1 ...6 7 8 10 11 12 ...32 Больше мыслей о подходящих скоростях переходов и анимаций можно узнать в публикации Трента Уолтона: http:// bkaprt.com/css3/7/ [8].
Теперь, когда мы заручились прочными базовыми знаниями о работе CSS-переходов с технической точки зрения, мы можем применять их для сглаживания взаимодействия в следующих примерах начиная со следующей главы. Итак.
На протяжении последних двух глав мы разбирались в том, какие свойства CSS3 можно использовать сейчас. Мы также говорили о том, в каких частях интерфейса резонно применять эти свойства.
Повторим самое важное, что мы уже успели узнать.
1. Существуют основные свойства CSS3, которые применимы уже сегодня.
2. Кто угодно может применять эти свойства в своих проектах, в особенности в отношении элементов взаимодействия.
3. Браузерные префиксы позволяют нам продвигать технологию прямо сейчас, помогая проверять неустоявшиеся свойства на реальных задачах.
4. CSS-переходы перестали быть проприетарными экспериментами – они стали частью спецификации, которую перенимают другие браузеры. Их стоит использовать!
Теперь самое время применить все эти прекрасные новые инструменты в дизайне настоящей веб-страницы.
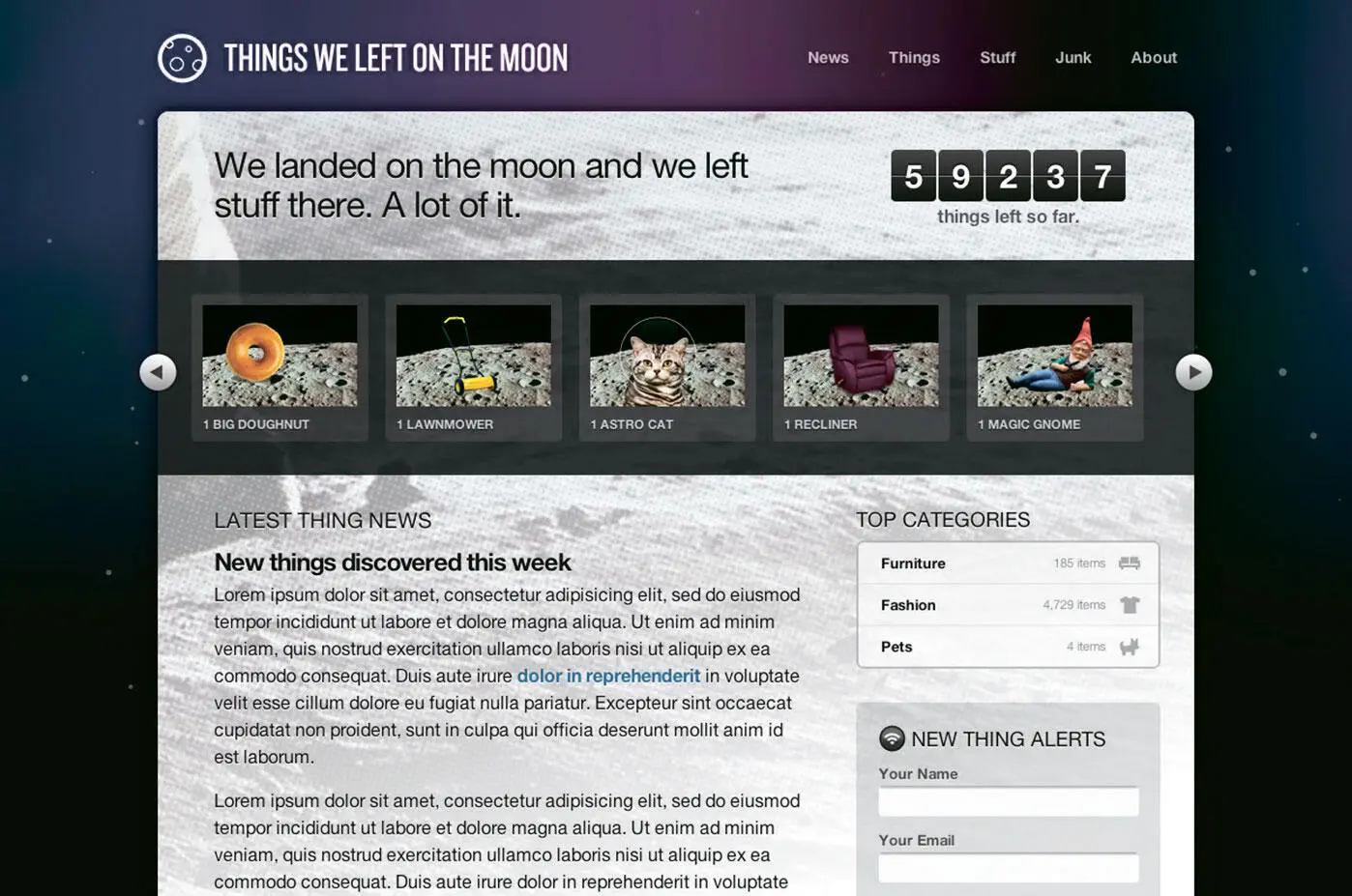
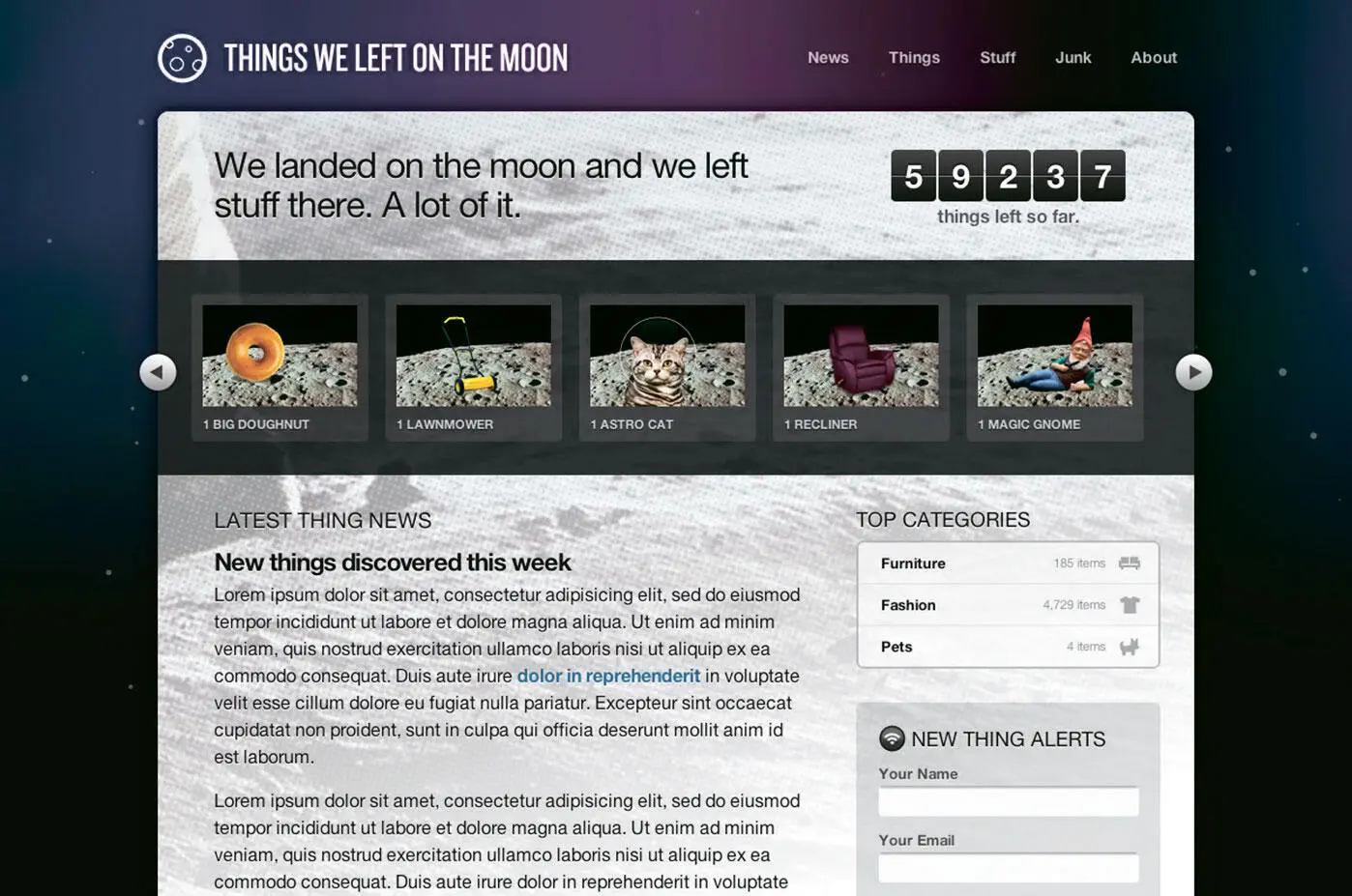
В большинстве следующих примеров будет использован выдуманный сайт, который я сделал: шутливый знак уважения ко всем вещам, оставленным на Луне теми космонавтами, которым повезло, чтобы побывать там ( рис. 3.01). За этим стоит история, которая напрямую связана с тематикой этой книги, – и я расскажу ее.

Рис. 3.01.Наш выдуманный пример: Вещи, которые мы оставили на Луне
Сообщения в космосе и в вебе
В 1969 году космонавты Нейл Армстронг и Базз Олдрин стали первыми людьми, ступившими на Луну. Я очень поверхностно интересовался путешествиями в космос и программой NASA (National Aeronautics and Space Administration, Национальное управление по воздухоплаванию и исследованию космического пространства. Прим. перев. ), но то, что я услышал о миссии Apollo 11 во время ее 40-летнего юбилея, вдохновило меня на то, чтобы прочитать больше об истории и событиях, связанных с этой высадкой. В частности, я был поражен количеством вещей, которые были оставлены на Луне и остаются там по сей день.
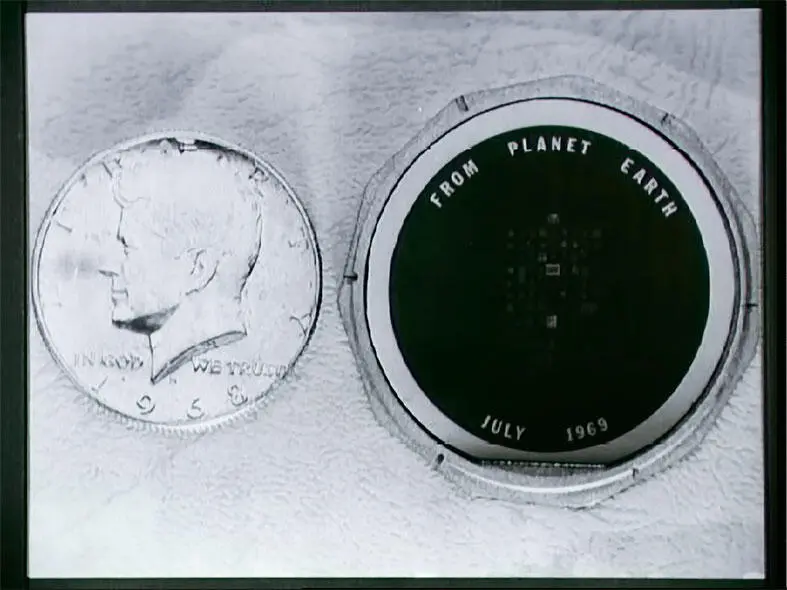
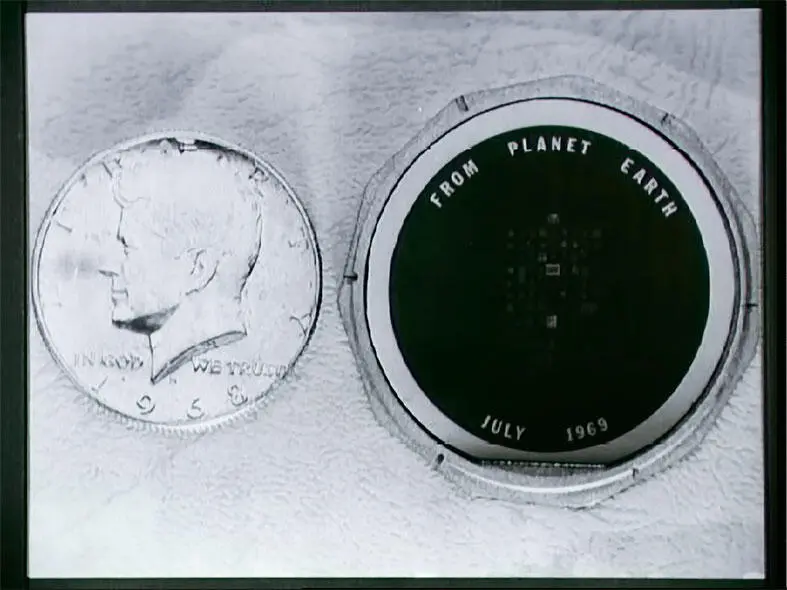
Из всех предметов, находящихся там, есть один, который представляет исключительный интерес. Он являет собой прекрасный пример дизайна интерфейсов. Этот предмет – небольшой кремниевый диск размером с полудолларовую монету. На диске выгравированы доброжелательные послания от глав более семидесяти стран со всего мира. Чтобы прочитать послания, нужен микроскоп, но ограничения в отношении того, что космонавты могли взять с собой, определили дизайн памятного предмета, который можно было оставить на Луне для следующих поколений ( рис. 3.02).

Рис. 3.02.Небольшой (размером с полудолларовую монету) кремниевый диск, оставленный на Луне космонавтами Apollo 11.
В некотором смысле NASA создала предмет, пользуясь самой современной технологией из доступных в то время, предназначенный для неизвестной аудитории из некоторого обозримого будущего. Звучит знакомо?
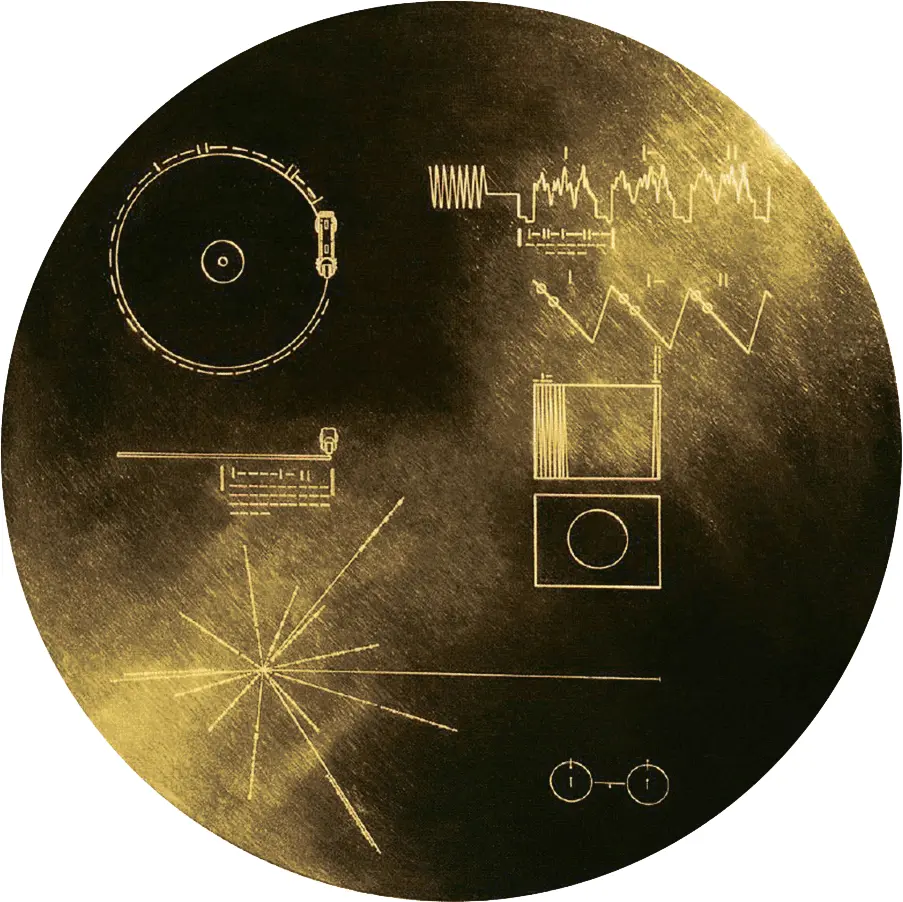
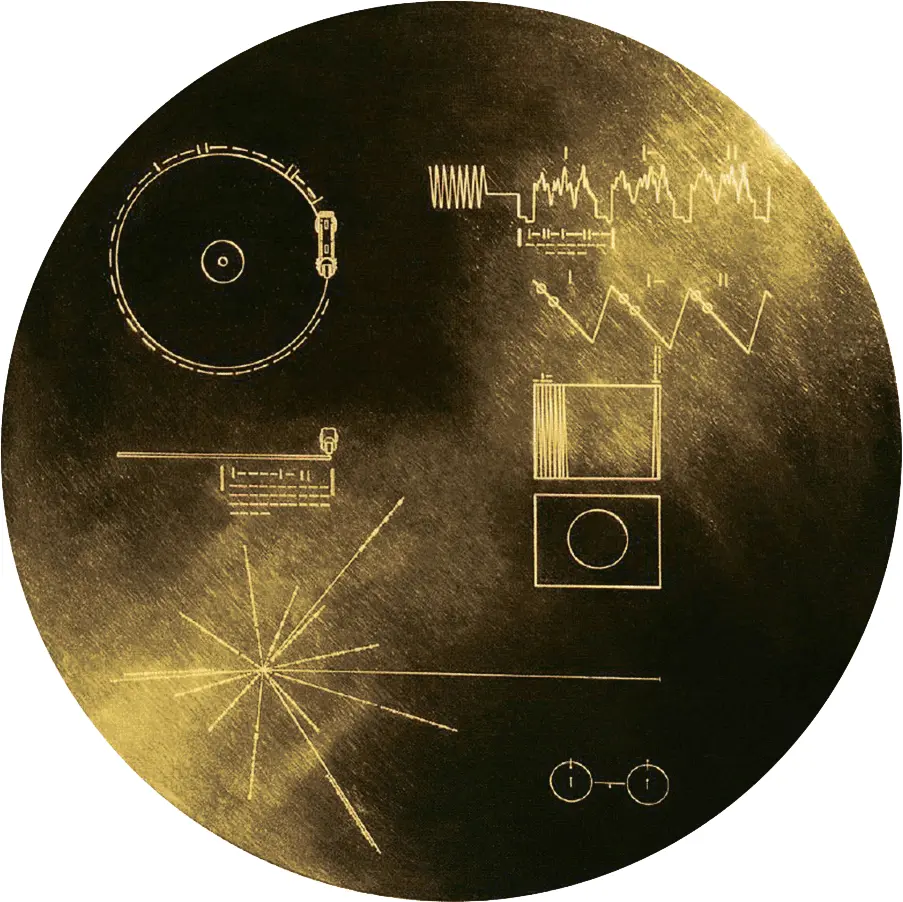
Позже, в 1977 году, схожая проблема дизайна была решена для летательных аппаратов Voyager 1 и Voyager 2 с помощью золотой пластинки, содержащей звукозаписи, изображения и диаграммы, описывающие жизнь на планете Земля ( рис. 3.03). В каком-то смысле эта пластинка – письмо в бутылке, адресованное цивилизациям, находящимся за пределами Солнечной системы. На алюминиевом футляре, в который упакована пластинка, даны пояснения: как правильно прослушать запись, из какой галактики прибыл этот предмет и др.

Рис. 3.03.Позолоченный футляр золотой граммофонной пластинки, находившейся на борту космических кораблей Voyager 1 и 2.
Как и кремниевый диск, по-прежнему лежащий в лунной пыли, для изготовления золотой пластинки были применены самые передовые технологии, доступные в то время, для неизвестного контекста использования. Смогут ли инопланетяне, которые найдут пластинку, видеть, ощущать и слышать ее содержимое?
Читать дальше
Конец ознакомительного отрывка
Купить книгу