
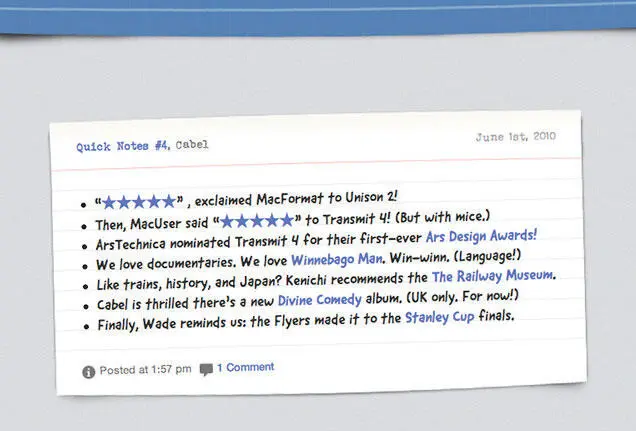
Рис. 4.07.В дизайне блога Panic Software используются небольшие CSS3– повороты, чтобы добавить реалистичности

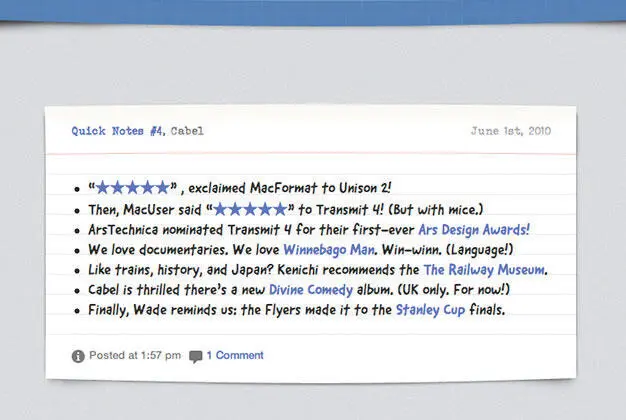
Рис. 4.08.Без поворота блог по-прежнему выглядит замечательно
Другой хороший пример подходящего использования CSS-преобразований – сайт Outside (http://outsideapp.com), прекрасного приложения о погоде для iPhone ( рис. 4.09).

Рис. 4.09.Outside, приложение для iPhone, использует rotate, чтобы вращать Солнце
В самом верху страницы показывается изображение Солнца ( рис. 4.10), которое вращается на 360° с помощью преобразования rotate. (В этом случае JavaScript используется для анимации поворота в браузерах, работающих на отличном от WebKit движке, но в шестой главе мы поговорим об анимациях, построенных на чистом CSS.) Это изящное улучшение дизайна просто и уместно, так как оно имитирует ту же анимацию Солнца, которая появляется в самом приложении на iPhone. Солнце не вращается в браузерах, которые не поддерживают CSS-преобразования, и это нормально. Ничто не выглядит неработающим в неанимированной версии сайта.
Преобразования в сочетании с переходами в CSS могут помочь поддержать общее сообщение, которое несет дизайн, создаваемый для веба, и это прекрасный инструмент для нас, веб-дизайнеров.

Рис. 4.10.Графика на сайте приложения Outside оживает с помощью позиционирования и вращения на CSS
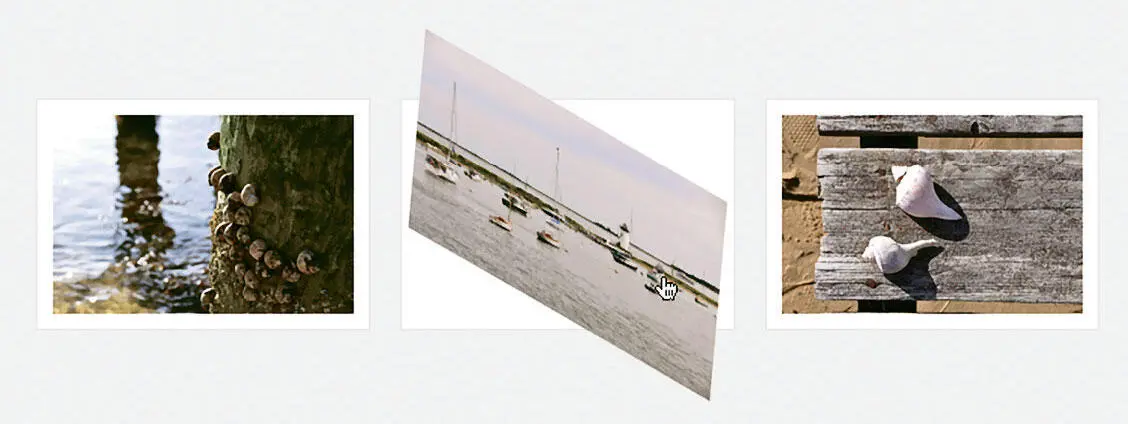
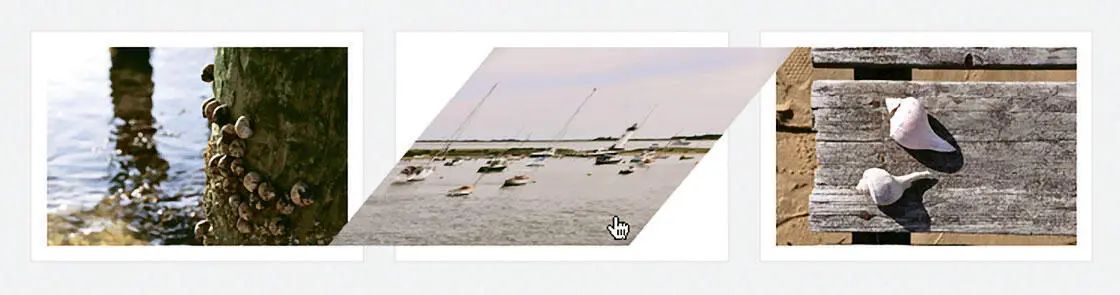
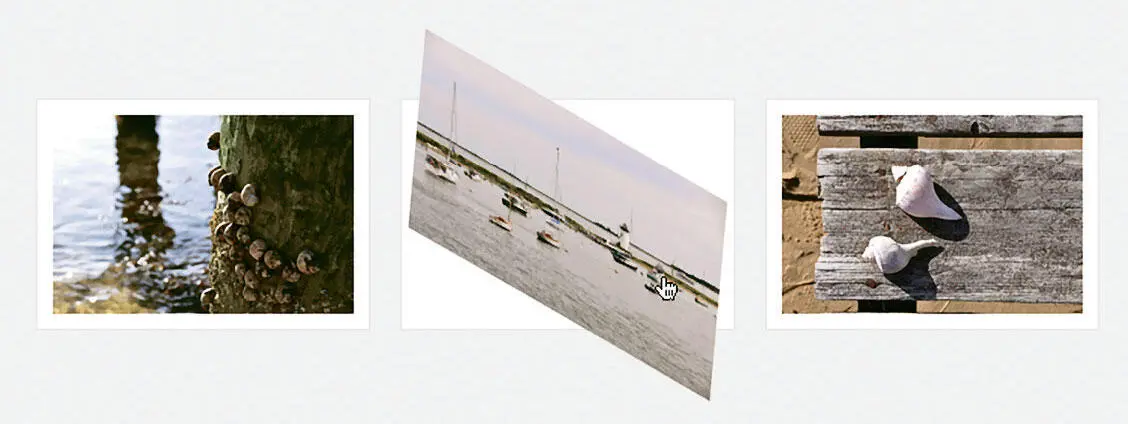
Преобразование skew берет координаты x, y и прокручивает элемент. Например, если мы хотим применить кручение в нашей фотогалерее, пишется следующий CSS-код. Параметры кручения: –5 градусов по координате x, 30 градусов по координате y ( рис. 4.11):

Рис. 4.11.Преобразование skew деформирует фотографию
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) skew(-5deg, 30deg);
-moz-transform: scale(1.5) skew(-5deg, 30deg);
-o-transform: scale(1.5) skew(-5deg, 30deg);
transform: scale(1.5) skew(-5deg, 30deg);
}
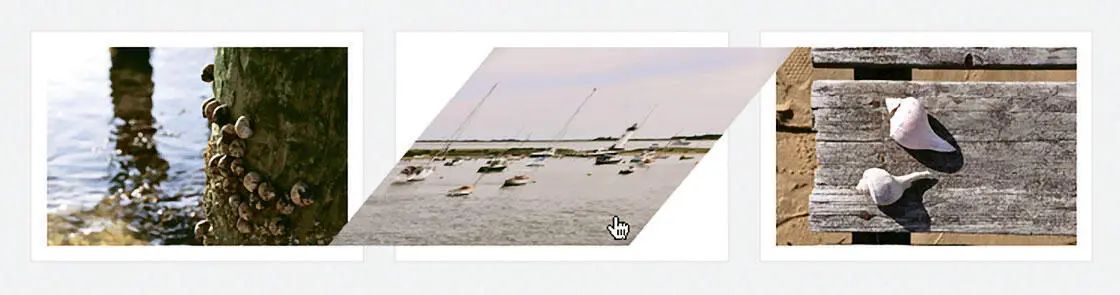
Как и rotate, преобразование skewпринимает положительные и отрицательные значения углов. Также можно использовать одно значение и для x, и для y ( рис. 4.12):

Рис. 4.12.Закручивание фотографии на 30 градусов по обеим осям, x и y
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) skew(30deg);
-moz-transform: scale(1.5) skew(30deg);
-o-transform: scale(1.5) skew(30deg);
transform: scale(1.5) skew(30deg);
}
Разумеется, я осознаю, что полученный результат выглядит не слишком привлекательно, и, признаться, я и сам не использую skewслишком часто; однако я убежден, что существуют интересные способы применения этого преобразования.
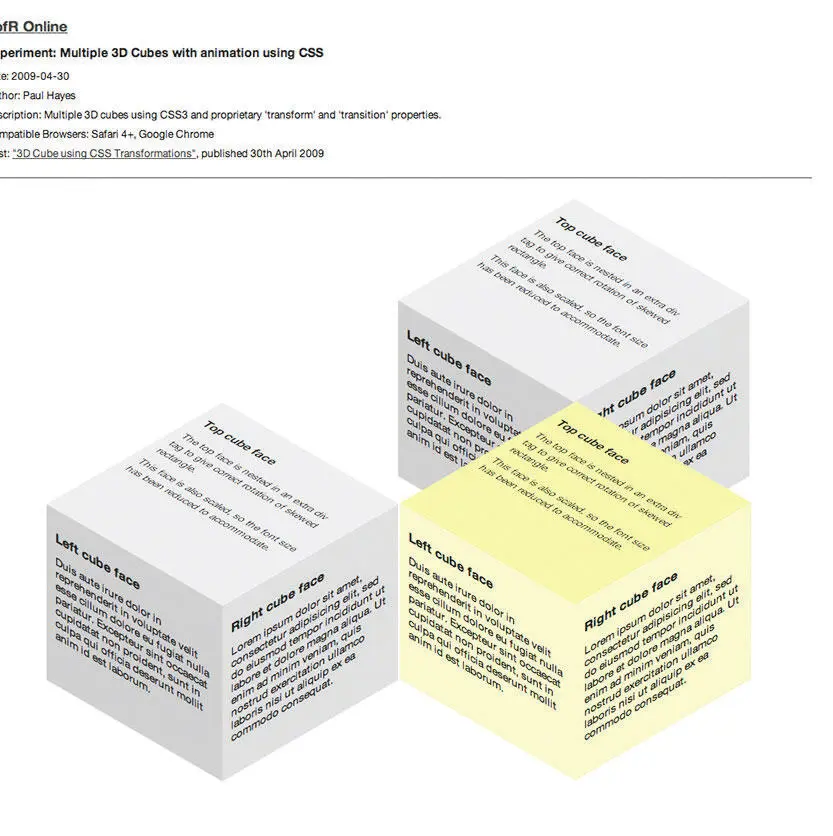
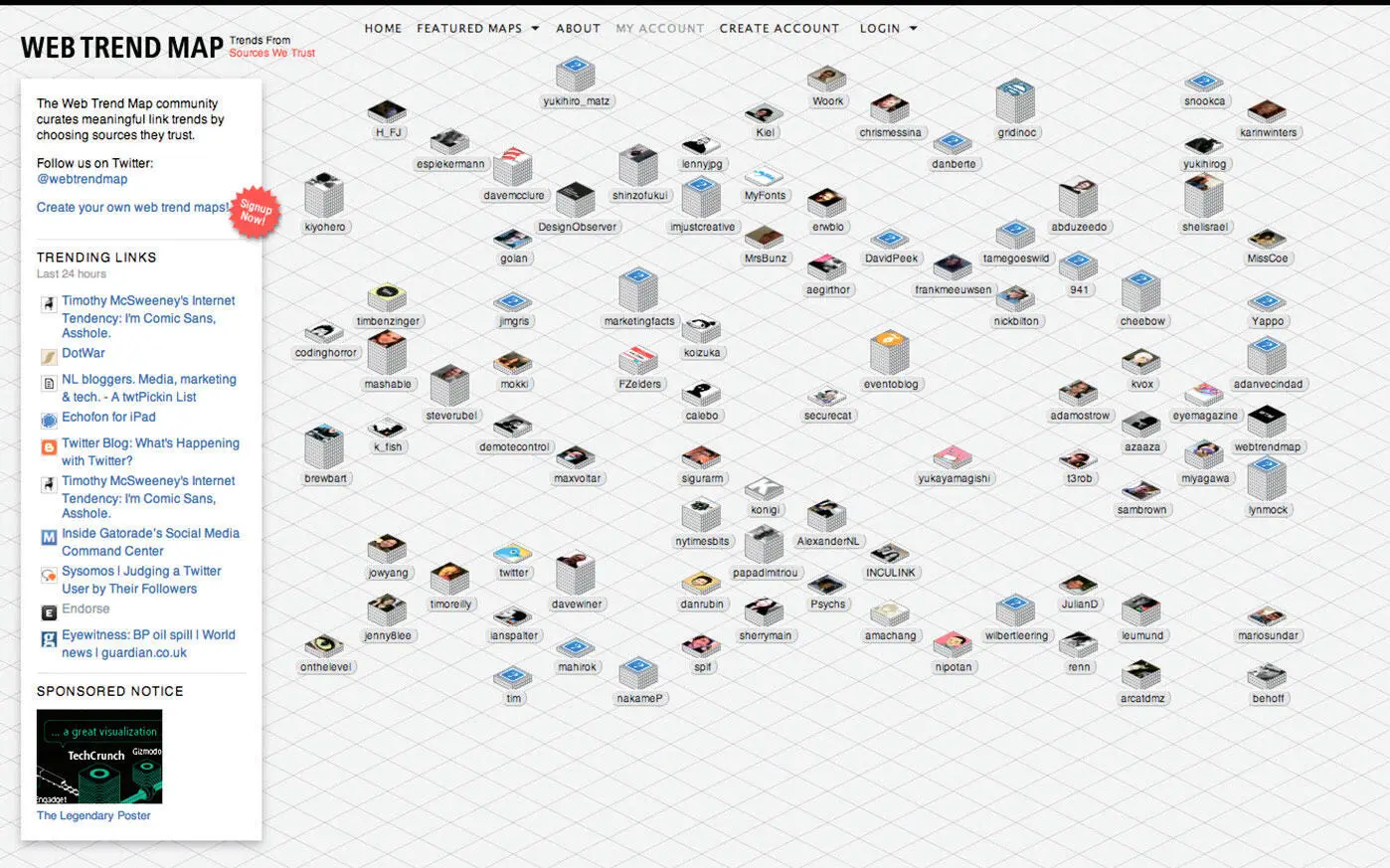
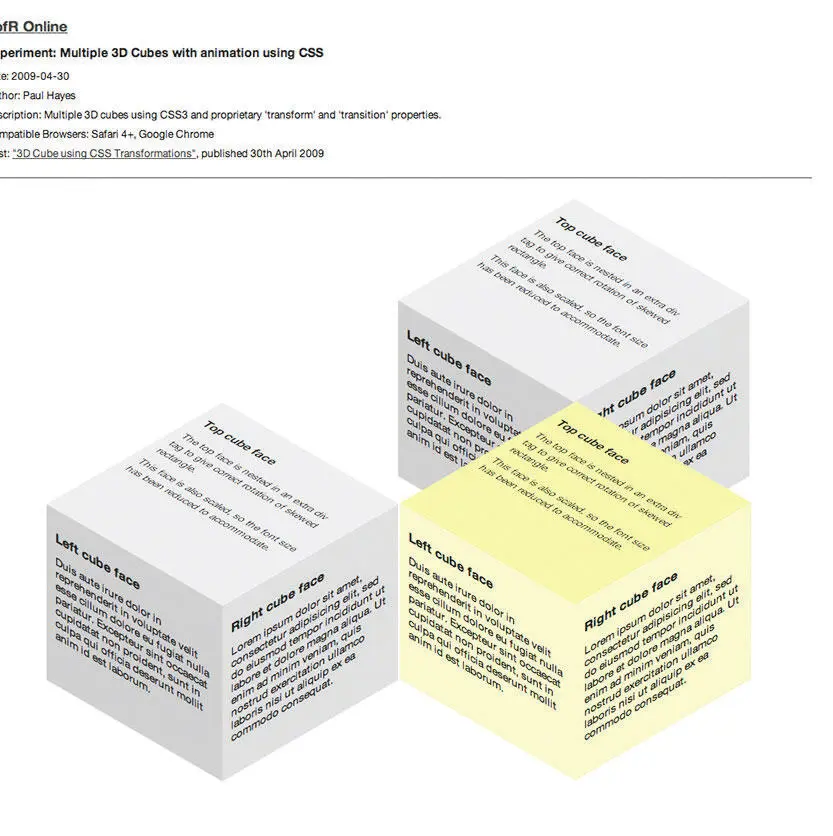
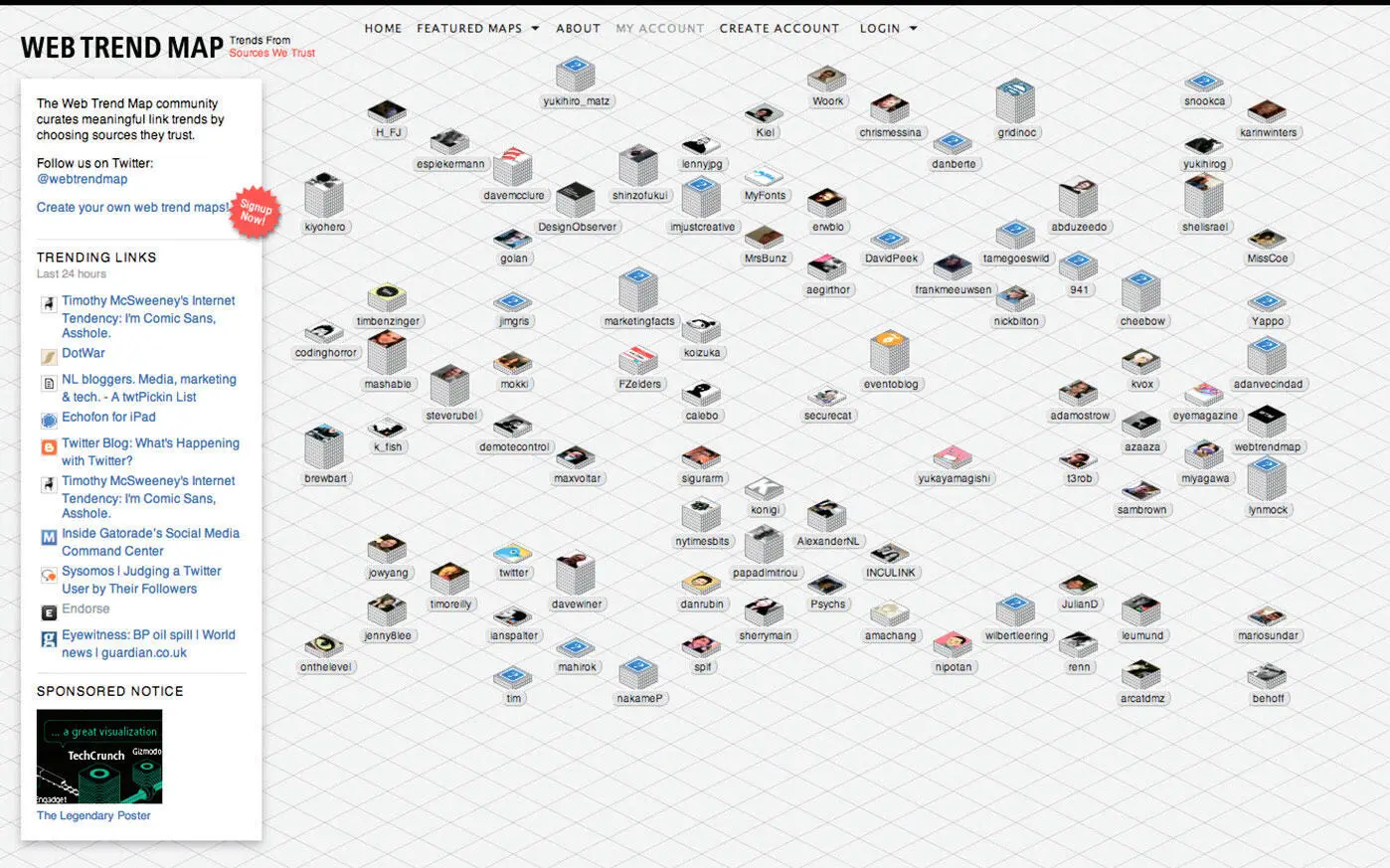
Например, skewможет использоваться на текстовых блоках, чтобы создавать трехмерные визуализации на основе семантической разметки и CSS3 ( рис. 4.13 и 4.14).

Рис. 4.13.Демо Пола Хэйза использует skew и переходы для создания трехмерных кубов из простых кусков гипертекста ( http://www.paulrhayes.com/experiments/cube/multiCubes.html )

Рис. 4.14.The Web Trend Map использует skew, чтобы разместить аватары на изометрической сетке, таким образом создавая уникальные визуализации данных на основе плоских элементов ( http://www.webtrendmap.com/ )
Наконец, преобразование translateпозволяет сдвигать элемент относительно его обычного положения на экране, используя координаты x, y.
Например, если в состоянии hover хочется сдвинуть изображение с его начального положения, можно применить преобразование translate. Применив переход, такое движение можно плавно анимировать.
Представленный ниже код сдвинет изображение на 20px вправо и на 40px вниз относительно изначального положения ( рис. 4.15):
Читать дальше
Конец ознакомительного отрывка
Купить книгу