Следом за датой истечения срока действия кредитной карты мы обнаруживаем новые для нас элементы управления — переключатели. Они используются, когда требуется выбрать только один вариант из нескольких. Они напоминают кнопки на автомагнитолах, служащие для быстрого доступа к заданным радиостанциям. Переключатели этого типа всегда объединяются в группы. При этом включение одного переключателя автоматически выключает все остальные переключатели этой группы. Внешний вид переключателя зависит от используемого графического интерфейса. В пункте бланка «Размер штуковины» также используется два переключателя. Группы переключателей определяются по значению параметра name (имя) тега . Специальных скобок из тегов, вроде ... , для определения групп переключателей не предусмотрено.
Параметры value указывают, какая кнопка была нажата пользователем. Например, в зависимости от того, какую кредитную карту выберет пользователь для своих расчетов, переменной сс будет присвоено значение текстовой строки «mastercard» или «visacard».
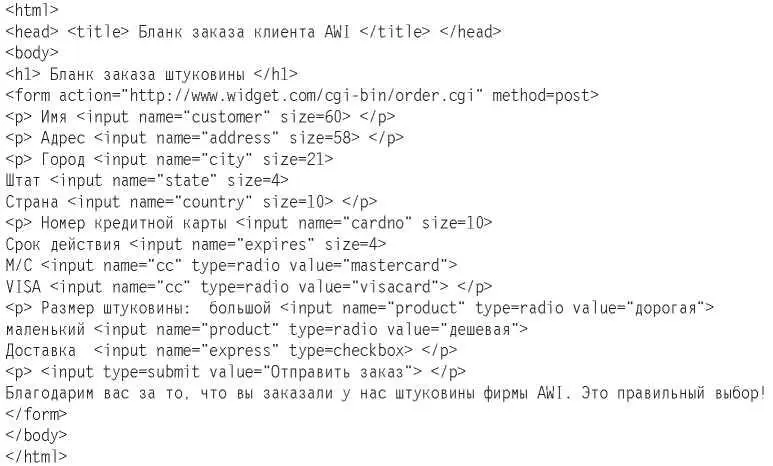
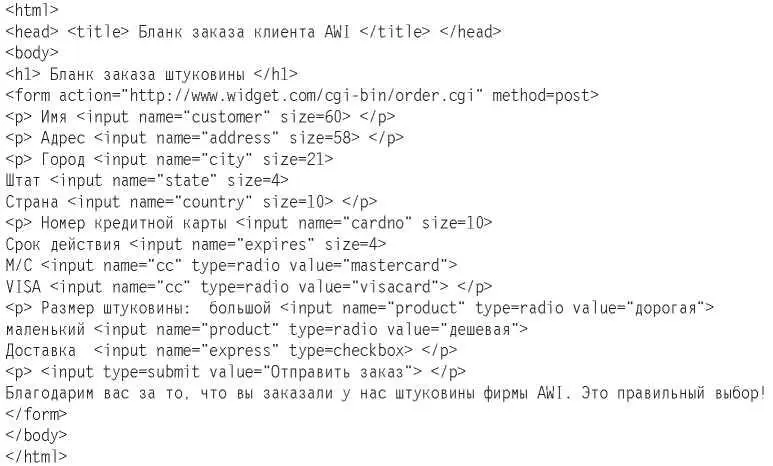
Листинг 7.4.HTML-текст для бланка заказа

Следом за двумя наборами переключателей в бланке используется элемент управления типа checkbox (флажок). Он похож на переключатель предыдущего типа, так как тоже может находиться в одном из двух состояний (установлен/сброшен), но не объединяется в группы и включается и выключается щелчком мыши на нем, независимо от других элементов управления того же типа.
Наконец, мы добираемся до кнопки, имеющей тип submit (подтверждение). Строка параметра value в данном случае содержит надпись на кнопке. Когда пользователь нажимает кнопку submit, браузер упаковывает всю собранную информацию в одну большую строку и отправляет ее на сервер, на URL, прописанный как часть тега
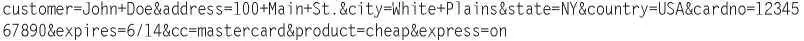
, для обработки. Используется простой способ кодировки. Поля с данными разделяются амперсандами (&), а вместо пробелов ставятся знаки +. В нашем примере такая строка, отсылаемая на сервер, может выглядеть так, как показано ниже в листинге 7.5.

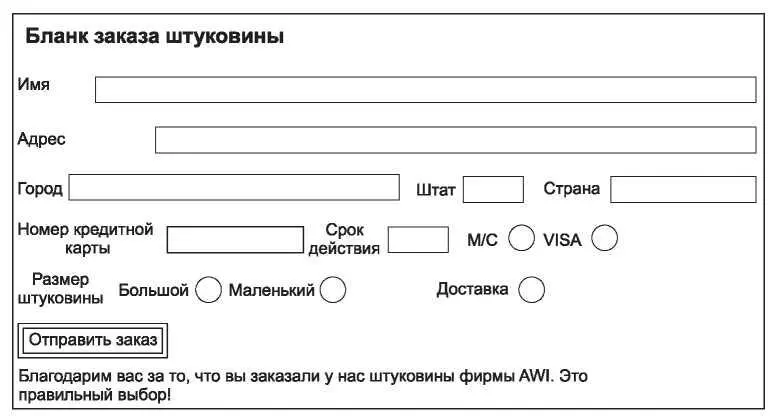
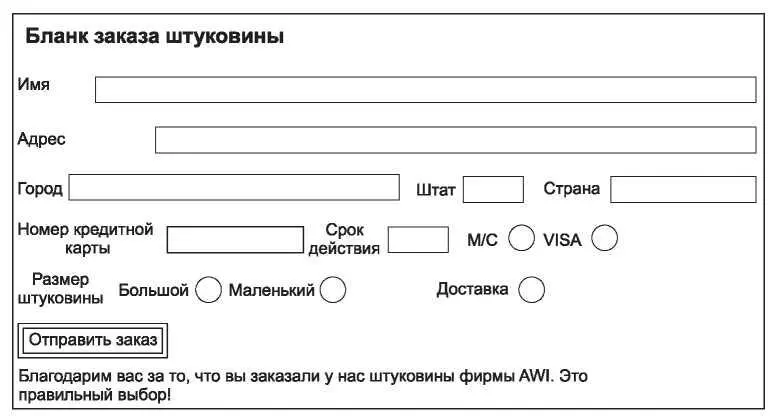
Рис. 7.11.Форматированная страница бланка заказа
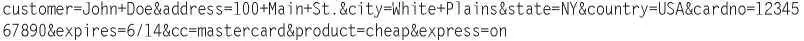
Листинг 7.5.Возможный ответ браузера серверу, содержащий введенную пользователем информацию.

Это сообщение отправляется на сервер в виде одной текстовой строки (вы видите несколько строк, а не одну только из-за недостаточной ширины бумажного листа). Сервер сам решает, что ему делать с полученной строкой, вероятнее всего он передаст ее программе, обрабатывающей такие данные. Мы обсудим это позднее.
Есть и другие типы вводимой информации, которые не приведены в этом простом примере. Так, например, существуют типы password (пароль) и textarea (текстовая область). Окно password похоже на окно text (текстовый тип, который устанавливается по умолчанию и не нуждается в именовании), однако при наборе текста символы не отображаются на экране. Область textarea тоже близка к типу по умолчанию, однако она может содержать несколько строк.
Для отображения длинных списков вариантов, из которых должен быть сделан выбор, используются теги . Такие списки часто представляются в виде выпадающего меню. Если задан параметр multiple (множественный), то их можно сравнить с флажками, если же он не задан — с переключателями.
Наконец, есть способы обозначить начальные значения (или значения по умолчанию), которые пользователь может менять. Например, если в области text задано поле value, содержимое отображается таким образом, чтобы пользователь мог его редактировать или стирать.
CSS — каскадные таблицы стилей
Изначальной целью HTML было определение именно структуры документа, а вовсе не его внешнего вида. Например, строка <1л1>Фотографии Натальи</1л1>
сообщает браузеру о том, что следует выделить заголовок, однако ничего не говорит о его гарнитуре, размере или цвете. Все эти детали реализует браузер по своему усмотрению: у него есть преимущество, состоящее в том, что он знает свойства конкретного монитора (например, сколько на нем точек). Однако дизайнерам веб-страниц в какой-то момент захотелось получить тотальный контроль над видом создаваемых страниц. Тогда были добавлены новые теги, уточняющие, как должен выглядеть документ. Например,
Читать дальше
Конец ознакомительного отрывка
Купить книгу