list-style: none;
}
ul.gallery li a img {
float: left;
width: 200px;
-webkit-transition: – webkit-transform 0.2s ease-in-out;
-moz-transition: – moz-transform 0.2s ease-in-out;
transition: transform 0.2s ease-in-out;
}
ul.gallery li a: hover img {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
-webkit-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
Обратим внимание, что на этот раз мы применяем переход к преобразованию scale, поэтому подходящие браузерные префиксы записываются для обоих свойств – transitionи transform.
Преобразовывая взаимодействие
Результат получился довольно впечатляющим, учитывая совсем небольшое количество написанного CSS-кода. Бóльшая часть эффекта достигается непосредственно за счет браузеров, которые поддерживают CSS-свойства, – вместо того, чтобы привлекать такие технологии как Flash или JavaScript.
Как и прежде, та часть сайта, которую мы решили полностью реализовывать на CSS3 в этом конкретном примере, – это уровень взаимодействия: когда на фотографию наводят курсор, мы предлагаем улучшенное представление. Отсутствие такого эффекта некритично для тех браузеров, которые не поддерживают эти свойства.
Например, пользователи Internet Explorer увидят лишь фотогалерею, составленную из маленьких изображений, на которые можно нажимать; это нормально. Если бы вид и поведение элементов в состоянии hover были бы критичны, тогда нам потребовалось бы переосмыслить использование CSS3.
Кроме масштабирования, есть еще три преобразования, которыми можно поворачивать, крутить и сдвигать элементы (сдвиг производится по координатам x, y). Добавим каждое преобразование в получившуюся фотогалерею, чтобы быстро разобраться, как они работают.
Допустим, нам нужно поворачивать фотографию, когда на нее наводят курсор, одновременно с этим масштабируя ее, как и ранее. Мы можем добавить преобразование rotate к правилу :hover:
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) rotate(-10deg);
-moz-transform: scale(1.5) rotate(-10deg);
-o-transform: scale(1.5) rotate(-10deg);
transform: scale(1.5) rotate(-10deg);
-webkit-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
Мы по-прежнему увеличиваем фотографию в состоянии hover, но также поворачиваем ее на 10 градусов влево преобразованием rotate( рис. 4.05). Оно работает в Safari, Chrome, Firefox и Opera. Отрицательные значения от –1degдо –360degповорачивают элемент против часовой стрелки; положительные значения от 1degдо 360deg – по часовой стрелке.

Рис. 4.05.Фото в состоянии hover, увеличенное и повернутое влево при помощи преобразования rotate
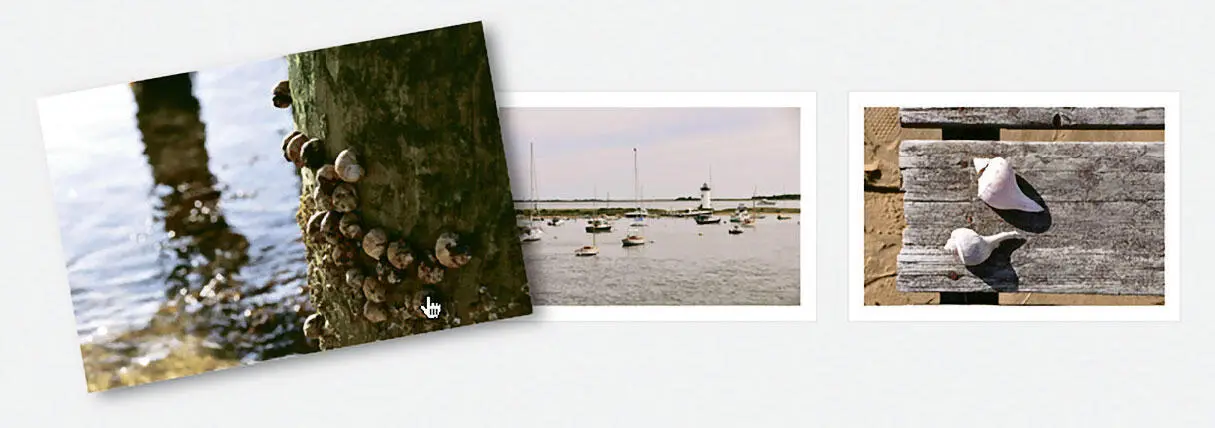
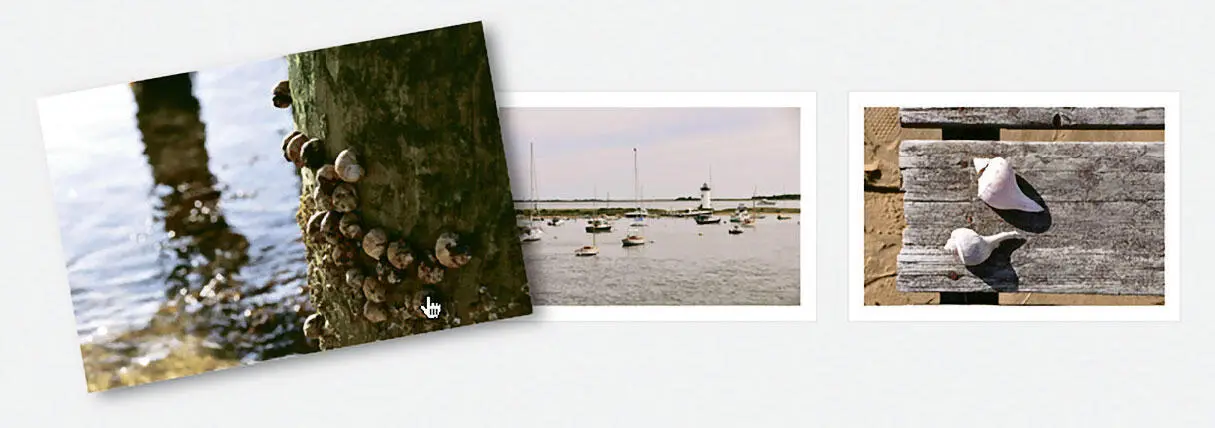
Кроме того, можно было бы поворачивать фотографии по-разному (задавая каждой фотографии свой угол поворота), чтобы каждая выглядела так, будто бы ее не глядя кинули на стол. Затем ее точно так же можно поворачивать и масштабировать в состоянии :hover( рис. 4.06).

Рис. 4.06.С помощью rotate можно представить фотографии разбросанными по странице.
В этой небольшой книге я подчеркиваю, что самое подходящее место для использования CSS3 – уровень взаимодействия, но это не означает, что нельзя пользоваться этими приемами в стандартном представлении дизайна. Важно, чтобы используемые приемы не были критичными для пользователя и чтобы сайт выглядел приемлемо в менее современных браузерах.
Например, если браузер не поддерживает преобразование rotate и фотографии выглядят ровными, в этом нет беды. Сайт по-прежнему будет выглядеть работающим.
Нет поворота? Паника ни к чему
Хороший пример использования rotateв основном дизайне странице можно найти в блоге компании Panic Software ( http://www.panic.com/blog), где применяются крайне малозаметные CSS3-повороты, которые поворачивают записи налево, как будто это листы бумаги, оставленные на столе ( рис. 4.07). Такой эффект – не критически важная часть дизайна, и без поворота этот сайт также выглядит прекрасно ( рис. 4.08).
Читать дальше
Конец ознакомительного отрывка
Купить книгу