С прототипами ситуация иная. Текст в них разбит на небольшие блоки, которые размещаются не только вертикально, но и горизонтально (как два верхних блока на рисунке выше) или вглубь (как нижний блок). Текст в прототипах всегда сопровождается визуализацией. Так он передает больше информации, и его на порядок удобнее воспринимать.
Когда мы говорим о сквозном размещении, то используем блоки динамического контента: слайдеры, вкладки («табы»), модальные окна и т. д. Это особенно удобно, когда, например, на конвертере нужно разместить 15 отзывов. В обычном тексте они займут несколько экранов, а в прототипе – что пятнадцать, что один отзыв занимают одинаковое пространство.
Словарь копирайтера
Динамический контент– блоки на сайте, которые меняют свое содержимое при нажатии на ссылку, кнопку или автоматически.
Слайдер– блок, который в рамках одного пространства включает несколько динамических элементов, которые последовательно сменяют друг друга.
Вкладки (табы) – динамический блок, который в рамках одного пространства включает несколько вкладок, каждая со своим содержимым.
Модальное окно– окно, которое появляется на странице поверх основного содержимого при нажатии на кнопку или автоматически.
Поскольку в прототипах на передний план выходит не только текст, но и визуализация, а также их совместное размещение, то можно сказать, что современные копирайтеры тексты не пишут. Они их рисуют.
Рисовать прототипы можно в различных программах и сервисах: Axure, Moqups, Balsamiq, Zeplin, Figma и многих других. Можно также рисовать в пакетах MS Visio или Adobe Photoshop. Почти все они платные. А там, где есть бесплатные тарифы, как правило, приходится мириться с ограничениями. Лично я для разработки своих прототипов на момент написания этой книги использую сервис Google Рисунки (Google Drawings). Он полностью бесплатный, работает в браузере из любой операционной системы, имеет функцию автосохранения и позволяет совместно работать над одним документом нескольким людям. Да, это не профессиональная программа типа Axure, которой пользуются UX-специалисты, но для задач копирайтинга его хватает с головой. Разумеется, если знать, как им пользоваться. Вы же вольны выбирать ту программу или сервис, с которыми лично вам удобнее работать. Все принципы, которые мы рассмотрим ниже, универсальны.
Когда копирайтер разрабатывает прототип, перед ним стоят две оформительские задачи: расположить элементы ровно и красиво и показать связь между блоками. В дальнейшем дизайнер и верстальщик на основе нашего прототипа создают несколько вариантов дизайна и верстки: для стационарных компьютеров (десктопов) и мобильных устройств (адаптивные дизайн и верстка).
Словарь копирайтера
Десктоп– стационарный компьютер или ноутбук.
Адаптивный дизайн –дизайн, адаптированный под мобильные устройства с различным разрешением экрана.
Для решения двух этих задач удобно использовать специальные сетки. Универсальным вариантом считается Сетка 960 (Grid 960). Это сетка, которая в ширину 960 пикселей и состоит из 12 (чаще) или 16 (реже) направляющих полос (колонок).

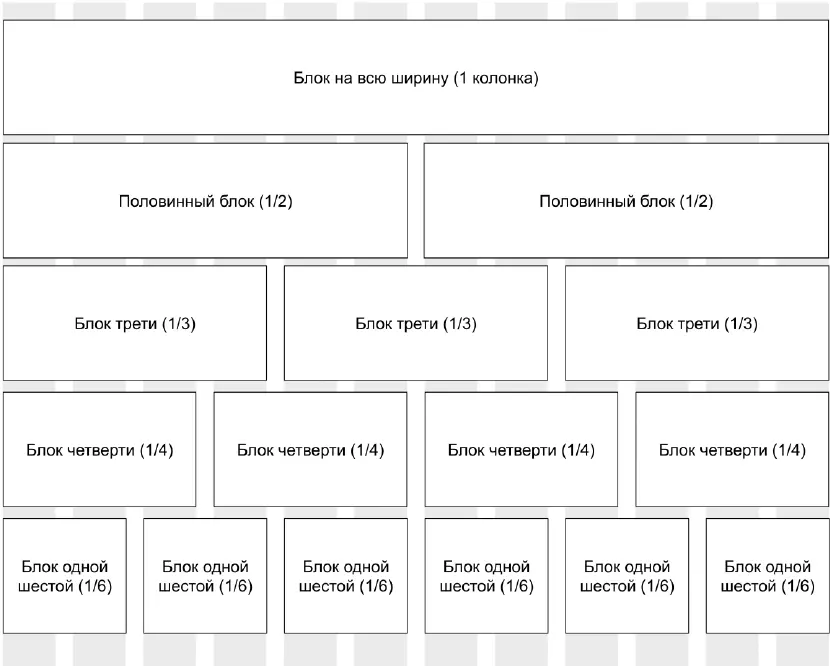
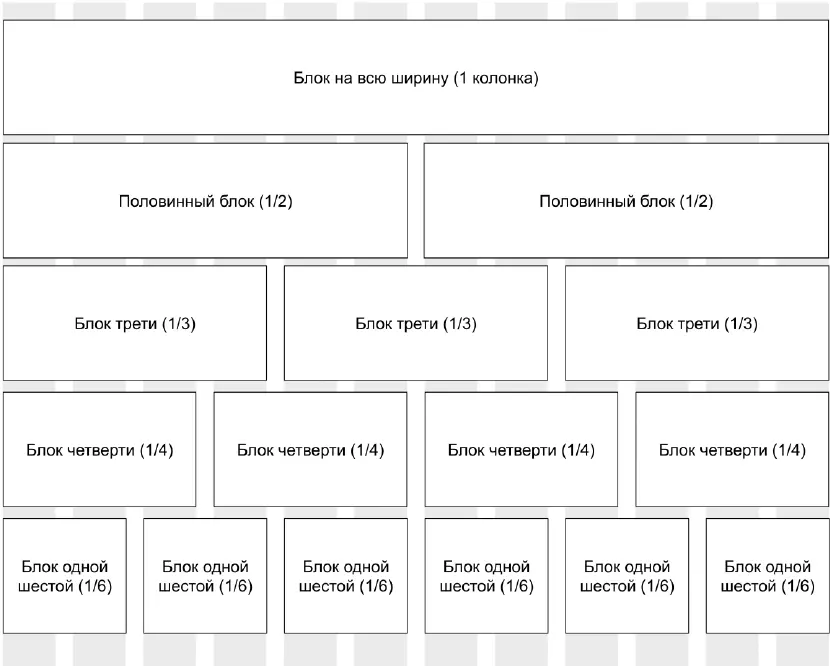
Направляющие нужны, чтобы выравнивать блоки по горизонтали. Главное достоинство такого формата в том, что число 12 без остатка делится на 1, 2, 3, 4 и 6. Это означает, что с ее помощью можно разделить рабочую зону прототипа на одну, две, три, четыре и шесть частей (колонок), посмотрите.
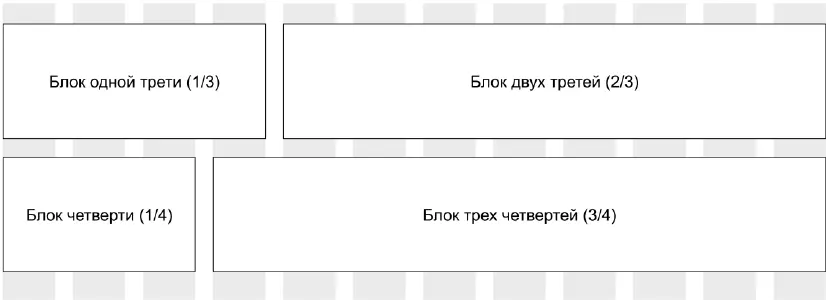
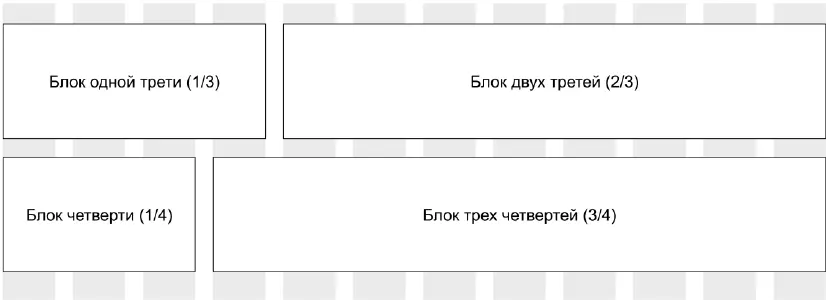
Помимо равного разделения по сетке можно также располагать и комбинированные варианты. Например, 1/3+2/3 или 1/4+3/6. Обратите внимание, что вся информация в прототипе размещается внутри блоков. Начало блока соответствует началу широкой полосы (направляющей), а конец – ее окончанию. Узкие белые полосы либо входят в состав блоков, либо служат разделителями. Начинать блок в середине широкой полосы нельзя, потому что дизайнер и верстальщик не поймут, к чему его тогда привязать.


Такой подход позволяет гибко управлять рабочим пространством и органично сочетать между собой текст и другие интерактивные элементы. Забегая вперед, посмотрите, как можно объединить подзаголовок, текст, кнопку и небольшую интерактивную галерею, выровняв их по сетке. Некоторые блоки я выделил пунктиром, иначе границы не видны.
Читать дальше
Конец ознакомительного отрывка
Купить книгу