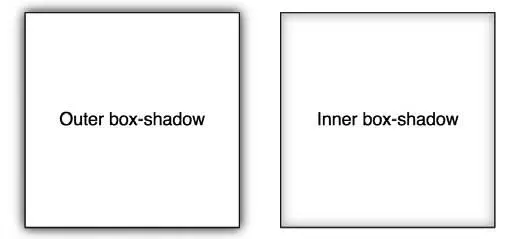
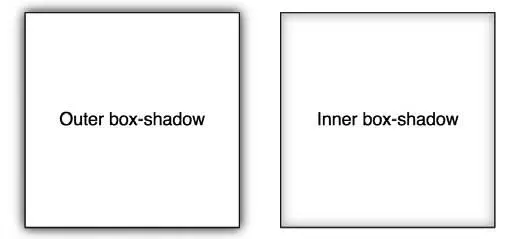
Свойство box-shadow может также использоваться для создания внутренней тени. Синтаксис при этом идентичен тому, который используется для задания обычной тени, за исключением того, что значения начинаются с ключевого слова inset:
.inset {
box-shadow: inset 0 0 40px #000;
}
Все работает точно так же, как и раньше, но inset-составляющая объявления предписывает браузеру применить эффект к внутренней части элемента. Примеры обоих типов можно увидеть, запустив код из каталога example_06-01.

Создание нескольких теней
Как и text-shadow, свойство box-shadow позволяет применить сразу несколько теней. Разделите значения, задаваемые свойству box-shadow запятой, и они будут применены, начиная с нижнего набора значений и заканчивая верхним набором (от последнего к первому). Усвойте мнемоническое правило, согласно которому самое близкое к вершине правило (в коде) проявится как самое верхнее в порядке вывода браузером на экран. Как и с text-shadow, вы можете извлечь пользу от применения пробельных символов для выстраивания визуального столбца из различных наборов значений для свойства box-shadow:
box-shadow: inset 0 0 30px hsl(0, 0%, 0%),
inset 0 0 70px hsla(0, 97%, 53%, 1);
 совет
совет
Выстраивая в коде в столбец нескольких длинных значений по принципу одно под другим, вы получаете дополнительные преимущества при использовании систем управления версиями, поскольку упрощаете обнаружение различий, когда сравниваете две версии файла в режиме их поиска. Именно поэтому я также выстраиваю в столбцы один под другим и селекторы в группах селекторов.
Понятие протяженности
Буду честен: буквально несколько лет назад я никак не мог взять в толк, что на самом деле для свойства box-shadow означает параметр spread. Не думаю, что название spread («распространение») отражает его истинный смысл. Лучше думать о нем как о протяженности. Позвольте пояснить.
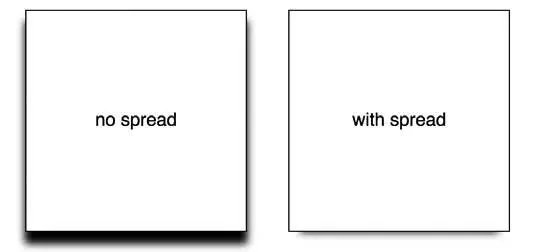
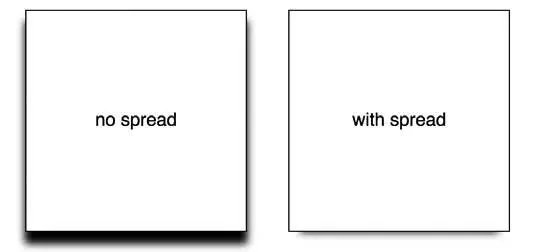
Посмотрите на блок, появляющийся слева на экране при запуске кода из каталога example_06-02. К нему применены стандартные значения свойства box-shadow. А к блоку справа применено отрицательное значение spread, заданное четвертым по счету. Вот как выглядит соответствующий код:
.no-spread {
box-shadow: 0 10px 10px;
}
.spread {
box-shadow: 0 10px 10px -10px;
}
А вот эффект от каждой настройки на экране (элемент с установленным значением spread расположен справа).

Значение spread позволяет за счет его указания расширить или сократить тень по всем направлениям. В этом примере отрицательное значение «задвинуло» тень по всем направлениям. Получилось, что мы видим только тень внизу, вместо того чтобы увидеть, как размытие растекается во все стороны (поскольку в противовес размытию работает отрицательное значение параметра spread).
 примечание
примечание
W3C-спецификацию, касающуюся свойства box-shadow, можно найти по адресу http://www.w3.org/TR/css3-background/.
Градиентные фоны
В прежние времена, чтобы получить для элемента градиентный фон, нужно было выложить плиткой тонкие графические фрагменты градиента. С точки зрения расхода графических ресурсов это был весьма экономный компромисс. Изображение шириной всего лишь в один или два пиксела не наносило существенного ущерба пропускной способности сети и могло на одном и том же сайте использоваться сразу для нескольких элементов.
Но чтобы настроить градиент, приходилось по-прежнему возвращаться к использованию графического редактора. Кроме того, иногда содержимое могло выплескиваться за пределы градиентного фона, выходя за рамки ограничений фиксированного размера изображений. В адаптируемой конструкции эта проблема усложнялась, поскольку разделы страницы в различных окнах просмотра могли увеличиваться.
Читать дальше


 совет
совет
 примечание
примечание








