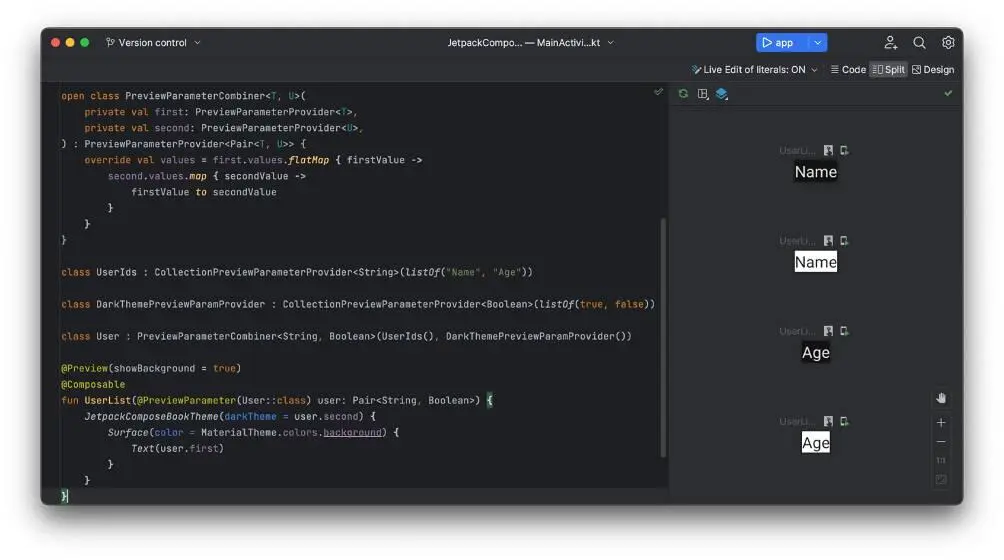
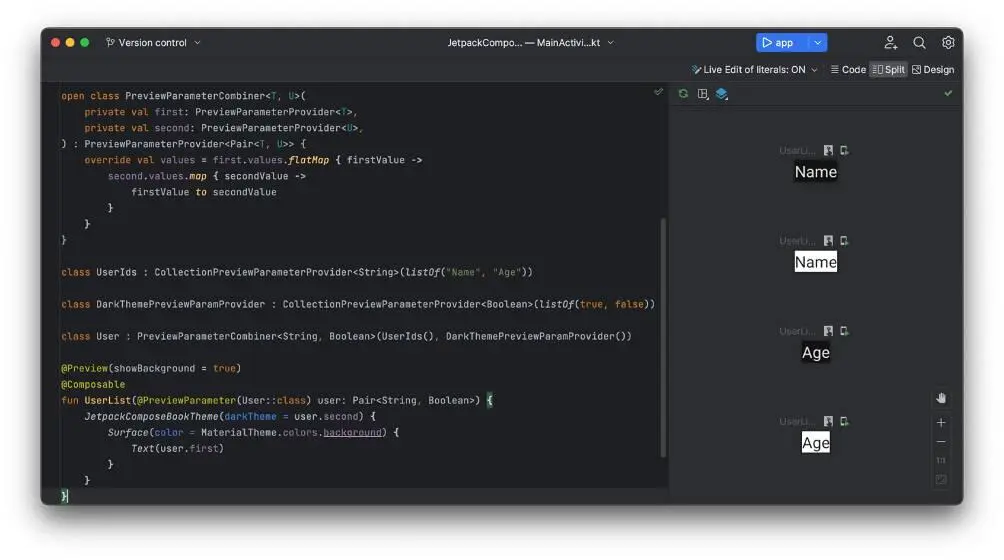
Несколько providerклассов можно объединить в Pairпри помощи класса обертки. В качестве providerклассов можно использовать как CollectionPreviewParameterProvider,так и PreviewParameterProvider. Данный подход полезен, когда необходимо отобразить один и тот же mockв разном окружении, например в темной и светлой теме – и проанализировать – как элемент будет себя вести в каждой из них.
Перейдите в Notion , чтобы подробнее рассмотреть код создания mock, provider классов– [ https://inky-belief-259.notion.site/Preview-909c458b613f49eabbd7dc67235382e5].

В Previewможно производить какие-то действия в боковом меню, без запуска в эмуляторе, для этого нужно нажать на иконку с указательным пальцем. Вторая кнопка запускает экран в эмуляторе.
Еще одной полезной фичей в Previewявляется группирование. Внутри аннотации укажите groupи присвойте ей любое название. Так вы сможете быстро отыскать определенную группу элементов в Preview.
Стиль написания кода
Jetpack Composeобязывает писать название функций с заглавной буквы, далее все как в camel caseстиле. У всех Composable, функций есть набор параметров, именованные параметры должны идти в верном порядке во избежание ошибок. Прочие названия ресурсов, таких как цвет, шрифт и т.п, должны следовать той же логике.
Структура проекта
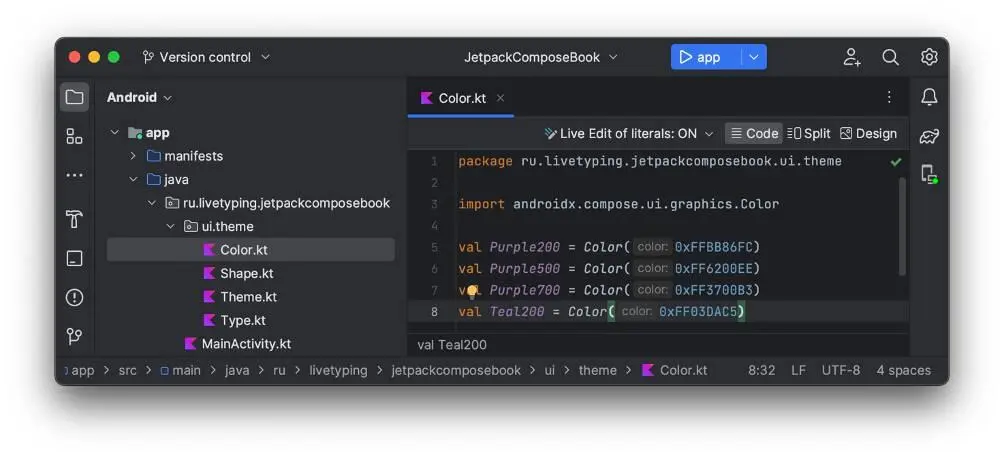
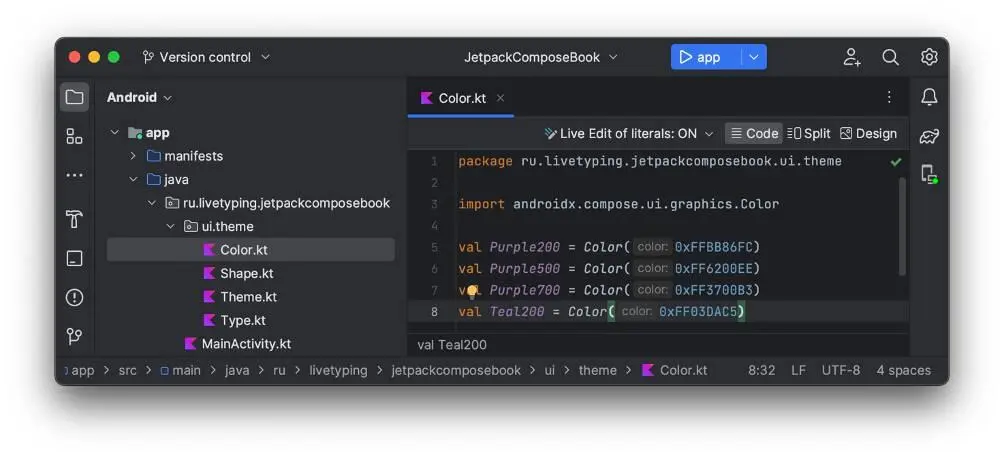
В отличии от проектов, где используется XML, вы не встретите пакета layout. Теперь весь интерфейс расположен внутри самого проекта. Помимо этого, Jetpack Composeпредоставляет дополнительные файлы для стилей, шрифтов, тем. Первый файл в пакете ui. theme– Color. Внутри располагаются цвета, которые можно вызвать внутри интерфейса по их имени.

Сперва указывается 0 x, после прозрачность FFи сам хэш код цвета.
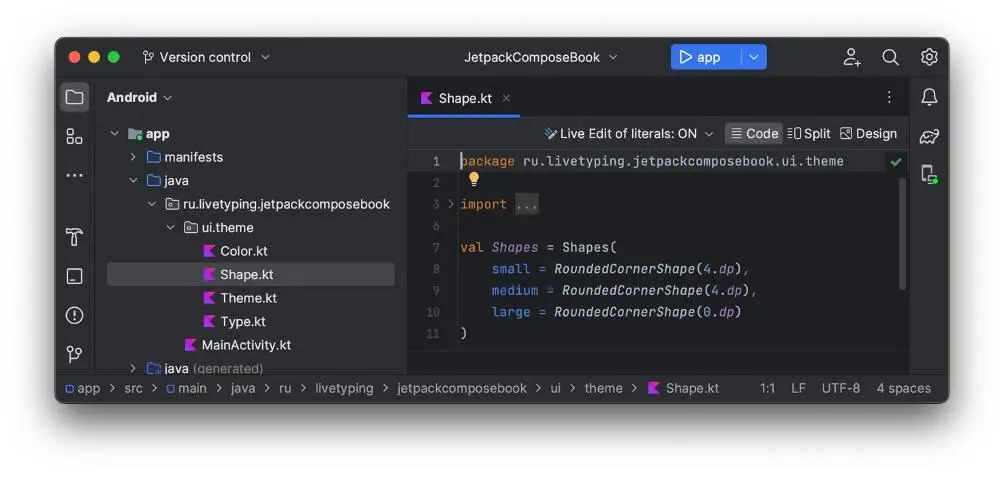
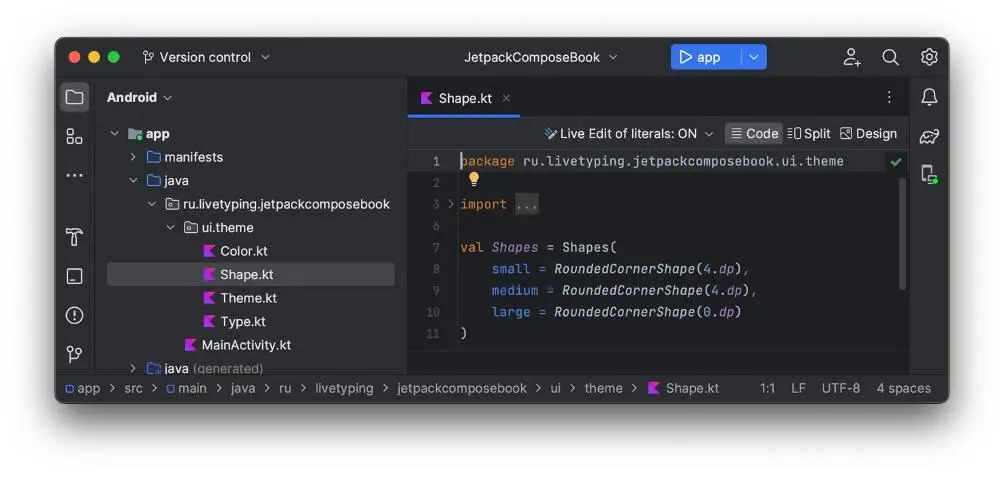
Второй файл – Shape. Для XMLприложений часто приходилось создавать множество файлов с различными формами для элементов. В Jetpack Composeэто располагается в одном месте и вам при этом необходимо передать внутрь только параметр, на сколько нужно закруглить View.

Для указания размера шрифта или другого элемента, используют следующий синтаксис: число. dp, число. sp.
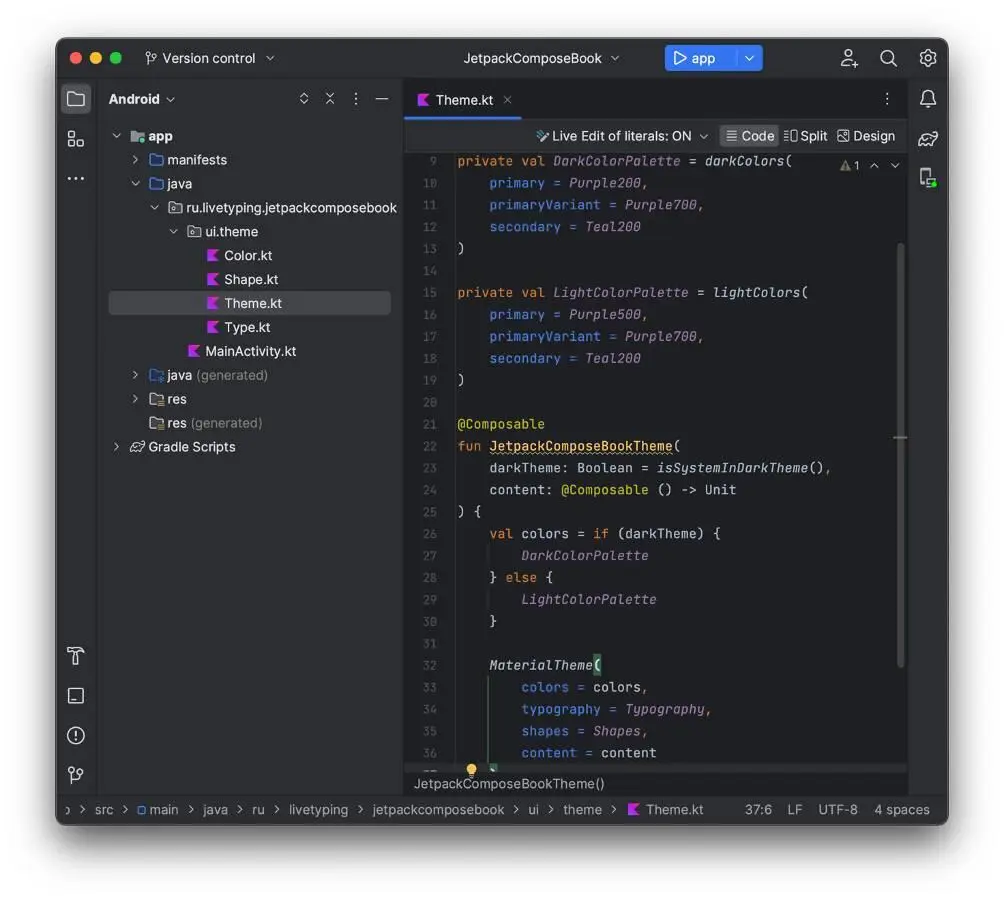
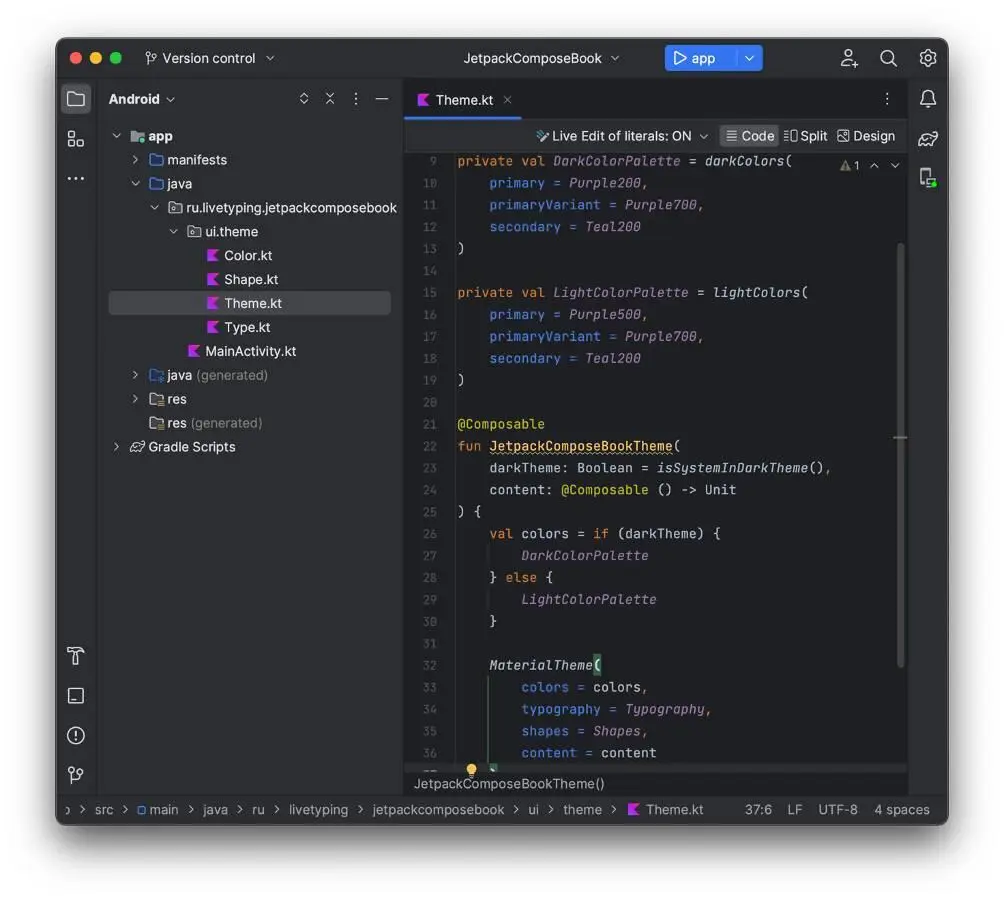
Третий файл отвечает за цветовую схему в приложение, background, цвет текста и так далее. DarkColorPaletteсодержит в себе цвета для темной темы, можно дополнительно переопределить другие цвета, если это необходимо. LightColorPaletteсодержит цвета для светлой темы.
После определения светлой и темной темы, расположена Composableфункция, которая отвечает за цвета в проекте. Таких функций может быть бесчисленное множество. Они вызываются внутри лямбда-блока setContent как это было реализовано в начальном проекте, который сгенерировала Android-студия.

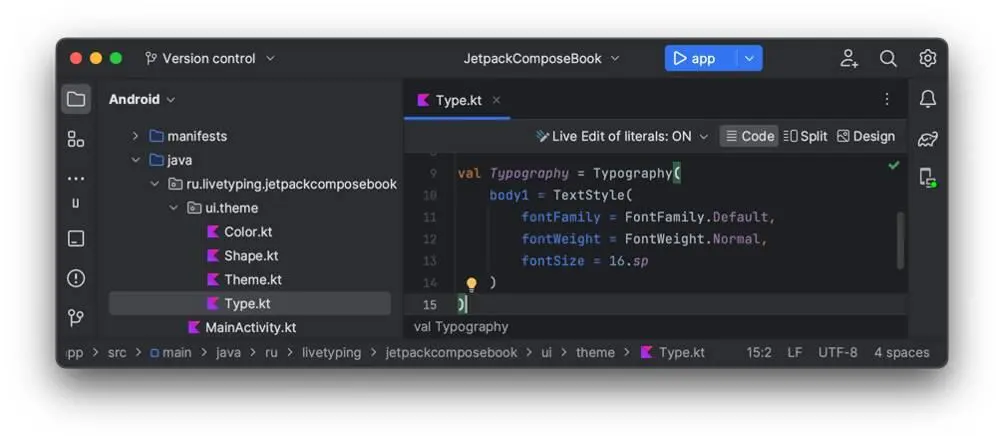
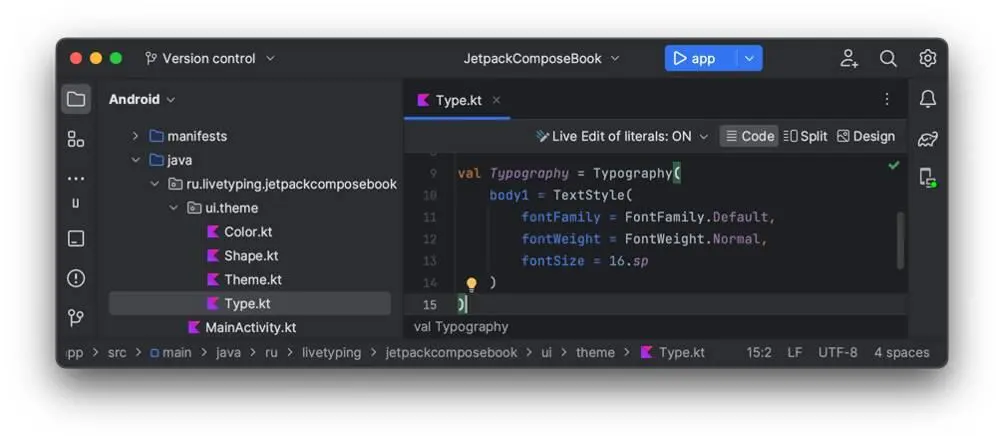
Файл Typeсодержит настройки для шрифтов, внутри функции TextStyleможно задать название шрифта, вес, размер и т.д.

Жизненный цикл и рекомпозиция
Отрисовка элементов в Jetpack Composeразделяется на три этапа. Composition, Layout, Drawing.
1. Composition: какой UIпоказывать. Composeзапускает Composableфункции и создает описание вашего UI.
2. Layout: где размещать UI. Этот шаг состоит из двух: измерение и размещение. Элементы верстки измеряют и помещают самих себя и все дочерние элементы.
3. Drawing: как рендерить. UI-элементы отрисовываются в Canvas, обычно на экране устройства.
Jetpack Composeне всегда выполняет все эти три этапа при обновлении данных или отображении элементов. Будут перерисованы только те Composableфункции, в которых произошли изменения, что хорошо отражается на производительности.
Читать дальше