Чтобы наслоить отдельные PNG одну поверх другой, нужно создать как минимум три доступных элемента блочного уровня. Требуется два дополнительных оберточных слоя, чтобы расположить фоновое изображение на элементах body, #midground, #foreground.
Разметка будет выглядеть приблизительно так:
CSS-код для размещения трех изображений с различными положениями по горизонтали выглядит так:
body {
background: url(vines-back.png) repeat-x 20% 0;
}
#midground {
background: url(vines-mid.png) repeat-x 40% 0;
}
#foreground {
background: url(vines-front.png) repeat-x 150% 0;
}
Конечно, это решение работает как следует. Но оно значительно упрощается с использованием синтаксиса множественных фонов, которые приходят вместе с CSS3.
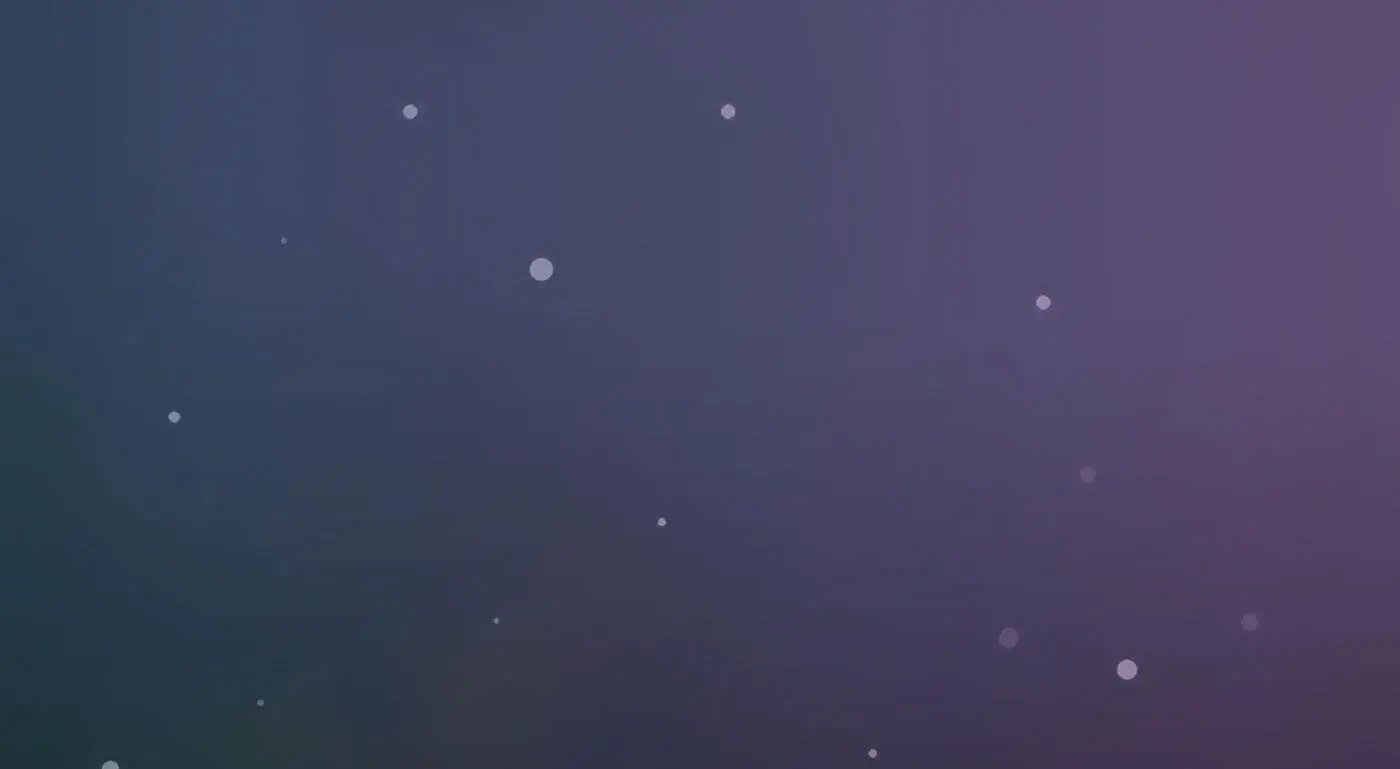
Посмотрим, как множественные фоны применяются к содержимому сайта с Луной и как создается более простой эффект параллакса для тех, кто может испытать его.
Новый способ: множественные фоны на CSS3
Я использую четыре полупрозрачных PNG-изображения, чтобы создать космический фон, используемый на сайте с Луной. Все они накладываются на элемент body, одно поверх другого, чтобы создавать ощущение пространства, когда пользователь меняет размеры окна браузера.
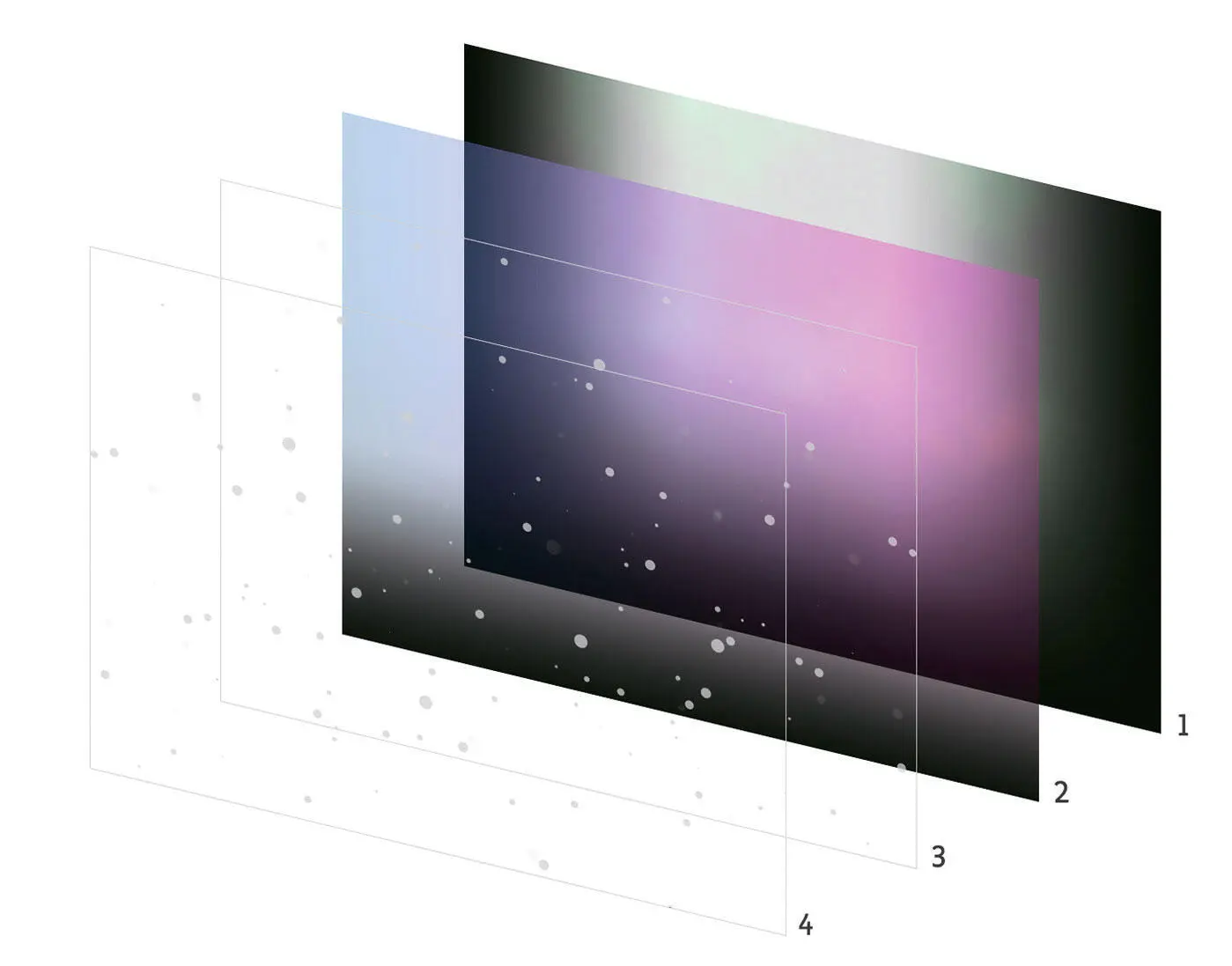
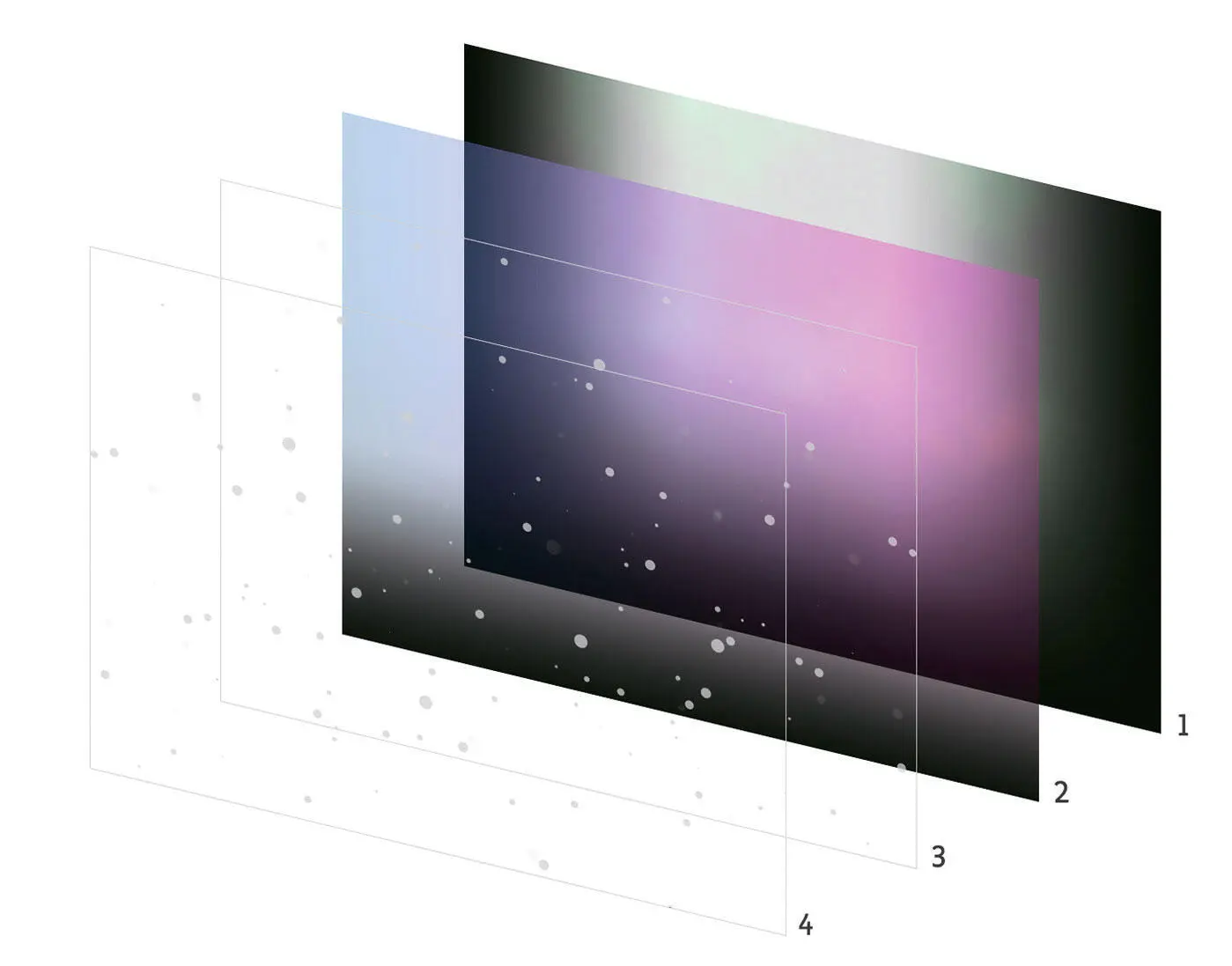
На рис. 5.03показаны все используемые изображения:
1) облака пыли (clouds.png);
2) сине-розовый градиент (space-bg.png);
3) звездный слой (stars-1.png);
4) еще один слой случайно разбросанных звезд (stars-2.png).

Рис. 5.03.Четыре полупрозрачных фоновых PNG-изображения, которые расположены на фоне сайта с Луной
Синтаксис множественного фона
Поставить эти четыре изображения в качестве фона элемента bodyочень просто с использованием нового синтаксиса CSS3:
body {
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
Четыре изображения наслаиваются – облака в самый низ, звезды на самый верх – в виде списка, разделенного запятыми (обратите внимание, что перечисление начинается с того изображения, которое «ближе» к пользователю). Каждое изображение дублируется по горизонтали, и им выставлены различные положения по горизонтали (используя положительные и отрицательные значения), чтобы каждый слой двигался со своей скоростью, когда меняется размер окна браузера. Наконец, их положение на странице зафиксировано с помощью значения fixed.
Почти черный цвет #1a1a1aдобавлен отдельным правилом background-colorв самом конце.
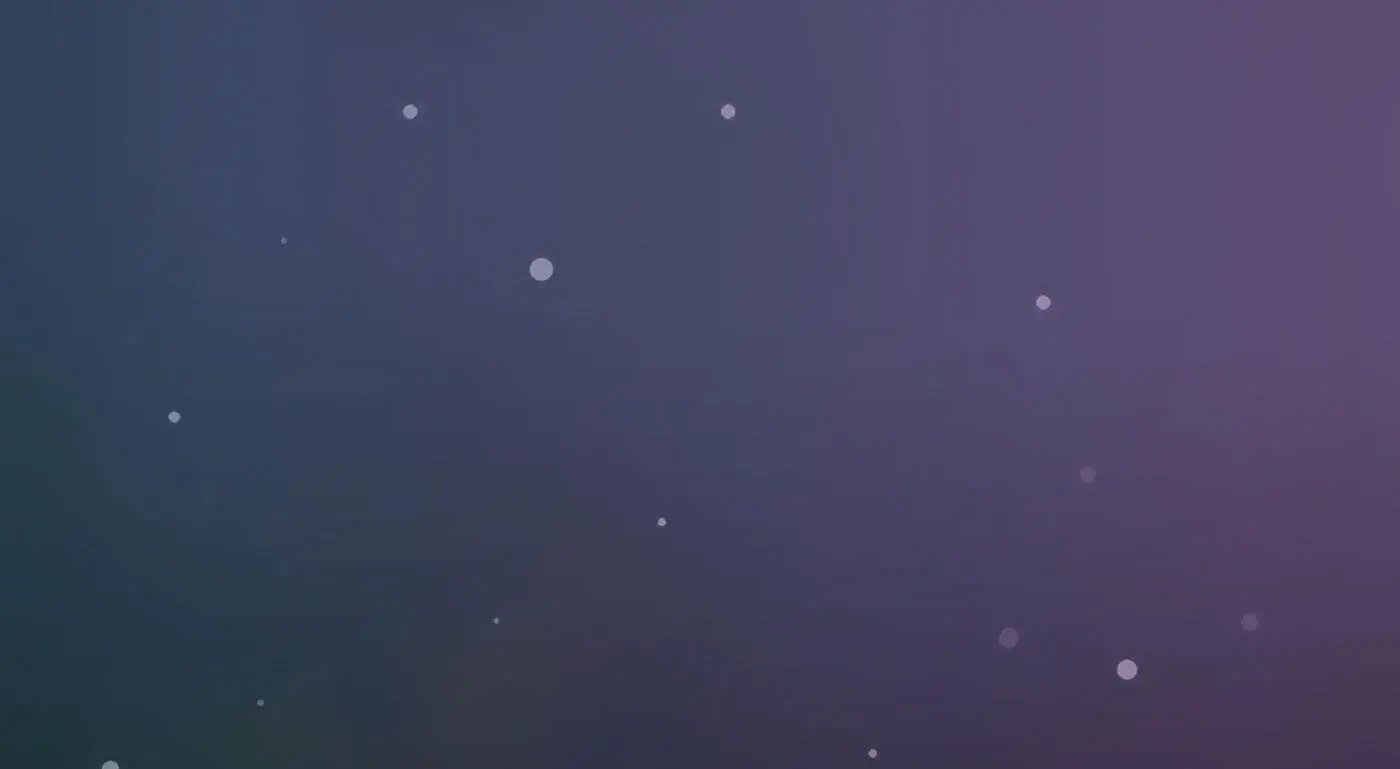
Это все ( рис. 5.04). Замечательно, что удалось обойтись без лишней разметки. Все эти изображения выставляются на элемент body, так что они будут находиться позади содержимого страницы, но нам не потребовалось обертывать их в лишние вспомогательные слои.

Рис. 5.04.Четыре PNG-изображения наслоены одно поверх другого, равно как и темно– серый цвет фона
Как упоминалось в первой главе, множественные фоны поддерживаются в Safari 1.3+, Chrome 2+, Firefox 3.6+, Opera 10.5+ и IE9 Beta. Так что они находятся наравне с многими другими CSS-свойствами, которыми мы пользовались в этой книге.
Мы выбрали использовать эту замечательную возможность CSS3 в некритичной части дизайна из-за несовершенной поддержки: чтобы улучшить фон страницы, чтобы создать новое взаимодействие при изменении размеров окна – эффект параллакса для тех, кто может испытать его.
Запасной вариант для всех браузеров
Браузеры, которые пока что не поддерживают множественные фоны, проигнорируют свойство backgroundцеликом. Вот почему мы определили свойство background-colorотдельно.
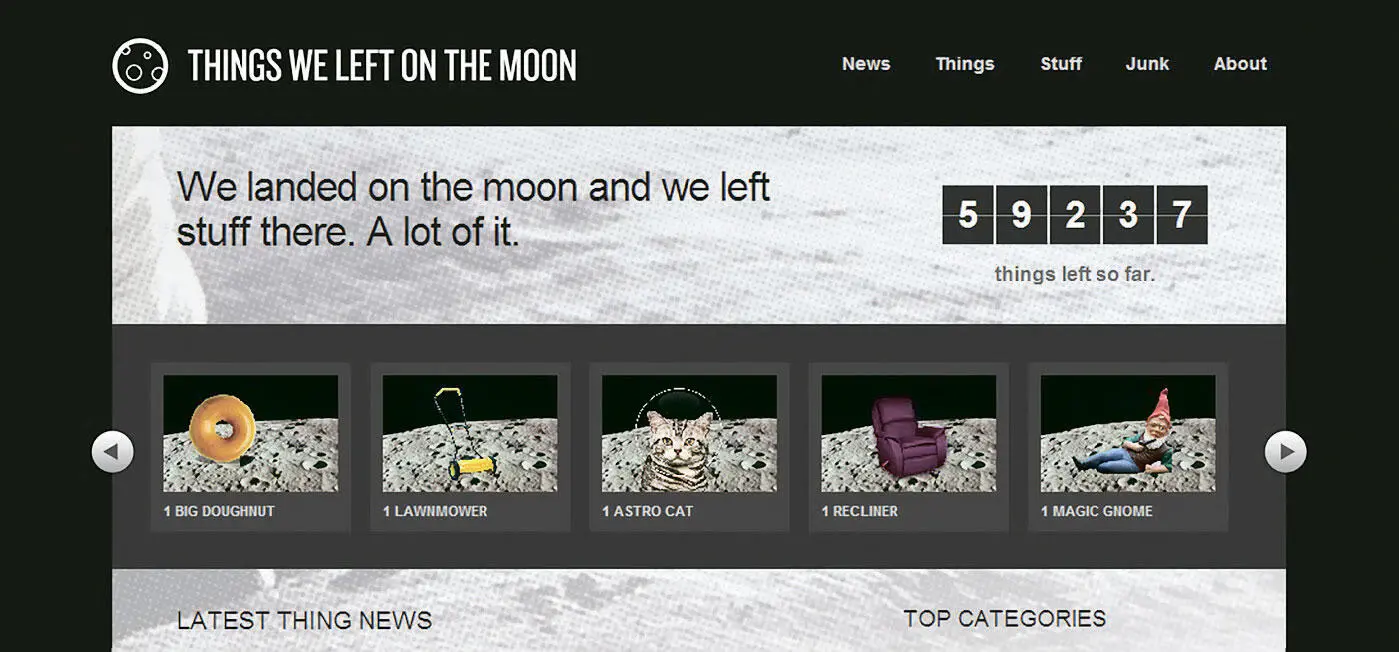
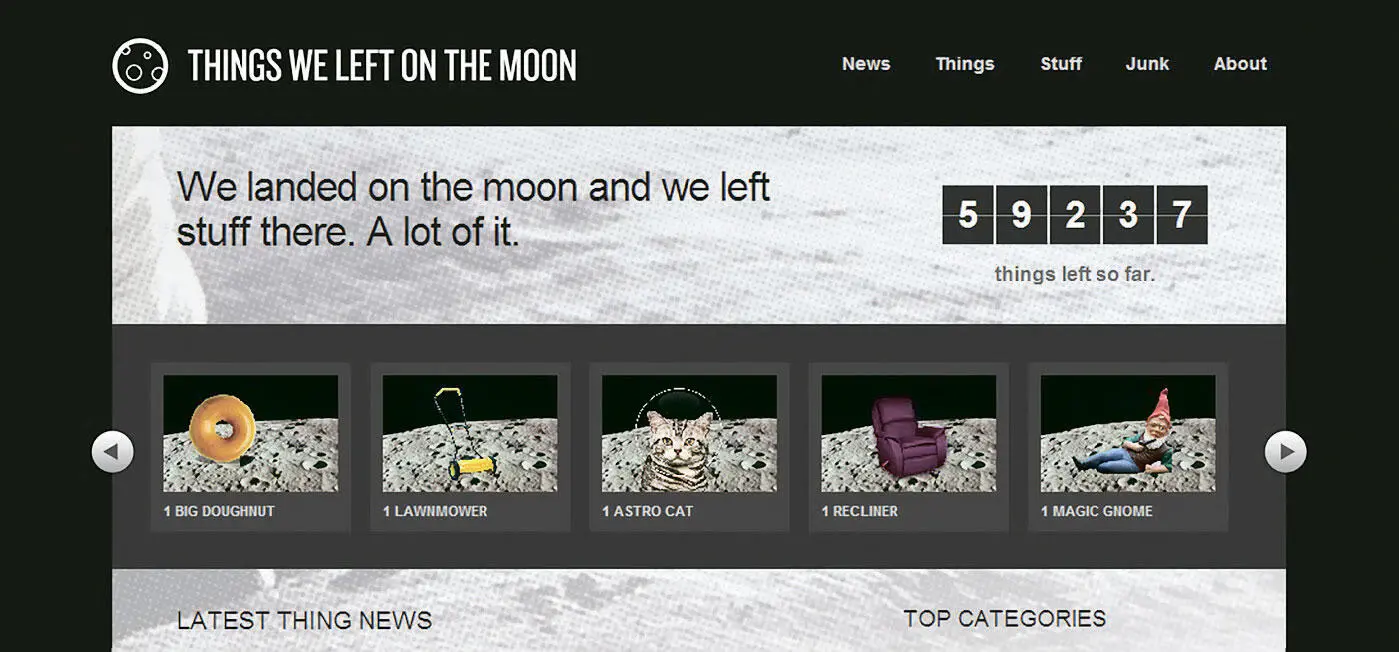
На рис. 5.05показано, как сайт выглядит в IE7: множественные фоны игнорируются, и отображается только темно-серый фон, заданный свойством background-color.

Рис. 5.05.IE7 игнорирует свойство, в котором определены множественные фоны, и показывает только темно-серый фон, заданный свойством background-color
Конечно, все работает должным образом, но то, что объемный фон потерялся, нехорошо. Решение заключается в том, чтобы сначала задать единый запасной фон – для браузеров (таких, как IE7 и 8), которые не поддерживают множественные фоны. Затем можно снова объявить это свойство – на этот раз с множественными фонами (IE проигнорирует его).
Читать дальше
Конец ознакомительного отрывка
Купить книгу