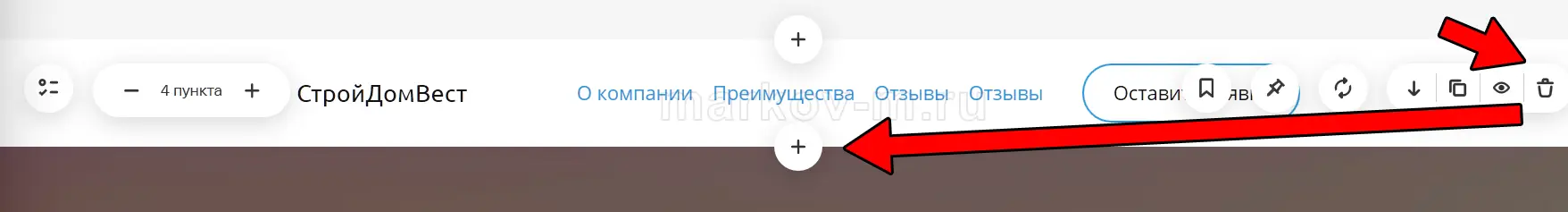
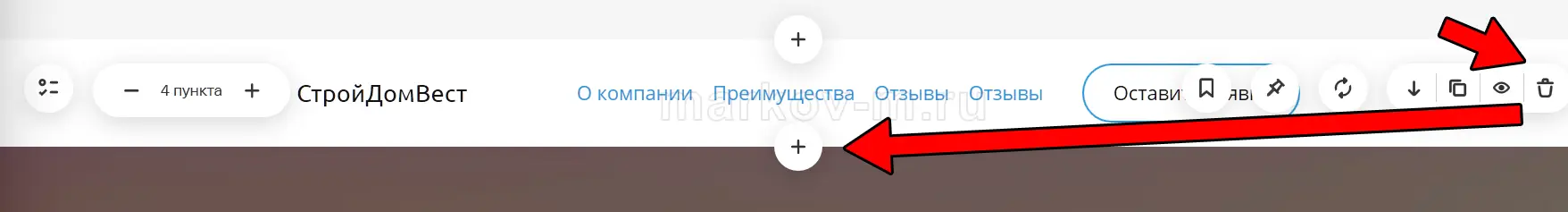
После удаления наведите мышкой на самый верхний блок и нажмите на плюсик(добавление нового блока), далее выбираем верхнюю шапку, которая понравится.

Удаление и добавление блока верхней шапки в конструкторе Тинькофф
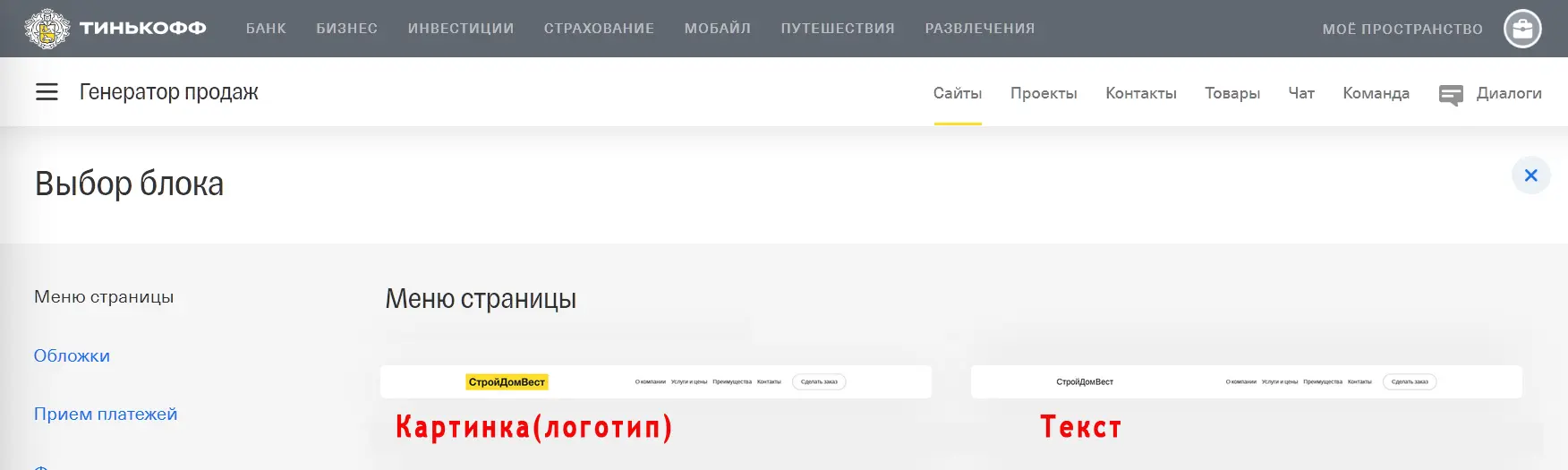
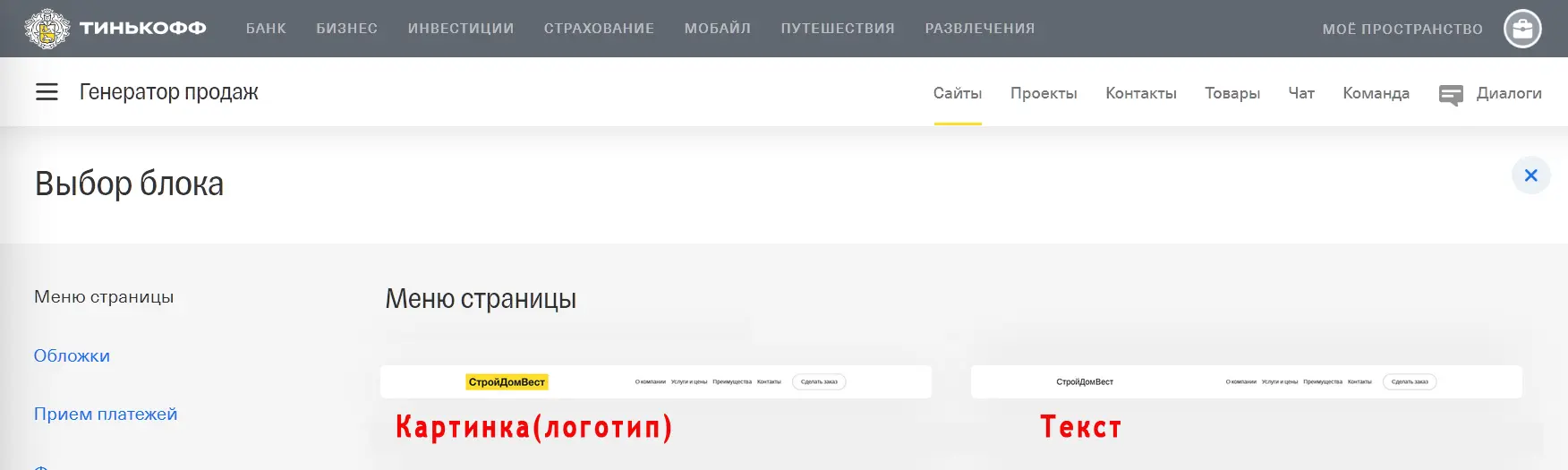
При выборе блока «Меню страницы» название компании, которое выделено желтым фоновым цветом можно заменить на ваш логотип(т.е. картинку). В других вариантах(не выделены желтым фоном) название компании написано текстом и заменить его на картинку(логотип) не получится, можно только изменить надпись.

Логотип или текст в шапке сайта
3 Шаг. Как создать продающую верхнюю шапку
Сейчас мы рассмотрим, как сделать сайт бесплатно с максимально привлекательной верхней шапкой, чтобы получать больше звонков и заявок.
3.1 Как сделать телефон в меню сайта
Важно, чтобы в верхней шапке сайта помимо логотипа и меню был еще контактный телефон. Многие посетители даже не прокручивают страницу вниз, следовательно если быстро не найдут телефон, то и искать его не будут, а просто могут закрыть сайт, посчитав неудобным. Телефон можно сделать ссылкой, чтобы при просмотре с мобильного можно было позвонить простым нажатием по номеру.
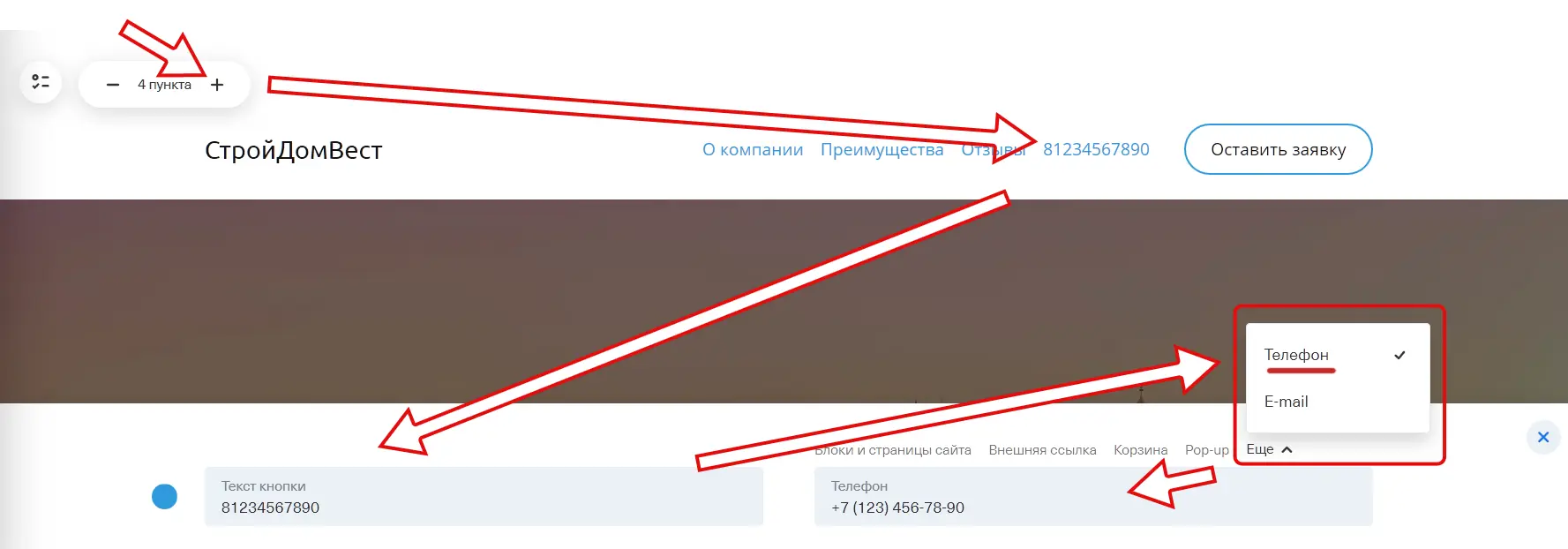
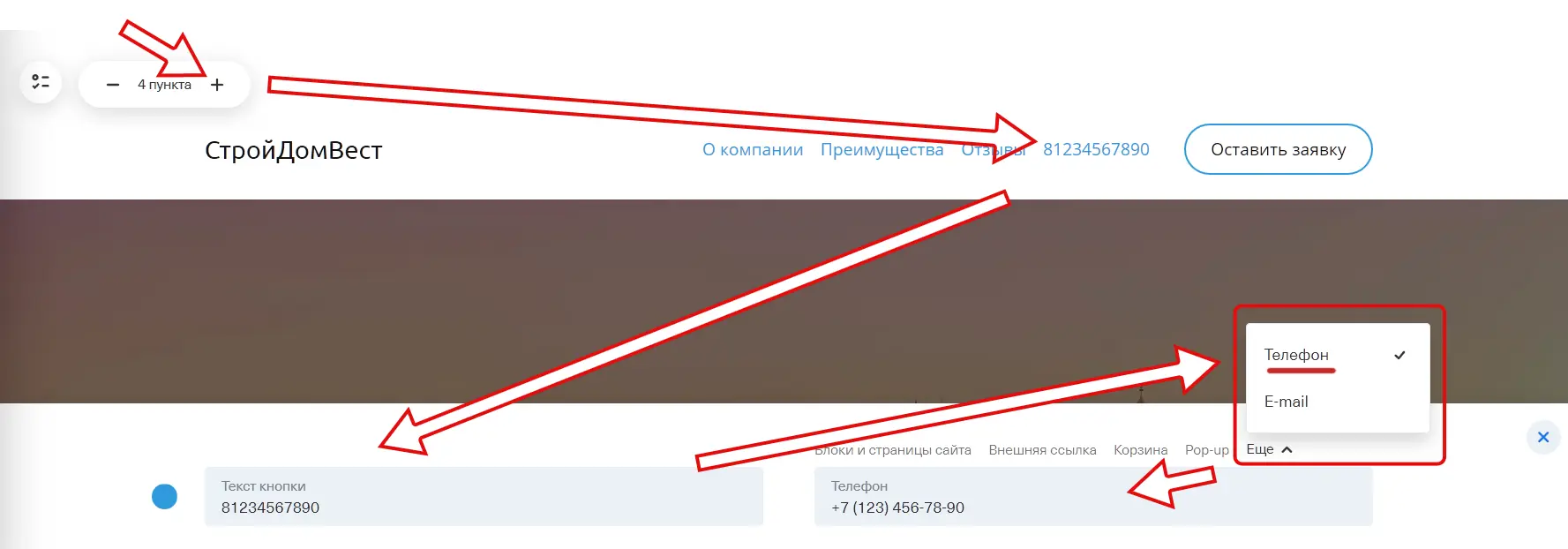
1 Вариант.Если в вашем шаблоне верхней шапки нет поля телефона, то его можно добавить в меню. Для этого добавим в меню еще один пункт, кликаем по блоку слева на «+»(или «Добавить». Если не отображается, то перед этим нажать на значок изменения структуры блока слева сверху), затем по вновь появившемуся пункту меню(если меню скрыто, то перед этим нажать на значок 3 полоски), далее в поле «текст кнопки» пишем контактный телефон, а в графе типа ссылки выбираем «Телефон» и вводим.

Телефон в верхнем меню на сайте
2 Вариант.Если в шаблоне уже есть телефон, то кликнув по нему – убедитесь, что правильно заполнены 2 поля: «текст кнопки» и «Телефон».
При заполнении поля «Телефон» может появляться ошибка «Телефон должен состоять из 11 цифр», даже при правильном указании номера, поэтому просто кликните кнопку «опубликовать» не обращая внимания на ошибку и для теста зайдите на опубликованный сайт с мобильного телефона для проверки возможности позвонить по клику на ссылке.
3.2 Как создать ссылку на контакты у сайта
Важно чтобы в верхнем меню сайта находилась ссылка на блок с подробной контактной информацией(адрес, схема проезда, email, viber, и т. п. ). То есть, чтобы при клике по ссылке экран посетителя автоматически прокручивался к контактам.
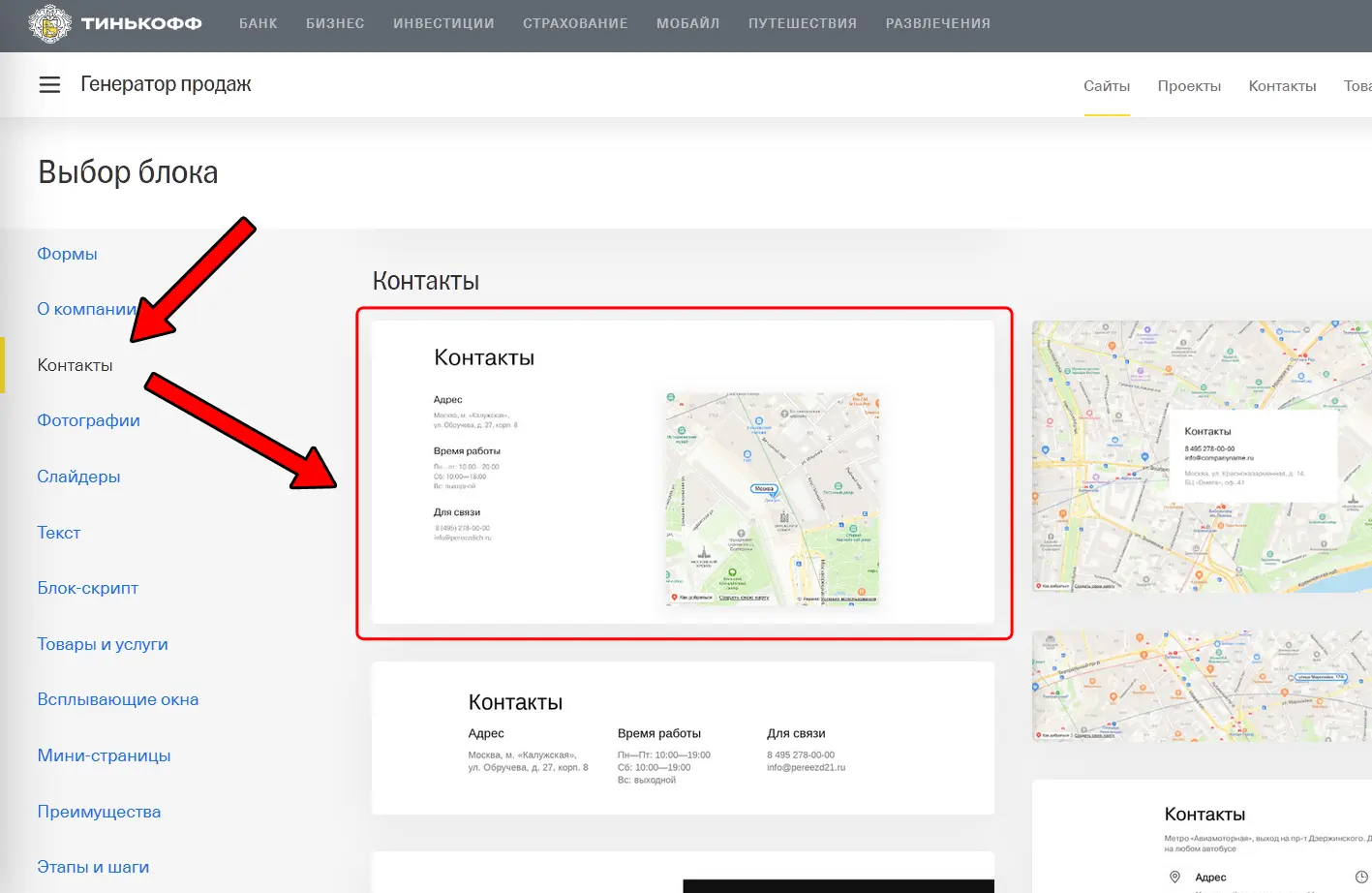
Чтобы сделать сайт с такой ссылкой, необходимо разместить в самом низу блок "Контакты". Если такого блока нет, то кликнете на "+" в самом низу сайта, далее в меню выбора блоков «Контакты» -> выбранный вариант.

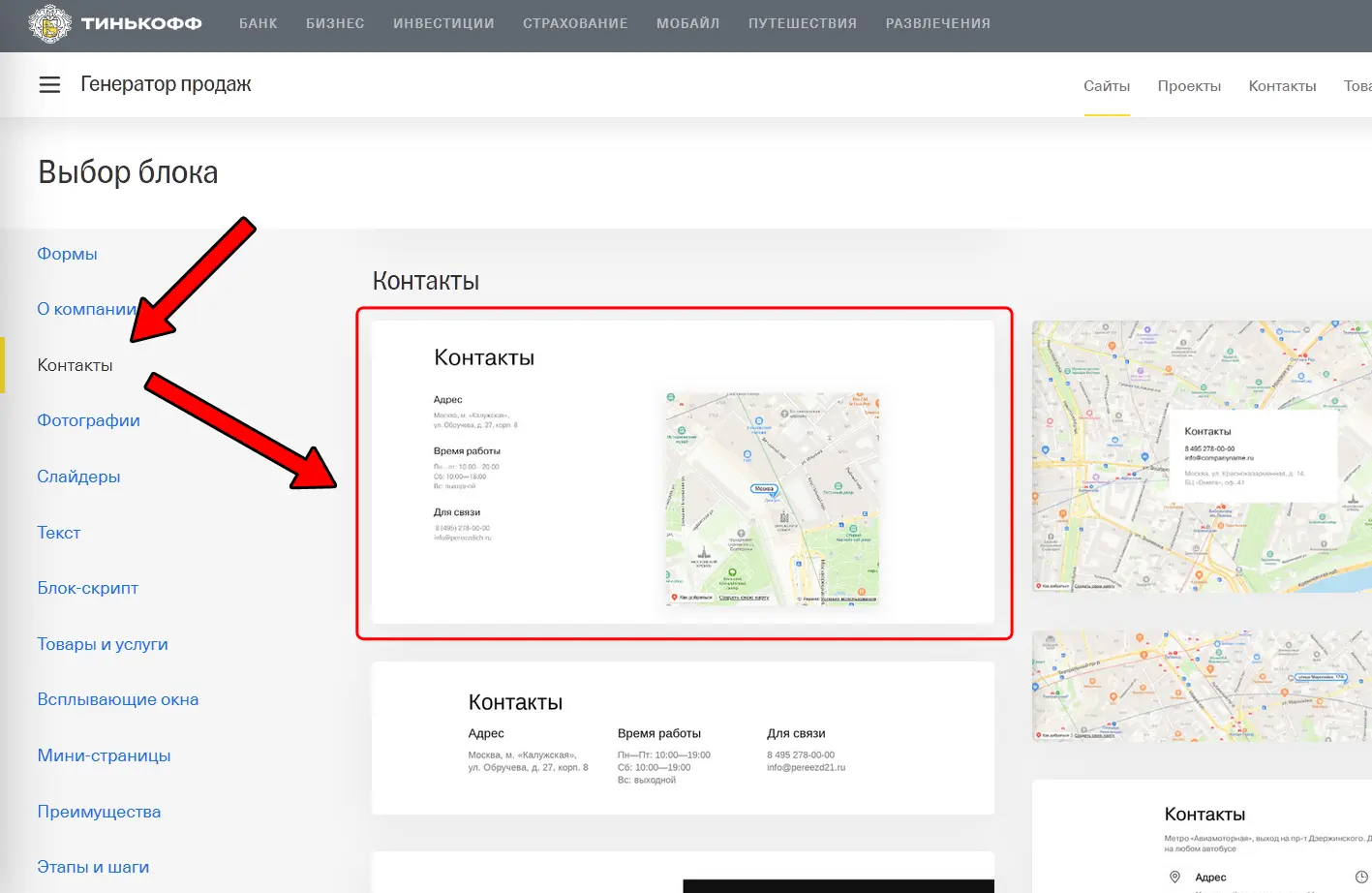
Вариант блока «Контакты» со схемой проезда в конструкторе сайтов
Шаблон для блока «Контакты» лучше выбирать со схемой проезда(если есть физический адрес) и достаточным пространством текстового содержания для контактных данных.
Далее необходимо сделать ссылку на блок с контактами из верхнего меню. Переходим в начало сайта, если в меню нет ссылки «Контакты», то создаем ее. Для создания ссылки кликаем слева от блока меню на «+»(или «Добавить». Если не отображается, то перед этим нужно нажать на значок изменения структуры блока слева сверху).
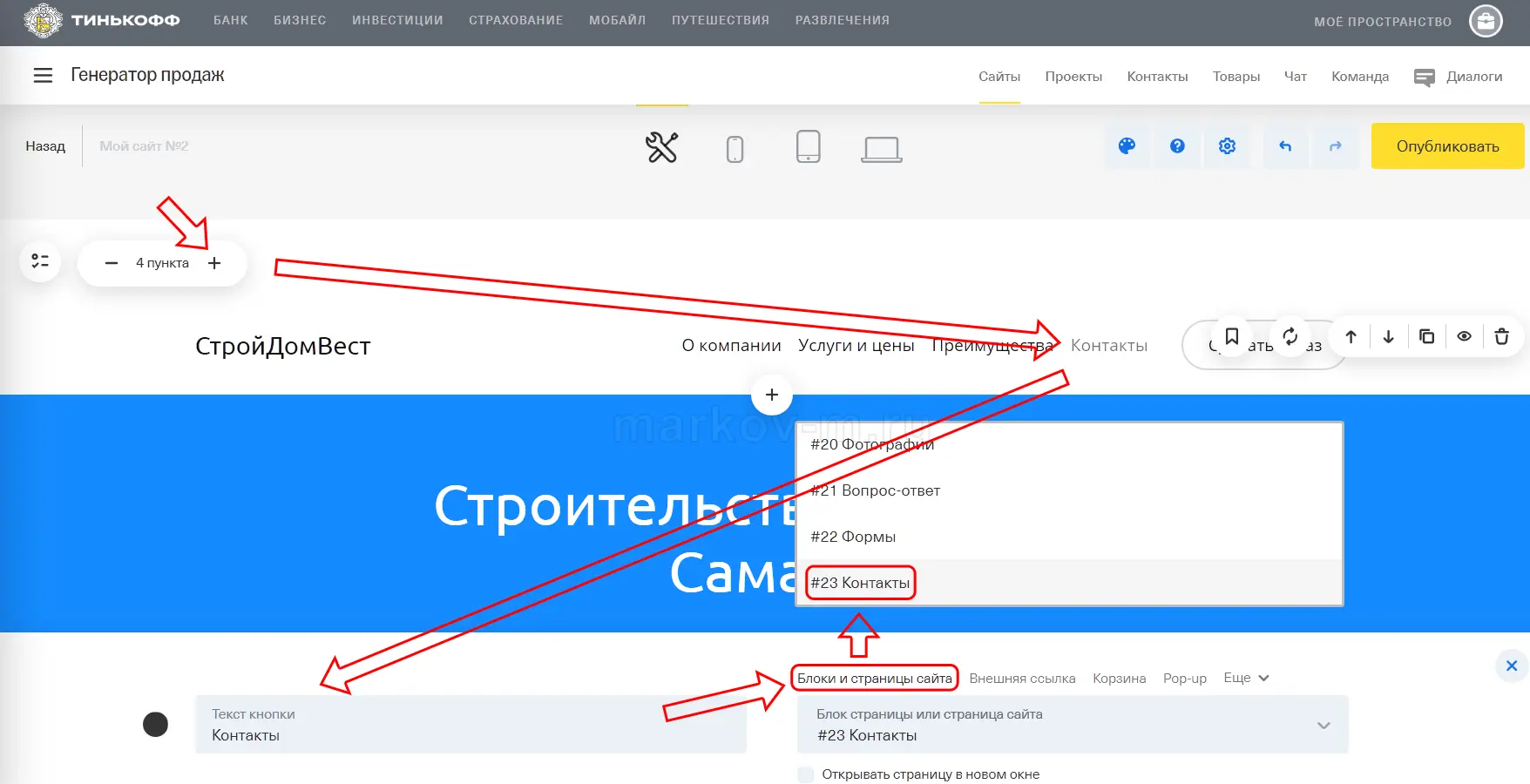
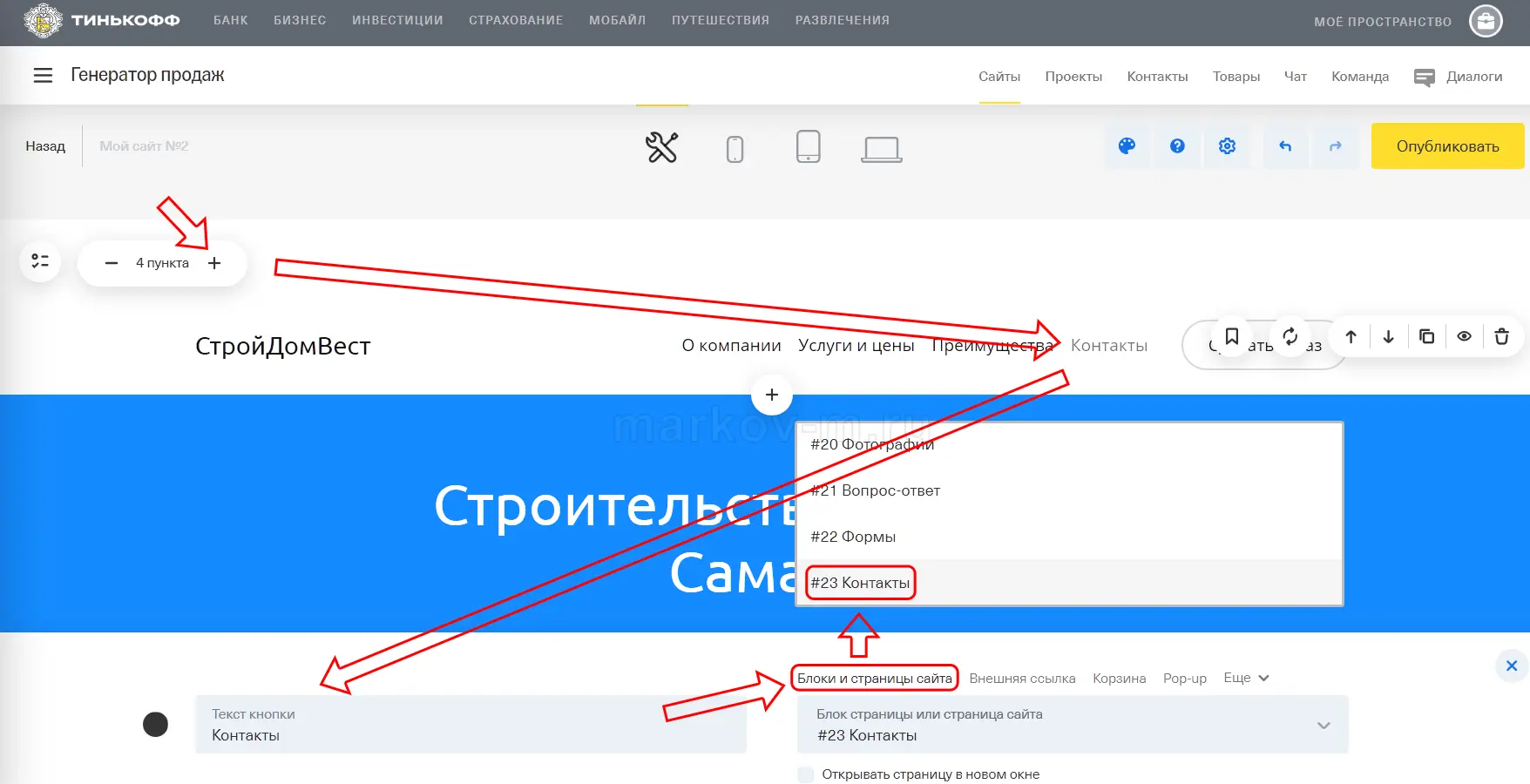
Затем жмем на вновь созданную ссылку в меню(если меню скрыто, то перед этим нажать на значок с 3 полосками), далее в поле «текст кнопки» пишем «Контакты», а в графе типа ссылки жмем «Блоки и страницы сайта» и выбираем блок с контактами на текущей странице.

Как создать ссылки на блок «Контакты» в конструкторе сайтов
Ссылки на остальные разделы можно доделать в конце, после того, как вы добавите необходимые разделы.
4 Шаг. Как сделать первый блок содержания страницы сайта
Когда посетитель впервые открыл страницу сайта, то важно, чтобы он без прокрутки вниз сразу увидел: Заголовок страницы и основные товары или услуги у коммерческих сайтов. Цель посетителя выбрать лучший сайт, поэтому если он на первой странице не найдет, что ищет сразу(т.е. без прокрутки вниз), то может посчитать сайт неудобным закрыть и уйти к конкурентам. Как сделать сайт с привлекательным содержанием рассмотрим подробнее ниже.
Читать дальше