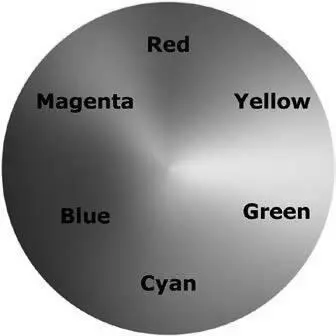
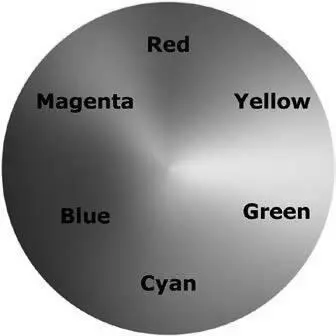
HSL-формат основан на цветовом диске в 360°. Вот как он выглядит.

Первая цифра в цветовом определении формата HSL представляет собой тон — Hue. Глядя на диск, можно понять, что желтый (Yellow) находится на отметке 60°, зеленый (Green) — 120°, светло-голубой (Cyan) — 180°, синий (Blue) — 240°, малиновый (Magenta) — 300° и, наконец, красный (Red) — 360°. Следовательно, если вышеупомянутый цвет в формате HSL имеет тон 315, нетрудно понять, что он будет располагаться между малиновым (Magenta), который находится на отметке 300°, и красным (Red), находящимся на отметке 360°.
Следующие два значения в HSL-определении задают насыщенность и яркость и указываются в процентах. Ими просто задается изменение базовой насыщенности. Для более насыщенного, красочного вида во втором значении указывается более высокий процент. Последнее значение управляет яркостью (Lightness) и может варьироваться от 0 для чистого черного цвета до 100 % для абсолютно белого цвета.
Следовательно, если цвет определен в виде HSL-значений, проще будет создать и его вариации, изменяя процентные показатели насыщенности и яркости. Например, красный цвет может быть определен в HSL-значениях следующим образом:
.redness {
color: hsl(359, 99%, 50%);
}
Если нужен чуть более темный цвет, можно воспользоваться теми же HSL-значениями, изменив всего лишь процентный показатель яркости (последнее из значений):
.darker-red {
color: hsl(359, 99%, 40%);
}
В заключение, если вы в состоянии запомнить для цветового диска HSL мнемоническое правило Young Guys Can Be Messy Rascals (или любое другое удобное для вас выражение), то сможете приблизительно задать значение цвета в формате HSL, для чего не придется обращаться к панели выбора цвета, а кроме этого, задать еще и его оттенок. Покажите этот трюк на корпоративной вечеринке в обществе парней и девушек из компании разработчиков на Ruby, Node или .NET и сможете быстро набрать очки, повысив свой престиж!
Альфа-каналы
До сих пор мне приходилось терпеть ваше едва сдерживаемое удивление по поводу того, к чему вся эта возня вокруг HSL или RGB и почему нужно отдавать им предпочтение над старым, годами проверенным форматом с использованием HEX-значений. Основное отличие HSL и RGB от HEX заключается в том, что эти два формата позволяют использовать канал альфа-прозрачности. Это дает возможность видеть то, что находится под верхним элементом.
Объявление цвета в формате HSLA похоже по синтаксису на стандартное HSL-правило. Но дополнительно нужно указать значение как hsla, а не просто как hsl и добавить показатель прозрачности, задаваемый между 0 (полная прозрачность) и 1 (полная непрозрачность), например:
.redness-alpha {
color: hsla(359, 99%, 50%, .5);
}
Синтаксис RGBA следует тому же соглашению, что и его HSLA-эквивалент:
.redness-alpha-rgba {
color: rgba(255, 255, 255, 0.8);
}
 А почему бы просто не воспользоваться свойством opacity?
А почему бы просто не воспользоваться свойством opacity?
В CSS3 элементам также позволяется иметь установку непрозрачности, задаваемую объявлением свойства opacity. Значение устанавливается между 0 и 1 с десятичным шагом (например, непрозрачность, установленная в .1, означает 10 %). Но данное свойство отличается от RGBA и HSLA тем, что с его помощью устанавливается непрозрачность для всего элемента. А установка значения для HSLA или RGBA позволяет иметь уровень альфа-прозрачности конкретной части элемента. Например, у элемента может быть HSLA-значение для фона, а для текста внутри него задан сплошной цвет.
Работа над цветовым оформлением с CSS Color Module Level 4
Несмотря на то что эта функциональная возможность находится на весьма ранних стадиях спецификации, возможно, в скором будущем вы сможете получить удовольствие от работы над цветовым оформлением в CSS с помощью функции color(). А пока для нее не появится широкая браузерная поддержка, с подобными манипуляциями неплохо справляются пре- и постпроцессоры CSS (сделайте себе приятное и купите прямо сейчас книгу по этой теме, я рекомендую остановить выбор на Sass and Compass for Designers Бена Фрэйна).
Читать дальше


 А почему бы просто не воспользоваться свойством opacity?
А почему бы просто не воспользоваться свойством opacity?








