Внутри каждого из состояний происходит считывание состояния, опишем, что происходит внутри каждого из них.
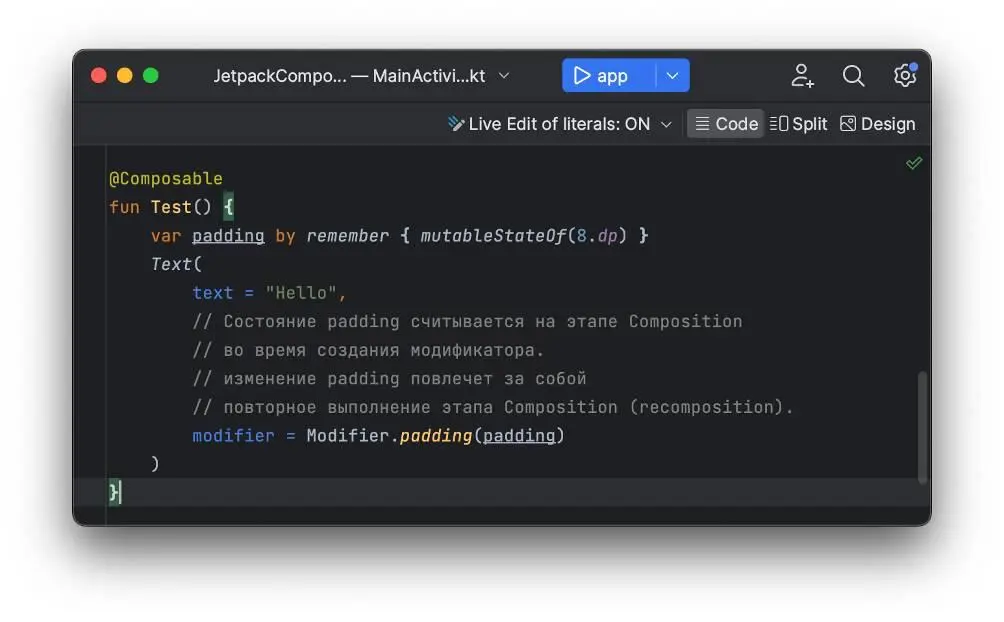
Этап 1: Composition.
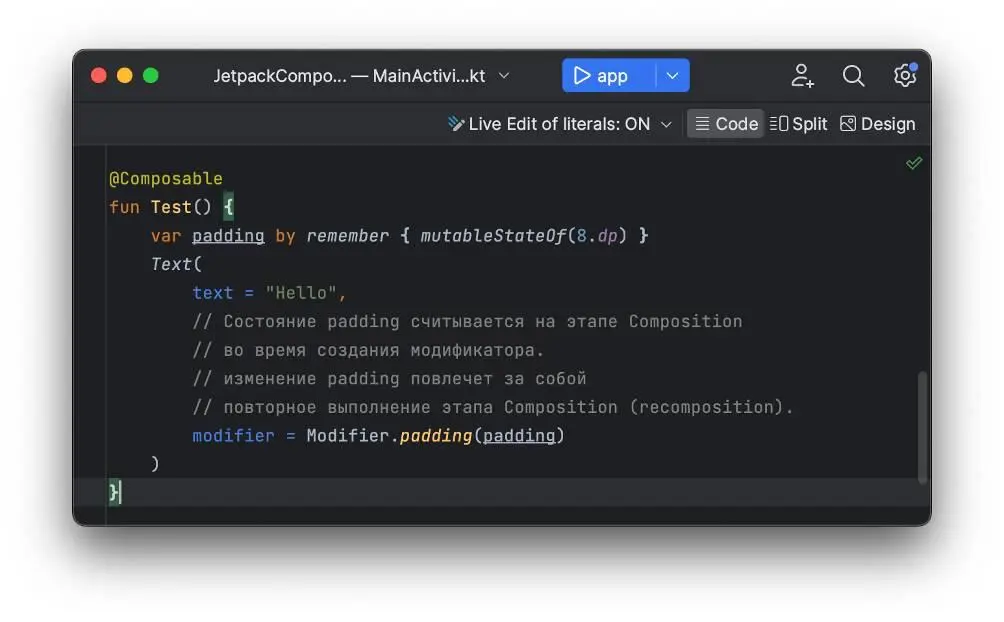
Чтение состояния в Composableфункции или лямбда-блоке влияет на Compositionи потенциально на следующие этапы. Когда значение состояния меняется, recomposerпланирует перезапуск всех Composableфункций, которые его считывали. Обратите внимание, что среда выполнения может решить пропустить некоторые или все Composableфункции, если входные данные не изменились.
В зависимости от результата Composition, Compose UIзапускает этапы Layoutи Drawing. Эти этапы могут быть пропущены, если контент не изменился, и, следовательно, общий размер элементов не изменится.

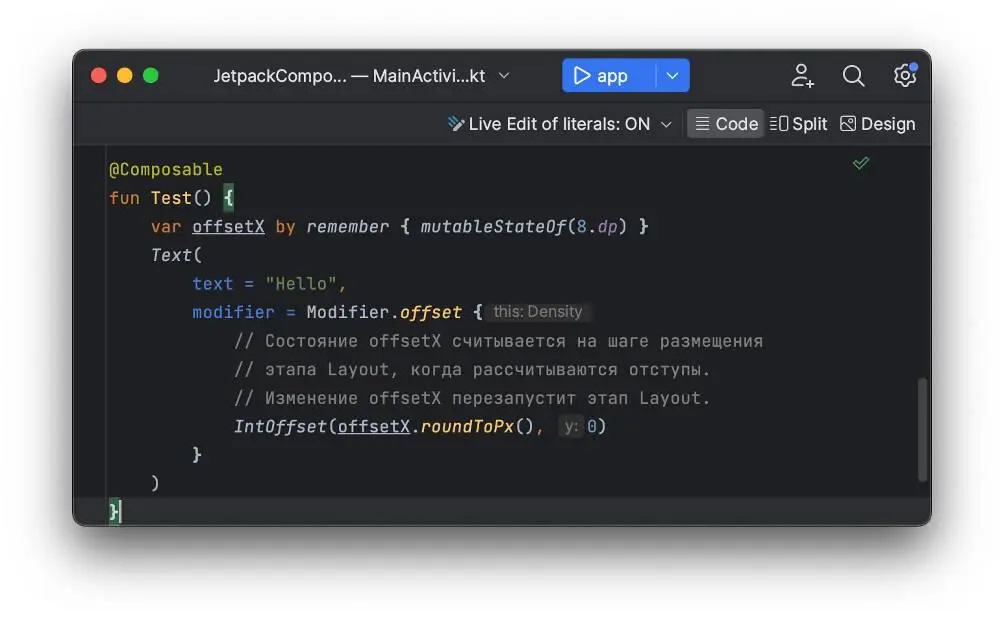
Этап 2: Layout.
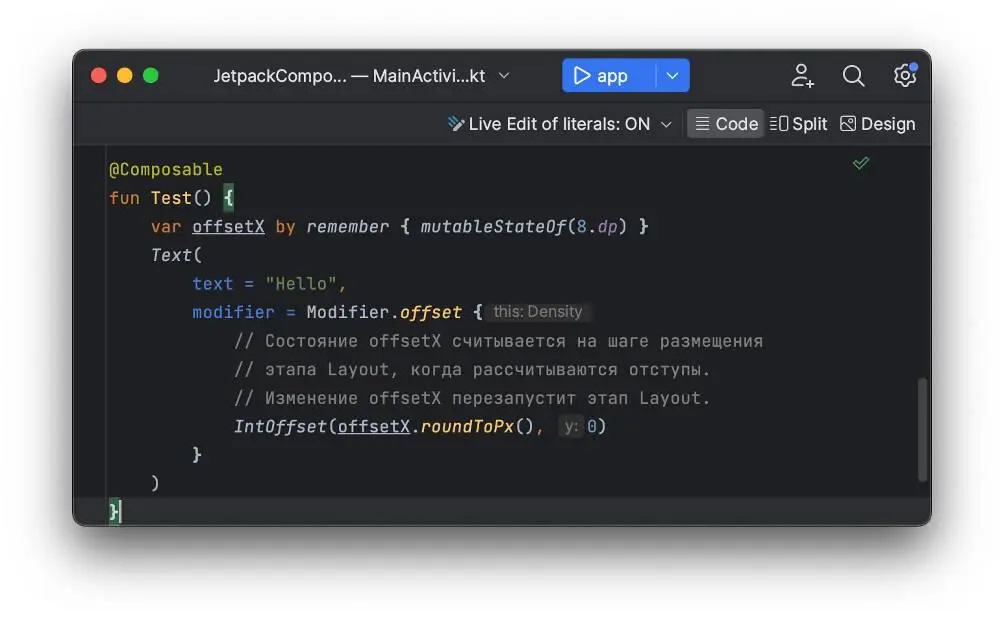
Этап Layoutвключает два шага: измерение и размещение. Шаг измерения запускает лямбда-функции измерения, переданные в Layout-composable, метод MeasureScope.measure интерфейса LayoutModifier. Размещение запускает блок функции layout, лямбду из Modifier. offset {…}и т.д.
Считывание состояний во время каждого шага затрагивает этапы Layoutи, потенциально, Drawing. Когда значение состояния меняется, Compose UIпланирует выполнение этапа Layout. Это также запускает этап Drawing, если размер или расположение изменились.
Если быть более точным, шаги измерения и размещения имеют различные области перезапуска. То есть изменение прочитанного состояния на шаге размещения не вызывает повторно шаг измерения, который шел раньше. Однако эти два шага часто взаимосвязаны, так что чтение состояния на шаге размещения может повлиять на области перезапуска, которые относятся к шагу измерения.

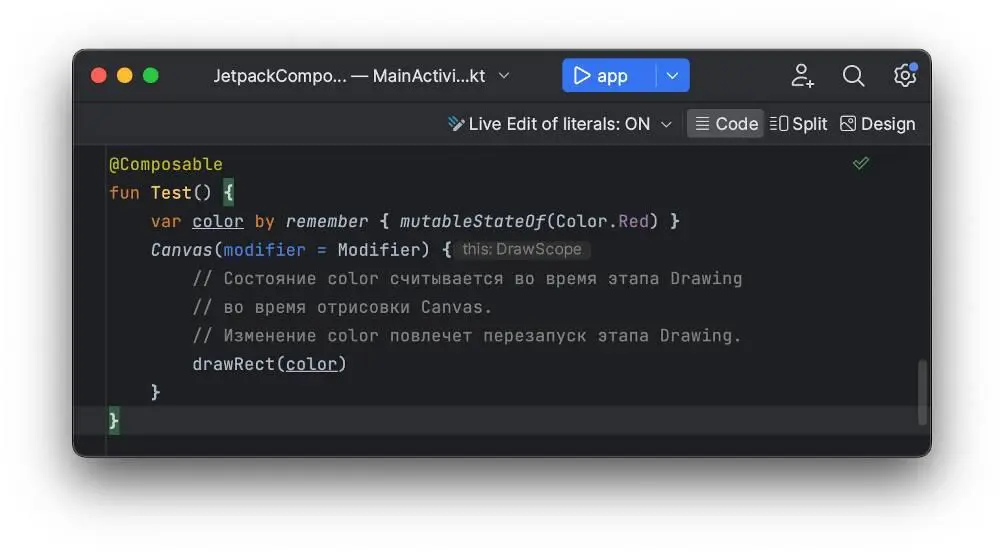
Этап 3: Drawing.
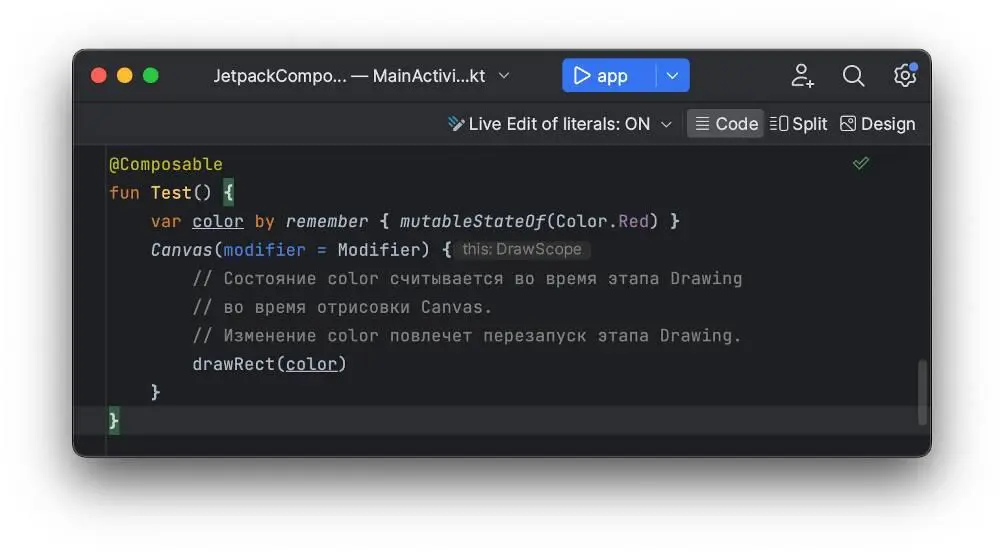
Чтение состояния внутри кода отрисовки влияет на этап Drawing. Распространенные примеры включают: Canvas, Modifier. drawBehindи Modifier. drawWithContent. Когда значение считанного на этом этапе состояния меняется, Compose UIзапускает только этап Drawing.

Оптимизация считывания состояния. Поскольку Composeвыполняет отслеживание считывания состояний внутри этапов, мы можем минимизировать количество работы, выполняемой считыванием каждого состояния на этапах.

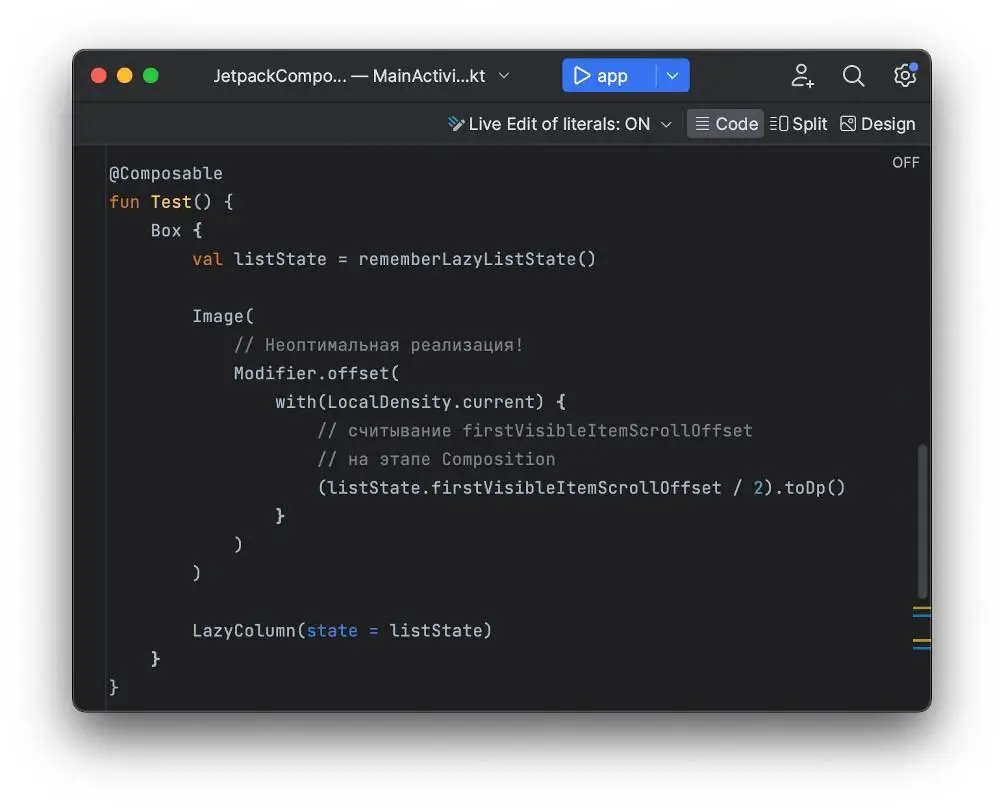
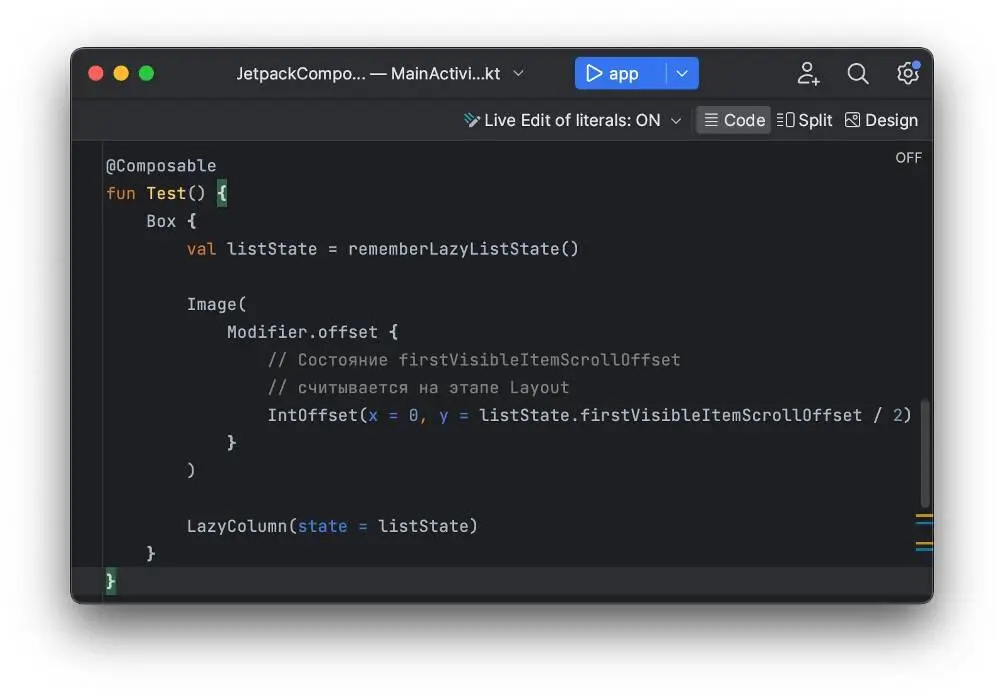
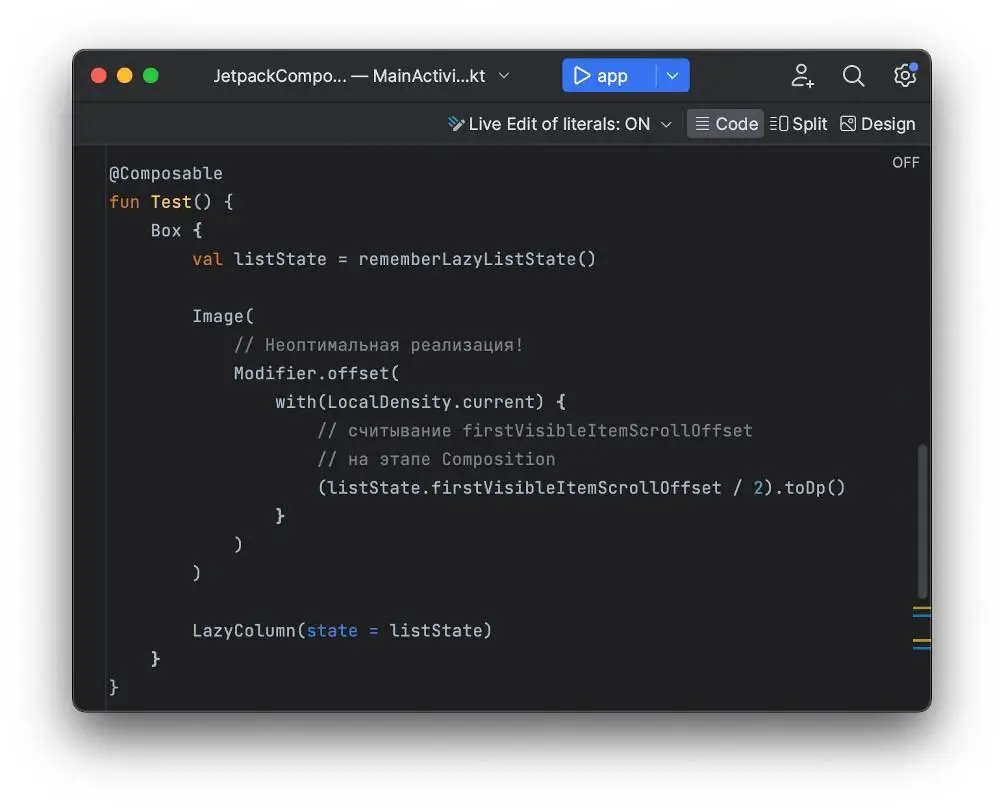
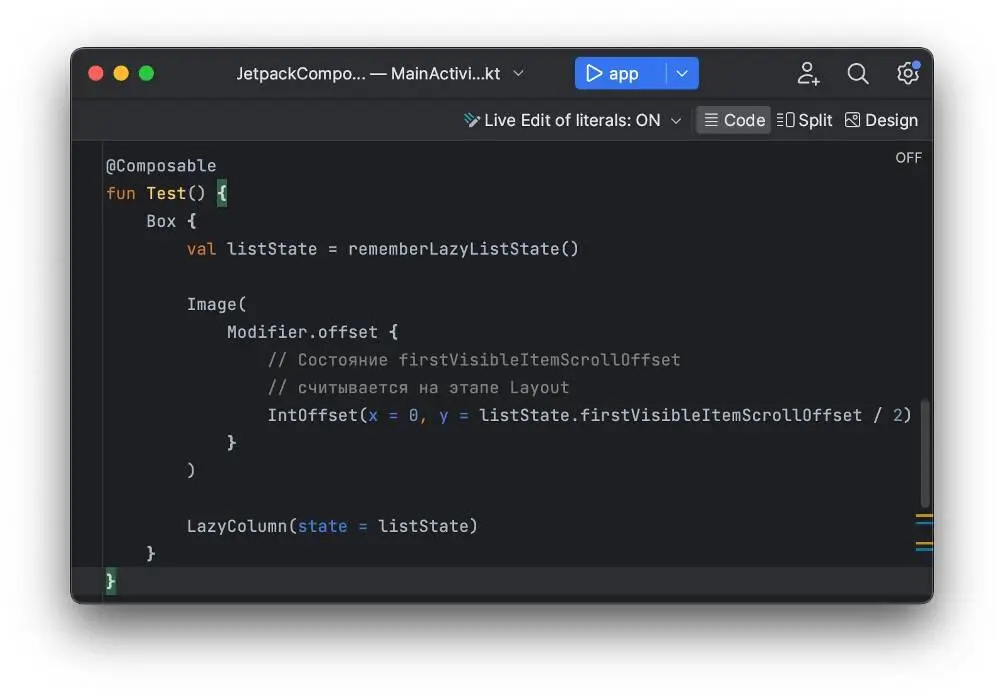
Посмотрим на пример ниже. У нас есть Image, который использует offset -модификатордля смещения своего положения. В результате во время скроллинга пользователь наблюдает эффект параллакса за счет добавления offset. Этот код работает, но дает неоптимальную производительность.

По мере прокрутки пользователем значение firstVisibleItemScrollOffsetбудет меняться. Как мы знаем, Composeотслеживает любое чтение состояния, чтобы можно было повторно вызвать считывающий этот состояние код, в нашем случае – содержимое Box.
В этом примере состояние читается внутри этапа Composition. Это необязательно плохо. Фактически – это основа рекомпозиции, позволяющая при изменении данных создавать новый UI. Причина не оптимальности кода в примере выше в том, что каждое событие скролла приводит к переоценке всего существующего composable- содержимого, и затем новому измерению, расположению и финальной отрисовке.
Мы запускаем этап Composition на каждую прокрутку, даже если то, что мы показываем, не изменилось, а изменилось только где показываем. Мы можем оптимизировать считывание нашего состояния, чтобы повторно запускать этапы, начиная с Layout.
Существует другая версия offset -модификатора. Эта версия функции принимает лямбду, которая возвращает итоговый offset.
Почему этот способ более производительный? Лямбда, которую мы предоставляем модификатору, вызывается во время этапа Layout– если быть точнее, во время шага размещения – что означает, что наше состояние firstVisibleItemScrollOffsetбольше не считывается во время этапа Composition. Compose отслеживает, когда состояние считано. Поэтому, если значение firstVisibleItemScrollOffsetменяется, Compose должен только перезапустить этапы Layoutи Drawing.
Читать дальше