body {
background: url(../img/space-bg.png) repeat-x fixed -80% 0;
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
Для запасного варианта с одной картинкой можно выбрать одно из изображений, которые используются во множественном объявлении, а можно пойти дальше и создать одну картинку, в которой объединялись бы все четыре изображения.
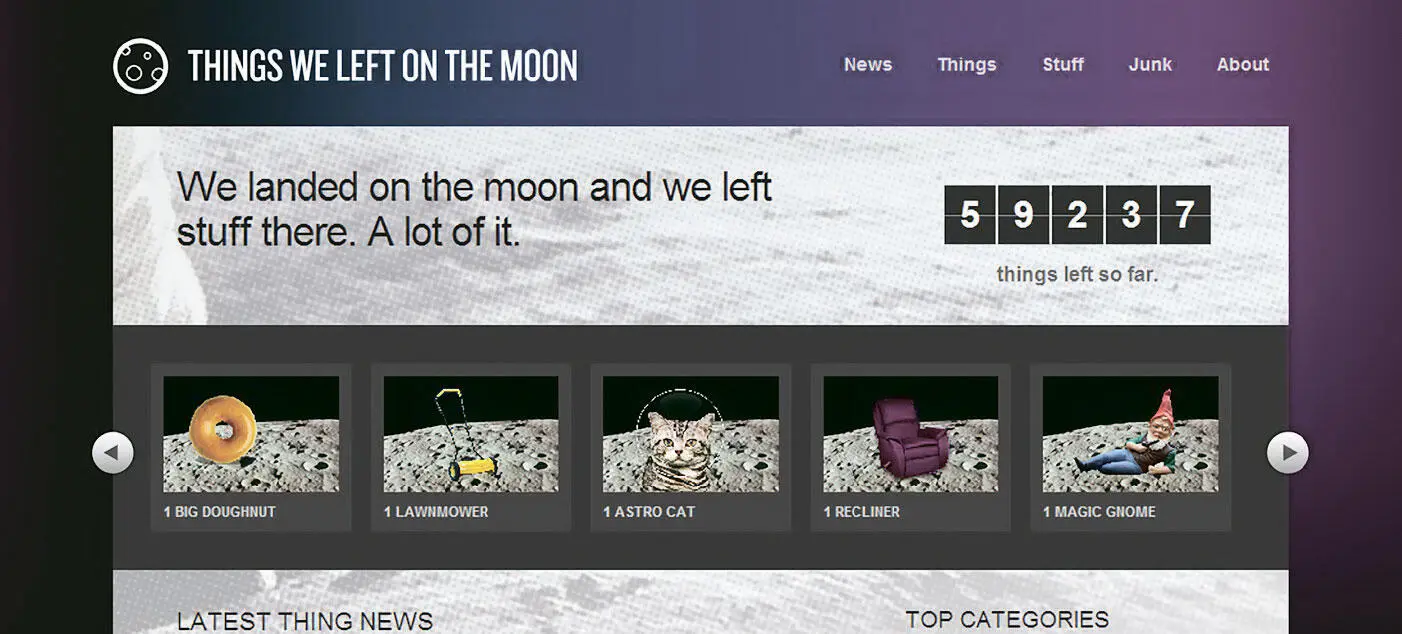
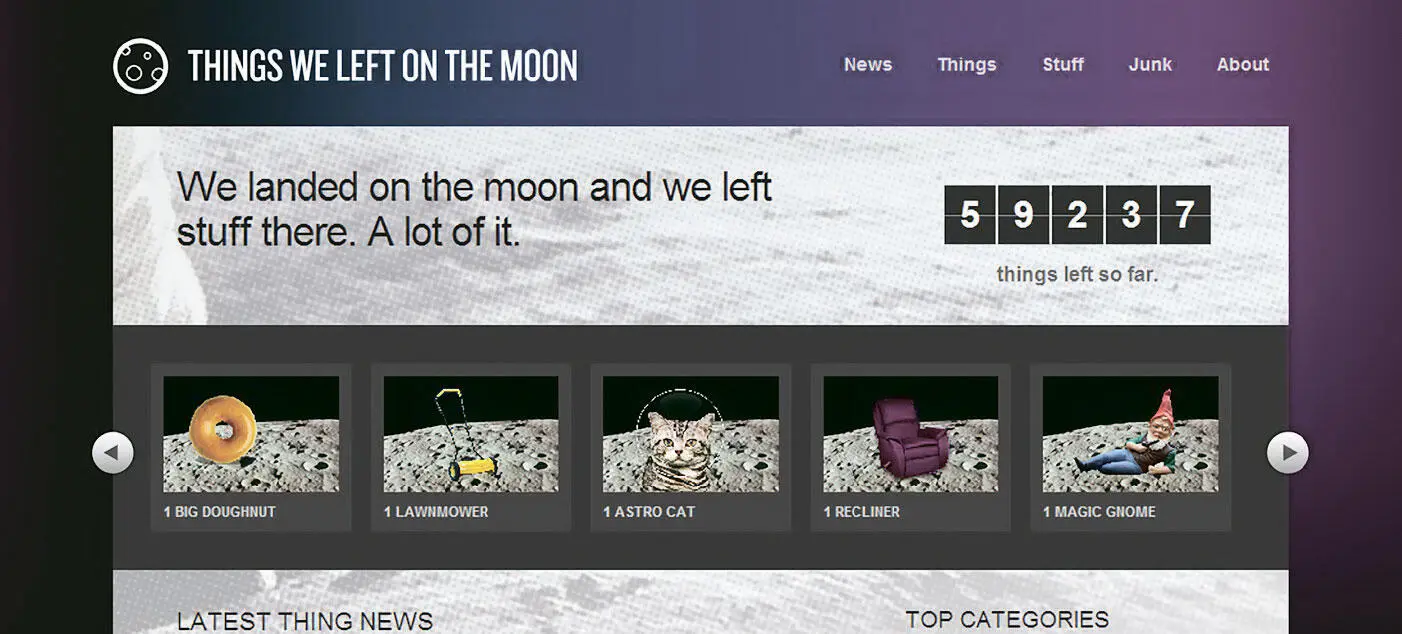
Для сайта с Луной я решил использовать space-bg.png– цветной градиент ( рис. 5.06), таким образом показывая вариант фона без звезд и облаков в тех браузерах, которые пока что не поддерживают множественные фоны. Очень уместно.

Рис. 5.06.Благодаря запасному варианту картинки на фоне в IE7 частично восстановлено ощущение пространства
Использование множественных фонов
Как и в других примерах этой книги, мы используем множественные фоны уже сегодня. Мы двигаемся вперед, пользуясь CSS3-свойством, которое уверенно поддерживается в Safari, Chrome, Firefox и Opera, равно как и в IE9 Beta. Вместо того чтобы пугаться этой неповсеместной поддержки и дожидаться ее, мы решаем применять это свойство для некритического визуального эффекта (параллакса на фоне).
Мы также знаем, что если браузер не поддерживает множественные фоны, он проигнорирует свойство backgroundцеликом. Для такой ситуации мы определяем одну картинку в отдельном свойстве, которое следует перед определением множественного фона.
Эти новые знания позволяют более гибко экспериментировать с наслоением, сдвигом и позиционированием фоновых изображений одно поверх другого – без необходимости писать лишнюю разметку. Будет здорово увидеть, какие способы применения будут придуманы для этой техники.
Формы – еще одна часть веб-сайтов, которая содержит много интерактивности. У форм есть дополнительные визуальные состояния, и они созрели для того, чтобы улучшить их с помощью CSS3.
По умолчанию сами элементы форм могут очень сильно различаться внешне – в зависимости от операционной системы и браузера, в котором открыт сайт. Почему бы не использовать эту разницу, применяя рабочие фрагменты CSS3, чтобы улучшить пользовательский опыт?
Важно сохранять баланс: немного изменяя элементы форм, нужно сохранять их узнаваемость, чтобы позаботиться о юзабилити. Иными словами, поле ввода должно явно выглядеть как поле ввода. Теперь, когда элементы форм можно стилизовать с помощью CSS (в большинстве браузеров), нужно быть осторожными, чтобы не разрушить самую важную часть: функциональность.
При этом в отношении CSS3 с формами можно сделать очень многое, чтобы расширить пользовательский опыт в тех браузерах, которые поддерживают новые свойства; в остальных браузерах нужно показывать упрощенную версию.
Эта глава также дает возможность поговорить о трех аспектах CSS3, которых мы до сих пор не касались:
1) новые мощные селекторы;
2) CSS-градиенты;
3) CSS-анимации.
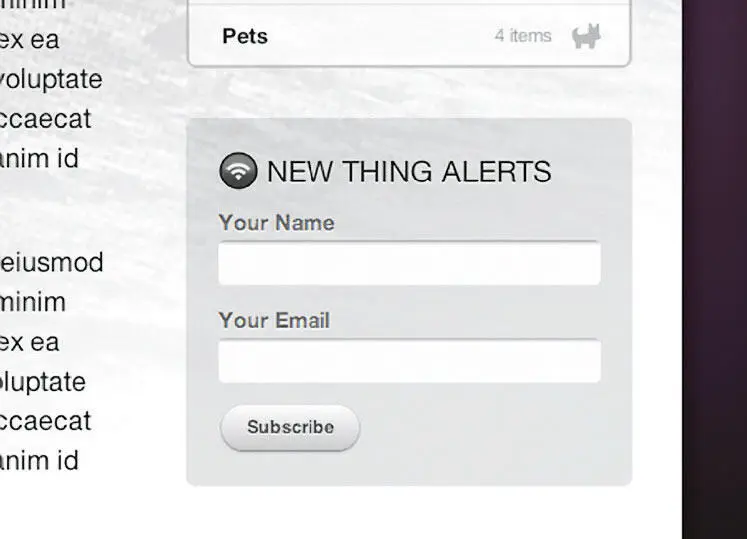
Мы вновь обратимся к сайту-примеру с Луной как к отправной точке, чтобы поговорить о том, как формы и CSS3 могут сочетаться новыми и необычными способами. Будем работать с формой регистрации «Оповещение о новых предметах», расположенной справа сбоку ( рис. 6.01).

Рис. 6.01.Простая форма, где посетитель может подписаться на обновления о том, что на Луне оставили новые вещи
Разметка для простой формы регистрации
В терминах HTML эта небольшая форма очень проста: всего лишь несколько полей ввода, подписи к ним и кнопка «подписаться».
Your Name
Your Email
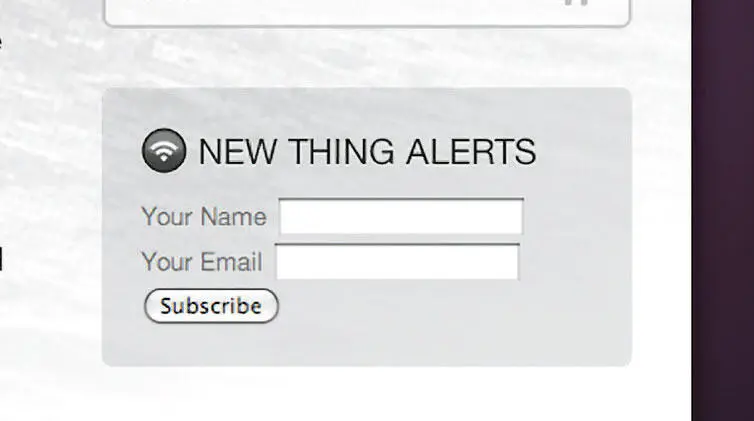
На рис. 6.02форма показана так, как она выглядит со стилями по умолчанию, которые выставляет браузер (в этом примере – Safari).

Рис. 6.02.Форма, открытая в Safari; без стилей
Стили для полей и подписей
Первые фрагменты CSS, которые мы добавим, чтобы начать построение этой формы, будут обрабатывать элементы fieldsetи label– лишь немного пространства между строками.
#thing-alerts fieldset {
Читать дальше
Конец ознакомительного отрывка
Купить книгу