Но с применением CSS-градиента background-image все стало намного гибче. Являясь частью спецификации CSS Image Values and Replaced Content Module Level 3 , CSS позволяет создавать линейные и радиальные градиентные фоны. Посмотрим, как их можно определить.
 СОВЕТ
СОВЕТ
Спецификацию CSS Image Values and Replaced Content Module Level 3 можно найти по адресу http://www.w3.org/TR/css3-images/.
Запись линейного градиента
Запись линейного градиента linear-gradient в наипростейшей форме выглядит следующим образом:
.linear-gradient {
background: linear-gradient(red, blue);
}
Она приведет к созданию линейного градиента, начинающегося с красного (градиент по умолчанию начинается сверху) и постепенно переходящего в синий цвет.
Указание направления градиента
Теперь, если нужно указать направление градиента, можно воспользоваться двумя способами. Начинаться градиент всегда будет с направления, противоположного указанному. Но когда направление не указано, он всегда будет распространяться сверху вниз, например:
.linear-gradient {
background: linear-gradient(to top right, red, blue);
}
В данном примере градиент направляется в правый верхний угол. Он начинается с красного цвета в левом нижнем углу и постепенно переходит в синий цвет в правом верхнем углу.
Если вам ближе математические представления, то можете поверить, что градиент допустимо записать в следующей форме:
.linear-gradient {
background: linear-gradient(45deg, red, blue);
}
Но имейте в виду, что в прямоугольном блоке градиент, направляющийся в правый верхний угол, 'to top right' (что всегда относится к правому верхнему углу того элемента, к которому он применяется), будет заканчиваться немного в другой позиции, чем при указании 45deg (градиент, заданный под углом 45° от его стартовой позиции).
Полезно будет также знать, что стартовую точку градиентов можно назначать еще до того, как они приобретут видимость внутри блока, например:
.linear-gradient {
background: linear-gradient(red -50%, blue);
}
При такой настройке градиент как таковой начинается до обретения видимости внутри блока.
В последнем примере мы также воспользовались цветовой опорной точкой, чтобы определить то место, где цвет должен начинаться и заканчиваться, поэтому разберемся в этом подробнее.
Цветовые опорные точки
Возможно, самыми удобными средствами задания градиентных фонов являются цветовые опорные точки. Они позволяют устанавливать, какой цвет нужно использовать и в какой точке градиента. С помощью цветовых опорных точек можно задать установки любой сложности. Рассмотрим следующий пример:
.linear-gradient {
margin: 1rem;
width: 400px;
height: 200px;
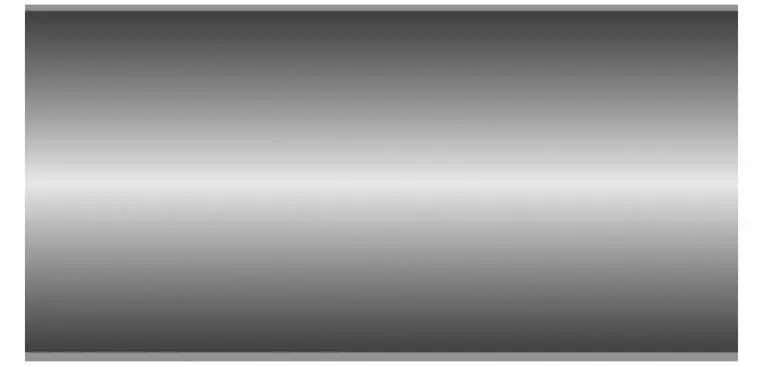
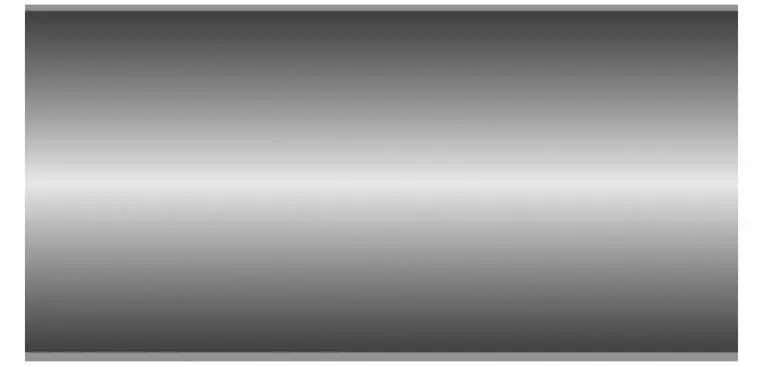
background: linear-gradient(#f90 0, #f90 2%, #555 2%, #eee 50%, #555 98%,
#f90 98%, #f90 100%);
}
Вот каким будет вывод на экран при таком задании значений для свойства linear-gradient..

В данном примере (код которого находится в каталоге example_06-03) направление не указывалось, поэтому было применено исходное направление сверху вниз.
Цветовые опорные точки внутри градиента записаны через запятые и определены путем указания сначала цвета, а затем позиции остановки. Обычно советуют не смешивать единицы измерения в одной и той же записи, но делать это никто не запрещает. Цветовых опорных точек может быть сколько угодно, а цвета могут быть заданы ключевыми словами, а также значениями в форматах HEX, RGBA или HSLA.
 совет
совет
Читать дальше

 СОВЕТ
СОВЕТ
 совет
совет








