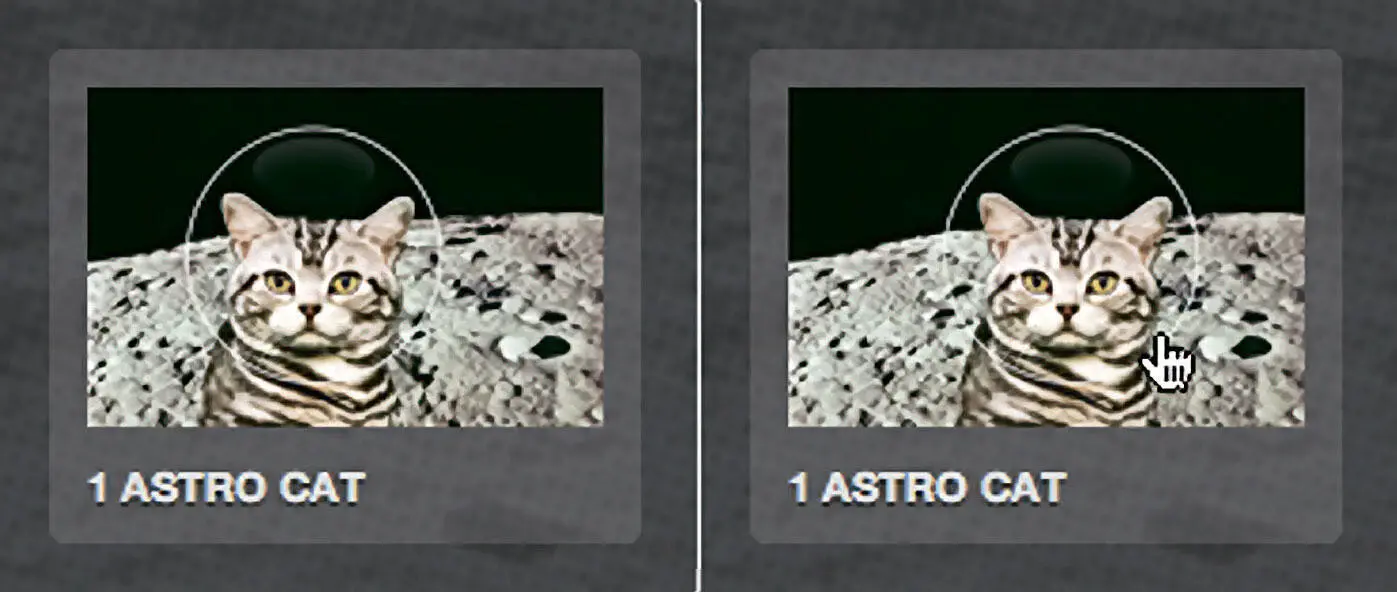
Сдвинем ее на 15px вправо, повышая значение left с 30px до 45px( рис. 4.21):

Рис. 4.21.Кошка скользит туда и обратно, как она часто делает
ol#things li#things-3 a: hover img {
left: 45px;
}
Довольно просто. Вся магия здесь осуществляется CSS-переходом (ее сложно изобразить на листе бумаги).
Хорошее кресло откидывается назад. Мы можем имитировать это поведение посредством ранее упомянутого преобразования rotate.
Добавим преобразование, которое будет слегка поворачивать кресло влево. Мы будем использовать браузерные префиксы для WebKit, Mozilla и Opera и завершим объявление свойством transform – для будущих браузеров.
ol#things li#things-4 a: hover img {
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
Мы использовали отрицательное значение, чтобы сдвинуть изображение влево (против часовой стрелки), и, как прежде, переход сгладит этот небольшой поворот, завершая иллюзию комфортного бархатного кресла на Луне ( рис. 4.22).

Рис. 4.22.Кресло откидывается влево с помощью отрицательного параметра у преобразования rotate
Для последнего элемента списка мы возьмем гнома и сделаем так, чтобы он частично исчезал. Почему-то кажется, что для гнома это чрезвычайно естественный поступок.
Будем использовать свойство opacity, чтобы просто и быстро составить стиль для состояния hover этого изображения, делая его существенно более тусклым. Поскольку переход уже определен для изменения всех свойств изображения, изменение значения opacityбудет анимироваться в браузерах, которые поддерживают переходы, и будет выглядеть как плавное исчезновение нашего маленького друга.
Объявление просто:
ol#things li#things-5 a: hover img {
opacity: 0.4;
}
На рис. 4.23показано, как в состоянии :hoverгном растворяется в 40% непрозрачности.
Помните: если нужно, чтобы этот эффект точно так же работал в Internet Explorer, можно использовать хак с проприетарным свойством filter, описанный в третьей главе.

Рис. 4.23.Гном почти исчезает за счет уменьшения opacity в состоянии: hover
Как и в примере с фотогалереей, который обсуждался ранее в этой главе, брызги CSS3, которые мы добавляем в этом примере, никак не затрагивают браузеры, которые пока что не поддерживают эти свойства.
В итоге самое важное, что каждый из этих элементов – ссылка, на которую можно нажать. Все остальное – это расширенное взаимодействие, созданное для тех, кто способен увидеть его.
Еще раз: используйте с умом
Потратив немного времени на размышления о смысле содержимого, с которым мы работаем, мы можем выбрать некоторые свойства CSS3, которые функционируют сегодня, вместе с переходами и преобразованиями.
Такие улучшения взаимодействия могут быть знаком по-настоящему искусного веб-мастера: внимание к деталям, которые не все заметят, забота о некритических визуальных событиях и поднятие сообщения на шаг выше привычного уровня. Для браузеров, которые поддерживают эти штуки сейчас, и тех, которые будут поддерживать их в будущем, небольшое количество кода и размышлений вполне стоит того.
Постарайтесь и будьте аккуратны, работая с CSS-преобразованиями. Очень легко увлечься ими, но когда используешь их с умом, они будут играть решающую роль в том, как читатель воспринимает мысль, которую передает сайт.
Побольше «вау-вау», пожалуйста
Говоря о том, что можно увлечься: в следующий раз, когда ваш клиент или босс скажет «Этому дизайну нужно больше “вау”», просто добавьте следующие строки в стилевой файл (и убедитесь, что человек будет просматривать сайт в Safari, Chrome, Firefox или Opera):
*:hover {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
Этот маленький кусок CSS3-кода говорит: «Когда наводишь на любой элемент на странице, он развернется на 180 градусов». Попробуйте. Это гарантированный способ произвести сильное впечатление ( рис. 4.24).
Читать дальше
Конец ознакомительного отрывка
Купить книгу