать, как это работает с блоками (в этом случае линия текста лежит внутри элемента h1). Неважно, какой высоты элемент h1, текст всегда будет в центре:
h1 {
display: flexbox;
flex-align: center;
height: 10rem;
}
Если бы центровка элементов было все, на что способен Flexbox, это было бы чертовски здорово, но он может больше. Давайте посмотрим, как элементы Flexbox могут растягиваться и сжиматься, чтобы умещаться в имеющемся пространстве внутри блока Flexbox. Для этого рассмотрим другой пример, который можно посмотреть в браузере по ссылке smashed.by/flxbox2.
Читать дальше
Конец ознакомительного отрывка
Купить книгу