Если внутри articleвы используете элемент time, можете добавить к нему необязательный булев атрибут pubdate, чтобы указать, что он содержит дату публикации:
Отзыв на книгу Скрипты для DOM
Маленький маяк, который освещает длинную и зачастую темную дорогу в мире JavaScript.
Опубликовано в
Опубликовано в
pubdate>
15:13 8 октября 2005 года.
автор: Гленн Джонс
Если внутри статьи у вас есть несколько элементов time, то атрибут pubdateможет быть только у одного из них.
Элемент articleособенно хорошо применим для записей в блогах, новостных репортажей, комментариев, оценок, записей на форумах. Он покрывает ровно те же сценарии, что и микроформат hAtom.
Но спецификация HTML5 идет дальше. Она также объявляет, что элемент articleдолжен использоваться для самостоятельных виджетов: графиков акций, калькуляторов, часов, виджетов погоды и тому подобного. В этом случае элемент articleпытается закрыть те же сценарии, что Web Slices компании Microsoft ( http://bkaprt.com/html5/8) [13].
Мне кажется совершенно непонятным интуитивно, что элемент с названием «статья» должен применяться к концепту, известному как «виджет». Но, опять же, и статьи, и виджеты – самостоятельные, агрегируемые типы содержимого.
Что более проблематично – это то, что articleи sectionочень во многом похожи. Все, что их разделяет, – слово «самостоятельный». Решить, какой элемент к чему относится, было бы просто при четких и быстрых правилах. В данном же случае все зависит от интерпретации. У вас может быть много статей внутри секции, много секций внутри статьи, можно создавать вложенные секции в секциях и статьи в статьях. Вы решаете, какой элемент больше подходит семантически в той или иной конкретной ситуации.
Лекарство от избытка дивов?
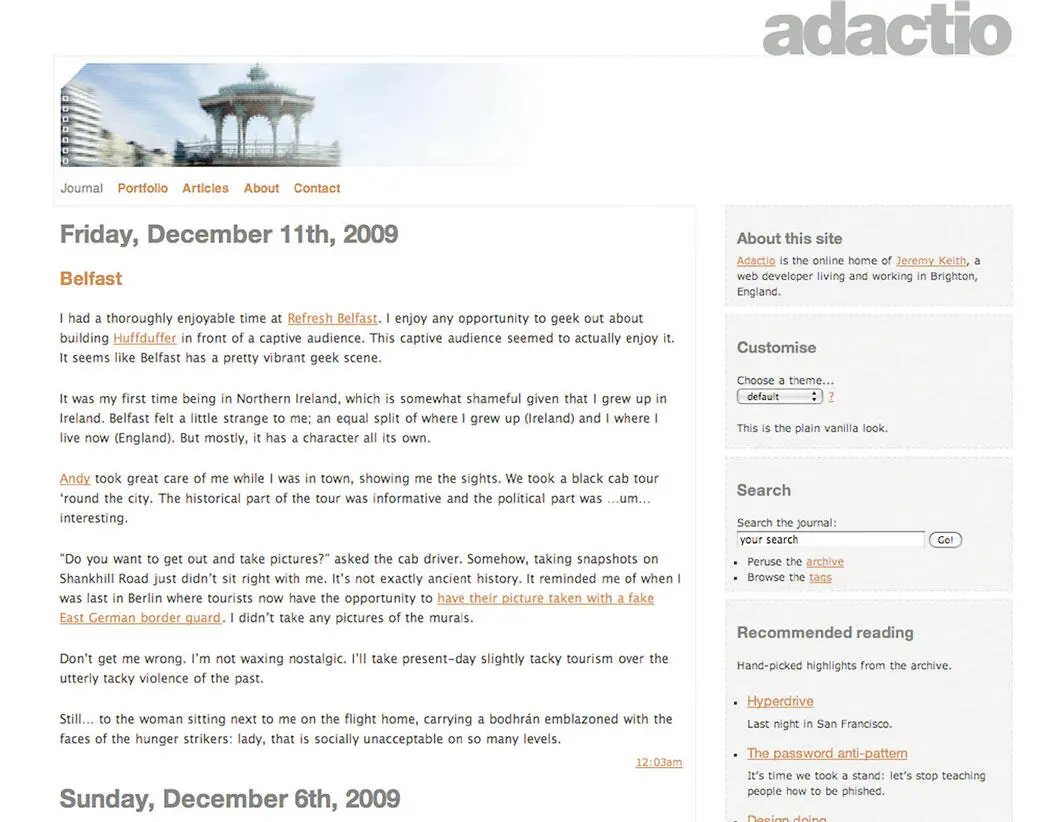
HTML5 дает нам массу новых структурных элементов, которые описаны выше. Они особенно полезны, если вы разрабатываете обыкновенный сайт, например блог. Большинство блогов разработаны так, что сначала идет шапка, затем набор статей, не имеющее прямого отношения содержимое в отдельном элементе и завершается все подвалом ( рис. 5.02).

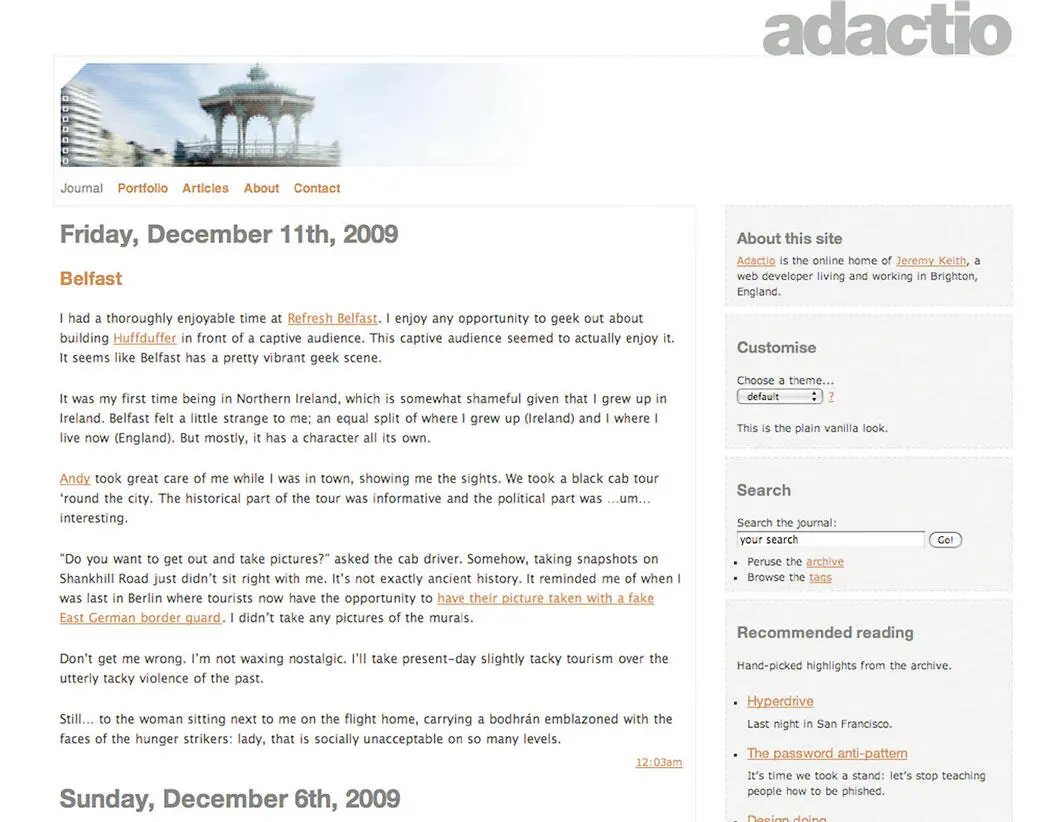
Рис. 5.02.Блог вашего покорного слуги
Теперь вы можете заменить какие-то из своих элементов divна структурные элементы с большей семантической точностью. Но не переходите границу. Есть шансы, что если вы используете divсегодня, будете использовать его же и завтра. Не заменяйте ваши элемент divна новые глянцевые элементы HTML5 просто ради того, чтобы их использовать. Подумайте о содержимом.
Новые элементы были созданы не просто для того, чтобы заменить элементы div. Они наделяют веб-браузеры совершенно новыми возможностями для понимания вашего содержимого.
Предыдущие спецификации разметки разделяли элементы на строчные и блочные. HTML5 использует более тонкий подход, разделяя элементы на более широкий спектр категорий.
Строчные элементы теперь имеют модель содержимого «семантики на уровне текста». Многие блочные элементы теперь подпадают под категорию «группирующего содержимого»: абзацы, списки, дивы и т. п. У форм есть своя собственная модель содержимого. Картинки, звук, видео и Canvas относятся к встроенному содержимому. У новых структурных элементов появляется совершенно новая модель содержимого, которая называется «содержимое-разделитель».
Содержимое, разбивающее на секции
Используя элементы заголовков, от h1дo h6, можно создать содержание HTML-документа. Например, посмотрите вот на эту разметку:
An Event Apart
Города
Присоединяйтесь к нам в 2010 году в этих городах.
Сиэтл
Идите в изумрудный город по дороге из желтого кирпича.
Бостон
Для друзей – Beantown.
Миннеаполис
Здесь так мило.
Размещение не предоставляется.
Из этого получается следующее содержание:
• An Event Apart
• Города
• Сиэтл
• Бостон
• Миннеаполис
Это работает достаточно неплохо. Все содержимое, следующее за элементом заголовка, считается связанным с этим заголовком.
Теперь посмотрим на элемент small. Он должен быть связан со всем документом. Но браузер никак не может об этом узнать. Он ниоткуда не может узнать, что элемент smallне должен относиться к заголовку «Миннеаполис».
Читать дальше
Конец ознакомительного отрывка
Купить книгу