Мы будем использовать градиенты еще немного в следующем разделе – для кнопки «подписаться».
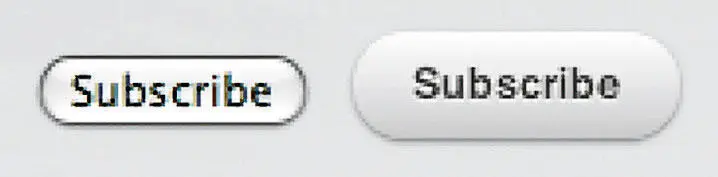
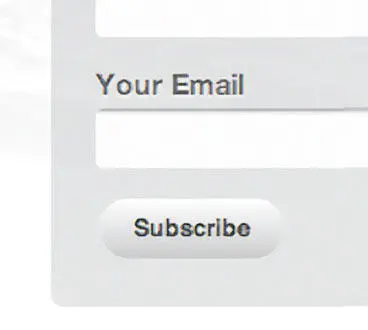
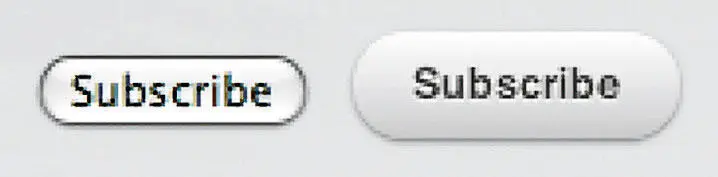
На примере кнопки очень легко показать, как сильно можно преображать вид элементов с помощью CSS3. Сочетая различные приемы, которые мы обсуждали на протяжении этой книги, превратим обычную кнопку в что-то намного более интересное – используя исключительно CSS ( рис. 6.09).
Вся прелесть применения CSS3 для оформления кнопки заключается в том, что без использования изображений получается куда более гибкое решение. Если браузер не поддерживает те свойства, которыми мы воспользуемся для оформления кнопки, это нормально. Кнопка будет выглядеть так, как она выглядит по умолчанию в том браузере, который использует посетитель сайта.
Давайте пройдем через все шаги, которые нужно проделать, чтобы обычная кнопка превратилась в прекрасную сияющую кнопку, которая показана справа на рис. 6.09.

Рис. 6.09.Слева – вид кнопки по умолчанию (в Safari); справа – кнопка, оформленная средствами CSS3. Никаких изображений!
Основные стили для кнопки
Сначала добавим поля, сменим шрифт на Helvetica, чтобы кнопка сочеталась с остальными элементами дизайна, уберем обводку и выставим белый цвет фона.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
background-color: #fff;
}
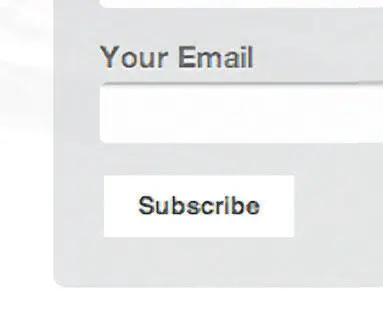
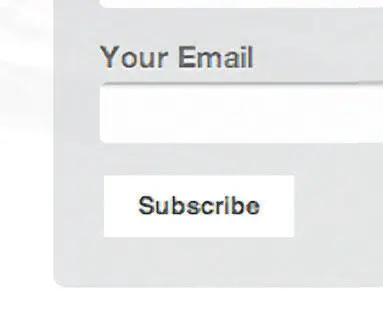
То, что получилось после применения этих простых стилей, показано на рис. 6.10. Уже есть что-то сильно отличающееся от кнопки по умолчанию.

Рис. 6.10.Кнопка, с которой убраны обводка и фон по умолчанию
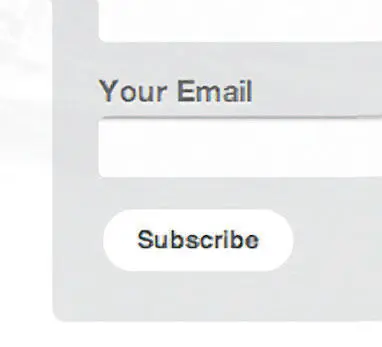
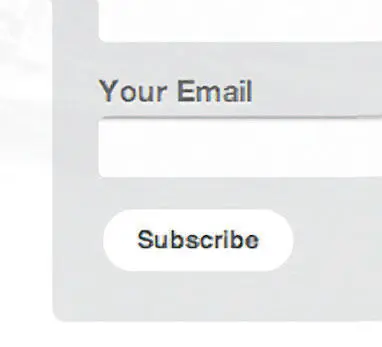
Теперь добавим свойство border-radius, чтобы скруглить углы кнопки ( рис. 6.11).
#thing-alerts fieldset input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}

Рис. 6.11.Скругление углов кнопки свойством border-radius
Поэкспериментировав с разными значениями, мы остановились на радиусе в 23px.
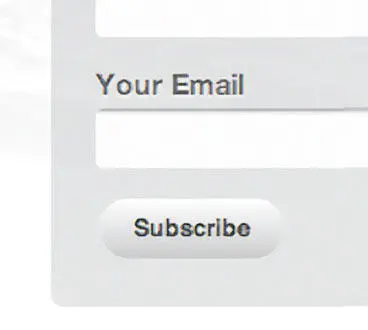
Теперь применим линейный градиент с переходом цвета от светло-серого ( #bbb) к белому ( #fff), снизу вверх. Мы вновь воспользуемся инструментом Оллсоппа, чтобы получить верный код для Safari, Chrome и Firefox.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100% 90deg, #bbb, #fff);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
На рис. 6.12показан полученный результат – так, как его отображает Safari. Теперь у нас есть кнопка со скругленными углами и градиентом. До сих пор не было использовано ни одного изображения и мы добавили лишь несколько строк кода в стилевой файл.

Рис. 6.12.К кнопке применен CSS-градиент
Теперь добавим почти белую тень под текстом, которая создаст эффект того, что текст вдавлен в кнопку.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.85);
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100% 90deg, #fff, #bbb);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
Мы воспользуемся RGBA, чтобы высветлить белый цвет до 85%, позволяя серому градиенту немного проходить сквозь него. Мы также задаем положение тени – на один пиксель ниже текста – и размывание тени на один пиксель.
Читать дальше
Конец ознакомительного отрывка
Купить книгу