alt="SimpleBits logo" />alt="RSS feed" />alt="BitMan" />
Прозрачность и эффективность картинки
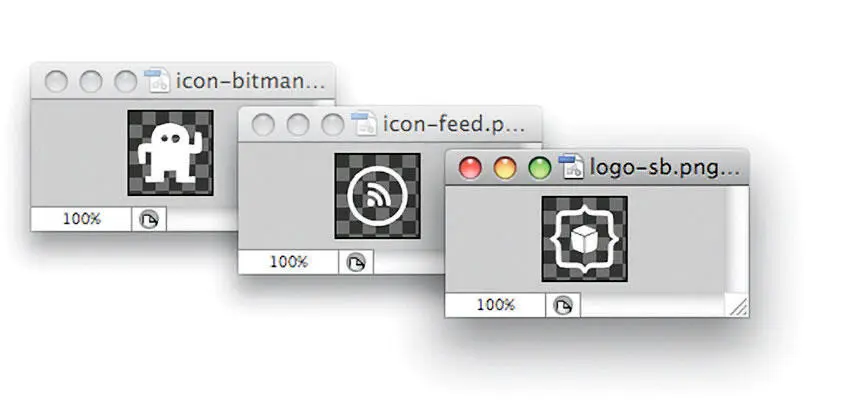
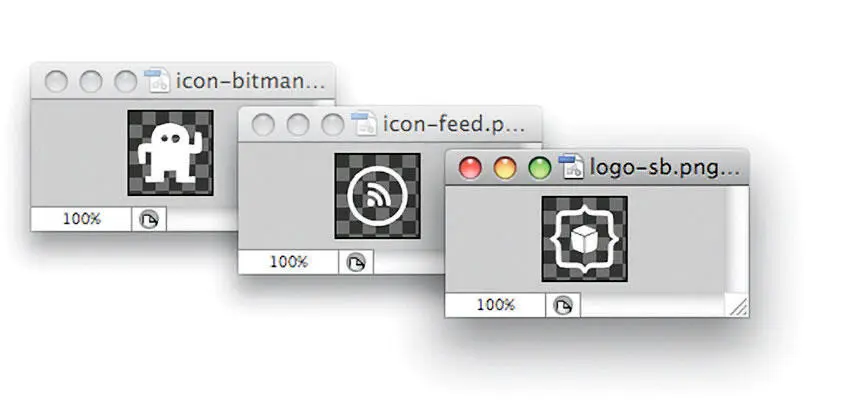
Я создал иконки полностью белыми PNG-изображениями, зная, что затем применю свойство opacity, чтобы отрегулировать прозрачность на уровне CSS. Такой подход изменил то, как я в некоторых ситуациях думаю о графических объектах в веб-проектах.
Вместо того чтобы сохранять полупрозрачные PNG, я сохраняю полностью непрозрачные версии ( рис. 3.17), которые могу менять в браузере. Кроме того что такой подход экономит время, он также позволяет выставлять разные уровни прозрачности в состояниях :hover, :focusи :active, избавляя от необходимости создавать несколько наборов изображений.

Рис. 3.17.PNG-файлы с логотипами – полностью белые
Первые фрагменты оформления отцентрируют картинки в футере и поместят их горизонтально ( рис. 3.18):

Рис. 3.18.Белые PNG, отцентрированные в футере
#footer-logos {
text-align: center;
}
#footer-logos li {
display: inline;
}
Теперь выставим такие значения свойства opacity, которые затемнят иконки в их обычном состоянии и будут осветлять их в состояниях :hoverи :focus.
#footer-logos a img {
opacity: 0.25;
}
#footer-logos a: hover img,
#footer-logos a: focus img {
opacity: 0.6;
}
Мы выставили картинкам непрозрачность в 25%; при наведении или получении фокуса непрозрачность поднимается до 60% ( рис. 3.19). Крайне просто, не так ли? И для такого эффекта нужен лишь один набор картинок.
Заметим, что свойство opacityне требует браузерного префикса и работает в Safari, Chrome, Firefox и Opera. IE8 и ниже не поддерживает opacity, но существует хакерское решение для тех, кто не прочь окунуться в дебри проприетарности.
К счастью, opacityподдерживается в Internet Explorer 9 Beta, но мы также можем сымитировать тот же результат в ранних версиях IE, воспользовавшись проприетарным свойством filterот Microsoft.
Обычно я бы не стал предлагать использовать свойство filter, потому что (в отличие от свойств с браузерными префиксами) оно не входит ни в один предложенный стандарт. Также использование filterможет повлечь за собой существенные проблемы производительности в зависимости от того, где и как часто оно используется. Это хак – но он решает проблему.
При условии, что вышесказанное понятно, и выделяя это свойство в отдельный стилевой файл или иначе аккуратно комментируя его, filterможно воспринимать как приемлемый метод.
Вот как он работает:
#footer-logos a img {
border: none;
opacity: 0.25;
-ms-filter: "progid: DXImageTransform.Microsoft. Alpha(Opacity=25)"; /* IE 8 hack */
filter: alpha(opacity = 25); /* IE 5–7 hack */
}
#footer-logos a: hover img,
#footer-logos a: focus img {
opacity: 0.6;
-ms-filter: "progid: DXImageTransform.Microsoft. Alpha(Opacity=60)"; /* IE 8 hack */
filter: alpha(opacity = 60); /* IE 5–7 hack */
}
Синтаксис похож: значение opacity вставляется в альфа-фильтр IE. Обратите внимание: IE8 игнорирует свойство filterи требует префиксное свойство -ms-filterс некоторыми дополнительными некрасивыми значениями.
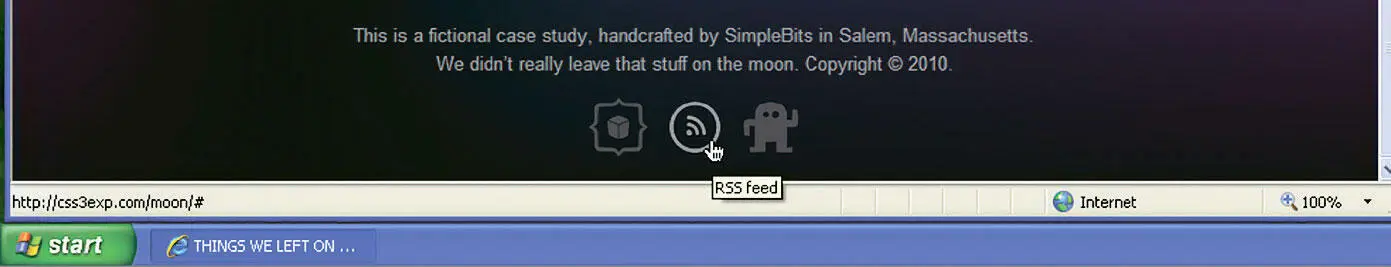
Воспользовавшись хаками, мы добились такого же результата в IE ( рис. 3.20). Повторюсь – если решили использовать хаки, пользуйтесь ими с умом. Но реальность заключается в том, что, скорее всего, вам придется использовать хаки, если какой-либо ваш сайт показывает значительный трафик с IE (так обстоит ситуация с большинством сайтов).

Рис. 3.20.Футер в IE7 показывает псевдосвойство opacity с использованием хака filter
Наконец, наложим переход на свойство opacity, который сгладит изменение свойства и добавит немного приятной глазу анимации, дополняющей эффект.
Добавим знакомые строки transition, на этот раз объявляя переход исключительно для свойства opacity. Сделаем его быстрым (0,2 секунды) и выставим временную функцию ease-in-out.
Читать дальше
Конец ознакомительного отрывка
Купить книгу