HTML5 вводит целую уйму типов полей ввода специально для даты и времени:
• dateпредназначен для года, месяца и дня.
• datetimeпредназначен для года, месяца и дня вместе с часами, минутами, секундами и информацией о временной зоне.
• datetime-local– то же самое, но без информации о временной зоне.
• time– только часы, минуты и секунды.
• month– год и месяц, но без дня.
Все эти типы ввода будут записывать временные величины в какой-либо части стандартного формата YYYY-MM-DDThh: mm: ss.Z (Y – год, M – месяц, D – день, h – час, m – минута, s – секунда, а Z – временная зона). Возьмем, например, дату и время, когда закончилась Первая мировая война, в 11:11 11 ноября 1918 года:
• date: 1918-11-11
• datetime: 1918-11-11T11:11:00+01
• datetime-local: 1918-11-11T11:11:00
• time: 11:11:00
• month: 1918-11
Типа ввода yearнет, хотя существует тип ввода week, который принимает число от 1 до 53 вместе с годом.
Использовать типы ввода даты и времени достаточно просто:
Дата начала
type="date">
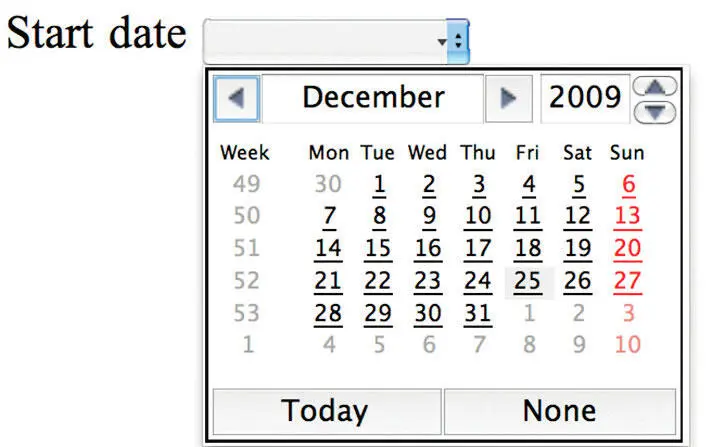
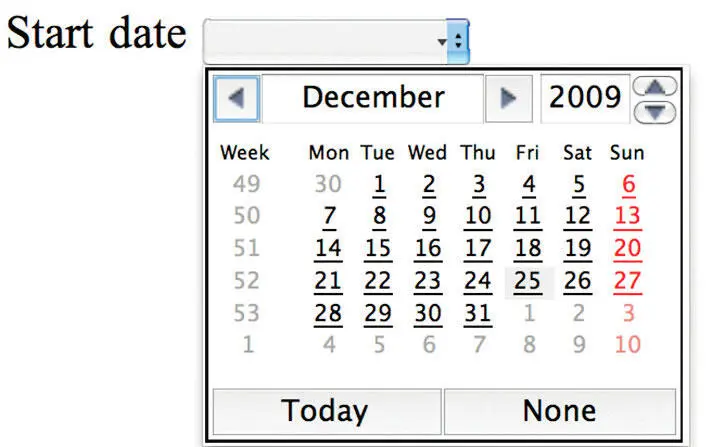
Opera реализует эти типы ввода с помощью своей запатентованной технологии, заставляющей все выглядеть безобразно ( рис. 4.08).

Рис. 4.08.Встроенное в Opera отображение календаря – совершенно безобразное
Как обычно, браузеры, которые не поддерживают эти типы ввода, откатятся на запасной вариант – покажут обычное текстовое поле ввода. В этом случае вы можете попросить своих пользователей вводить дату и время в формате ISO или же использовать JavaScript-библиотеку по выбору, чтобы сгенерировать виджет. Убедитесь, что вы сначала проверяете встроенную поддержку этого типа в браузере:
if (!inputSupportsType('date')) {
// Сгенерировать виджет календаря.
}
Даже самый элегантно написанный виджет для календаря на JavaScript требует довольно сложного кода, чтобы сгенерировать таблицу дней и обработать события по выбору даты. Встроенные в браузер виджеты календаря должны быть намного более легкими и быстрыми, не говоря уже о том, что они будут соответствовать друг другу на разных сайтах.
Пожалуй, самый амбициозный элемент в HTML5, заменяющий JavaScript-виджет, – тип ввода color. Он принимает значение в знакомом шестнадцатеричном формате: #000000 – черный, #FFFFFF– белый.
Цвет фона
План таков, что браузеры должны реализовать встроенные диалоги выбора цвета – точно такие же, какие есть практически в каждом другом приложении на вашем компьютере. Пока ни один браузер этого не реализовал, но когда они это сделают, будет, ну, решительно круто.
А пока вы можете использовать решение на JavaScript, но не забудьте проверять на встроенную поддержку, ваш код застрахован на будущее для браузеров завтрашнего дня.
Все эти новые типы данных выполняют две главные задачи: они позволяют браузерам выводить встроенные элементы управления, подходящие для ожидаемых данных ввода, и валидировать введенное значение. Эти дополнения в HTML5 покрывают большинство вариантов, но вы все равно можете обнаружить, что вам нужно провести валидацию для значения, которое не подпадает ни под одну из новых категорий.
Хорошие новости: вы можете использовать атрибут patternдля того, чтобы указать, какой именно род данных вы ожидаете. Плохие новости: придется использовать регулярные выражения:
Почтовый индекс США
pattern="[\d]{5}(-[\d]{4})">
Большую часть времени вам не придется использовать атрибут pattern. Что касается тех редких случаев, когда придется, – заранее вам сочувствую.
Формы в HTML5 получили огромное развитие. Большое количество тяжелой ноши, которую до этого нес на себе JavaScript, переходит на плечи разметки. Прямо сейчас мы находимся в переходной фазе, когда только некоторая часть этой функциональности поддерживается лишь некоторыми браузерами. Мы пока не можем выбросить наш JavaScript на помойку, но мы уже не так далеки от светлого будущего.
Валидация на стороне клиента станет гораздо проще – хотя на нее никогда нельзя полагаться; нужно всегда валидировать значения полей формы и на сервере. Для того чтобы создавать управляющие элементы в форму, вашим пользователям больше не нужно будет скачивать JavaScript-библиотеку – все это будет управляться встроенными возможностями браузера.
Читать дальше
Конец ознакомительного отрывка
Купить книгу