Скрипты для DOM
Эта книга скорее предназначена для дизайнеров, чем для программистов.
автор: Джереми Кит
Элемент headerобычно появляется в начале документа или секции, но это не обязательно должно быть так. headerопределяется в большей степени своим содержимым – вводными или навигационными вспомогательными элементами, – чем положением.
Как и элемент header, по названию элемента footerкажется, что это описание положения, но, как и в случае с header, это не так. Вместо этого элемент footerдолжен содержать информацию об элементе, который его содержит: кто его автор, информацию о копирайте, ссылки на связанное содержимое и т. п.
Это отлично согласовывается с той ментальной моделью, которая есть у веб-разработчиков для слова «подвал». Разница в том, что, хотя мы привыкли использовать один подвал на весь документ, HTML5 позволяет нам делать подвалы и внутри секций.
Скрипты для DOM
Эта книга скорее предназначена для дизайнеров, чем для программистов.
автор: Джереми Кит
Так же как элемент headerсоответствует концепту шапки документа, элемент asideсоответствует концепту боковой колонки. Когда я говорю «боковая колонка», я говорю не о положении. Одного того, что какое-то содержимое появляется слева или справа от главного содержимого, недостаточно для того, чтобы использовать элемент aside. Опять же имеет значение содержимое, а не положение.
Элемент asideдолжен использоваться для не связанного напрямую содержимого. Если у вас есть блок содержимого, который вы считаете отдельным от основного содержимого, тогда, возможно, его следует заключить в элемент aside. Задайте себе вопрос: можно ли удалить содержимое элемента asideтак, что при этом главное содержимое документа или секции не потеряет смысл?
Хороший пример не связанного напрямую содержимого – врезки; они хорошо смотрятся, но вы можете убрать их, и это никак не повредит пониманию основного содержимого.
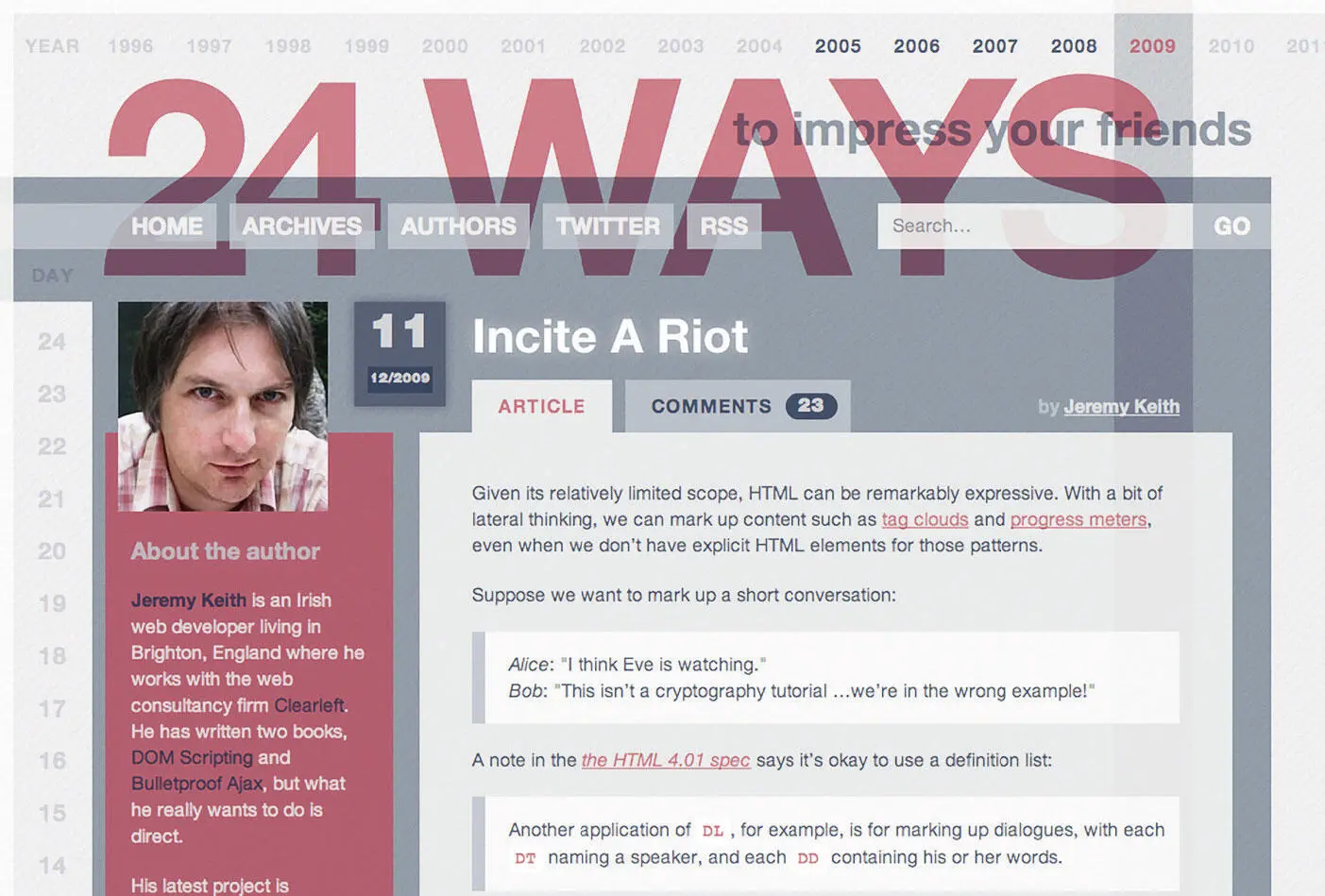
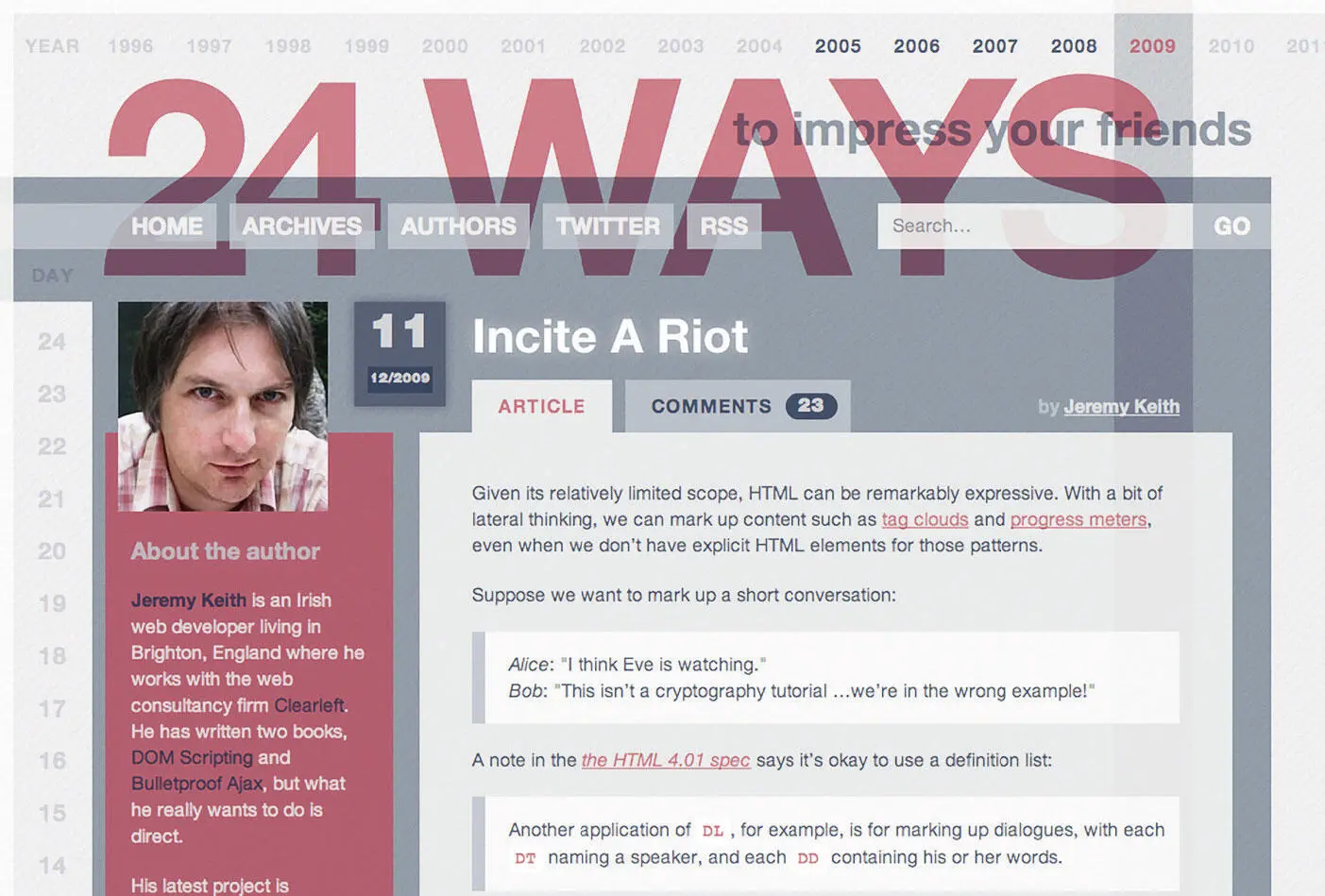
Помните, если ваш дизайн ставит какое-либо содержимое в боковую колонку, это еще не означает, что это содержимое должно находиться именно в aside. Например, довольно часто в боковую колонку ставится биография автора. Этот тип данных лучше подходит для того, чтобы быть внутри элемента footer, – спецификация явным образом утверждает, что информация об авторстве подходит для подвалов ( рис. 5.01).

Рис. 5.01.Текст «об авторе» в этом скриншоте должен быть размечен с помощью footer, а не aside
В девяноста процентах случаев шапки будут расположены сверху от вашего содержимого, подвалы – внизу, а боковые колонки – по одной из сторон. Но не расслабляйтесь. Держите ухо востро и не пропустите оставшиеся десять процентов.
Элемент navвыполняет ту самую функцию, которую, как вы предполагаете, он и должен выполнять. Он содержит навигационную информацию, обычно – список ссылок.
На самом деле давайте я лучше объясню. Элемент navпредназначен для очень важной информации по навигации. Одно то, что группа ссылок сгруппирована вместе в список, недостаточная причина для того, чтобы использовать элемент nav. С другой стороны, сквозная навигация по сайту почти наверняка должна содержаться в элементе nav.
Довольно часто элемент navпоявляется внутри элемента header. Это вполне осмысленно, если вы вспомните, что элемент headerможет использоваться для «вспомогательной навигационной информации».
Для лучшего понимания можно представить, что элементы header, footer, navи aside– это специализированные формы элемента section. Секция – это общий блок связанного содержимого, а шапки, подвалы, навигационные блоки и боковые колонки – блоки особого связанного содержимого.
Элемент article– еще один особый вид section. Его следует использовать для самостоятельного связанного содержимого. Теперь сложная часть – это решить, что значит «самостоятельный».
Задайте себе вопрос, стали бы вы передавать это содержимое в RSS или Atom-ленте. Если в таком конктексте это содержимое имеет смысл, тогда, скорее всего, article– нужный вам элемент. На самом деле элемент article спроектирован специально для агрегирования.
Читать дальше
Конец ознакомительного отрывка
Купить книгу