1 ...8 9 10 12 13 14 ...32 
Рис. 3.06.Необычно названный http://dowebsitesneedtobeexperiencedexactlythesameineverybrowser.com
Как и пример Фарука, этот сайт становится интересным лишь тогда, когда начинаешь взаимодействовать с ним. На поверхности он выглядит практически одинаково во всех браузерах, но когда начинаешь двигать мышкой, прикасаясь к тексту и к фону, применяется набор свойств CSS3, переходов и трансформаций, чтобы сделать взаимодействие особенным и запоминающимся.
Опять-таки мы улучшаем дизайн именно внутри слоя взаимодействия. Основное содержимое, читаемость, юзабилити и разметка остаются одинаковыми и неизменными.

Рис. 3.07.Обогащенное взаимодействие раскрывается, когда начинаешь взаимодействовать с сайтом. Все благодаря CSS3
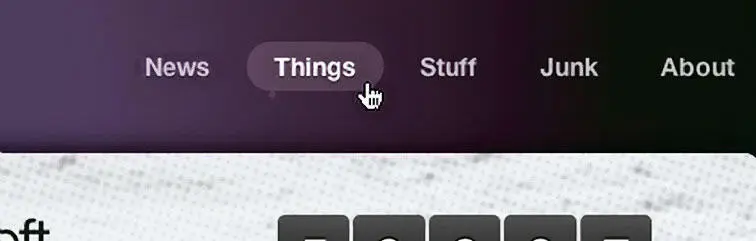
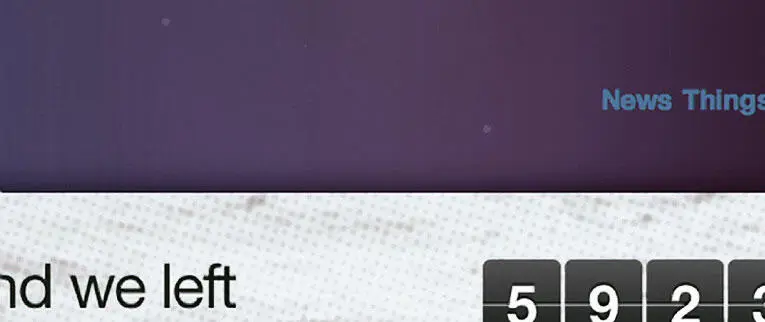
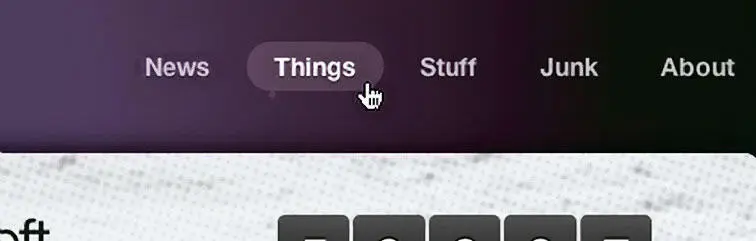
Применим подход добавления CSS3 к состоянию hover непосредственно в наш пример. Я подробно расскажу каждый шаг на пути создания меню в верхней части сайта ( рис. 3.08), в котором сочетаются border-radius, text-shadow,RGBA и CSS-переходы, чтобы построить взаимодействие, которое будет удивлять и восхищать.

Рис. 3.08.Меню в нашем примере улучшено в состоянии hover за счет CSS3
Так как мы приверженцы семантики, то разметка для меню будет состоять из обыкновенного списка.
NewsThingsStuffJunkAbout
Разумеется, здесь нет ничего нового – лишь подходящая структура, к которой можно начать применять стили.
Сначала сдвинем весь список и добавим небольшой отступ, чтобы разместить меню в правой части страницы; затем сдвинем также каждый элемент списка.
#nav {
float: right;
padding: 42px 0 0 30px;
}
#nav li {
float: left;
margin: 0 0 0 5px;
}
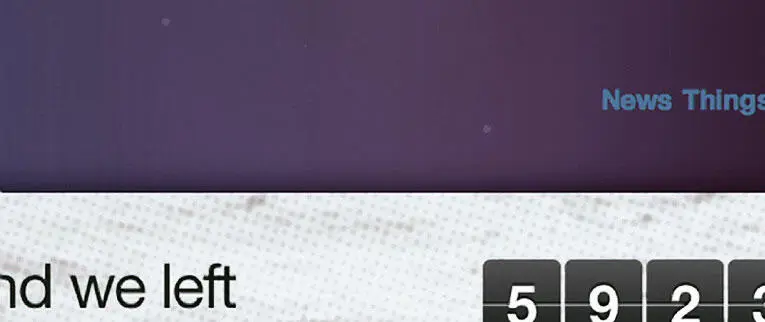
Результат виден на рис. 3.09. Теперь список горизонтален.

Рис. 3.09.Горизонтальный список ссылок, полученный применением нескольких CSS-правил
Определение цвета ссылки – RGBA
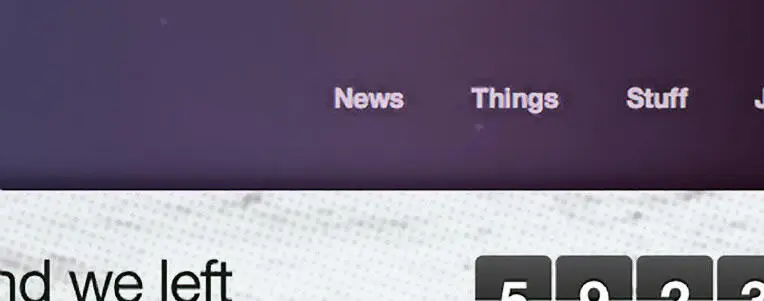
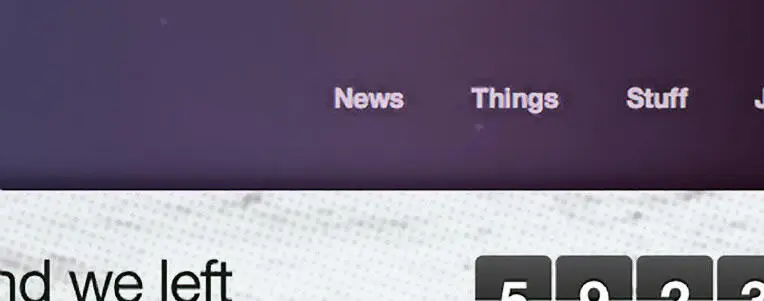
Теперь добавим отступ на каждую ссылку и сменим цвет на полупрозрачный белый. Воспользуемся цветовой моделью RGBA, чтобы указать белый цвет ( 255, 255, 255) и 70% непрозрачности ( 0.7), чтобы текст впитывал в себя часть расположенного за ним фона ( рис. 3.10).

Рис. 3.10.Теперь ссылки стилизованы с помощью RGBA и текст немного смешивается с фоном
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: rgba(255, 255, 255, 0.7);
}
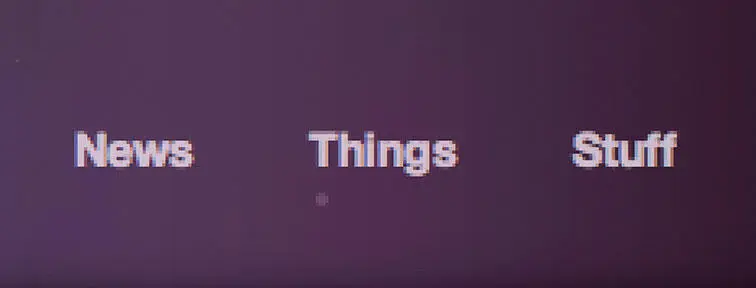
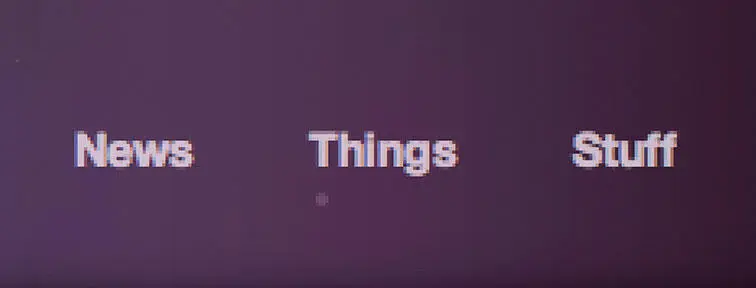
Рис. 3.11показывает ссылки крупным планом. Непрозрачность в 70% делает фон немного просвечивающим.

Рис. 3.11.Увеличенный вид полупрозрачных ссылок
Запасной вариант для RGBA
RGBA – удивительно гибкий способ задания цвета и прозрачности, но он не поддерживается всеми браузерами. Safari, Chrome, Firefox, Opera поддерживают его, равно как и Internet Explorer 9, но что насчет IE6-8?
Здесь пригодится запасная цветовая схема. При пользовании RGBA для указания цветов хорошей практикой является сначала указывать только цвет – для тех браузеров, которые не поддерживают RGBA.
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
}
Браузеры, поддерживающие RGBA, проигнорируют это объявление цвета (светло-серый #cccв этом примере), а браузеры, которые не поддерживают RGBA, проигнорируют RGBA-указание.
Итак, важная вещь, которую следует запомнить: указывайте запасные цвета в RGB для всех цветов, задаваемых в RGBA, в отдельном правиле, которое ставится перед RGBA-объявлением.
Как последнее добавление к оформлению ссылок, добавим небольшую тень ( text-shadow). Вновь воспользуемся RGBA, чтобы задать цвет тени: полупрозрачный черный цвет будет смешиваться с цветом фона.
Читать дальше
Конец ознакомительного отрывка
Купить книгу