На основании разработанной в предыдущей главе методики создания анимационного заголовка формы в данной главе мы разработаем методику создания бегущей строки любого текста, как в заголовке формы, так и внутри какого-либо элемента управления. Эту методику опишем на примерах двух вариантов подвижного заголовка, а именно:
бегущий слева – направо заголовок первой формы;
бегущий справа – налево заголовок следующей формы.
Алгоритм бегущего слева – направо заголовка первой формы формулируем так:
начиная с первой буквы, поэтапно появляются буквы заголовка (по одной букве) с заданным нами в панели Properties интервалом времени Interval;
после появления всех букв заголовка он исчезает, и цикл поэтапного (побуквенного) вывода заголовка повторяется.
Для программной реализации этого алгоритма дважды щёлкаем значок timer1 ниже первой формы в режиме проектирования. Появляется файл Form1.cs с шаблоном метода timer1_Tick для обработки события Tick, периодически (с заданным интервалом) возбуждаемого объектом (таймером) timer1. Перед шаблоном объявляем глобальную переменную, а внутри этого шаблона записываем наш код, как показано на следующем листинге.
Листинг 3.3.Код для бегущего слева – направо заголовка.
//We declare and nullify the global variable:
int i = 0;
private void timer1_Tick (object sender, EventArgs e)
{
//We write the text of heading in the myString variable:
string myString = «Calculator2_2»;
//On the right – to the left appear the «i» -letter of
//a heading of form:
this. Text = myString.Substring (0, i);
//We organize a cycle of output of
//the following «i» -letter:
i = i +1;
if (i == myString. Length)
i = 1;
}
Наши комментарии в коде позволять читателю грамотно создать аналогичный бегущий заголовок в его приложении.
Алгоритм бегущего справа – налево заголовка следующей формы формулируем иначе (чем предыдущий):
появляются все буквы заголовка;
начиная с последней буквы, поэтапно исчезают буквы заголовка (по одной букве) с заданным нами в панели Properties интервалом времени Interval;
после исчезновения последней буквы заголовка снова появляются все буквы заголовка и цикл поэтапного (побуквенного) удаления заголовка повторяется.
Дважды щёлкаем значок timer1 ниже второй формы в режиме проектирования.
Появляется файл Form2.cs с шаблоном; перед этим шаблоном объявляем глобальную переменную, а внутри шаблона записываем наш код, как показано на следующем листинге.
Листинг 3.4.Код для бегущего справа – налево заголовка.
//We declare the global variable «myString»
//and write in it the text of heading:
public static string myString = «Calculator2_2. Form2»;
//We declare the global variable «i»
//and equate its value – to number of signs of heading:
int i = myString. Length;
private void timer1_Tick (object sender, EventArgs e)
{
//At the left – to the right leaves one «i» -letter
//of a heading:
this. Text = myString.Substring (0, i);
//We organize a removal cycle of
//the following «i» -letter of heading:
i = i – 1;
if (i == -1)
i = myString. Length;
}
Аналогично можно запрограммировать бегущую строку внутри какого-либо элемента управления (или нескольких элементов управления), если на листингах 3.3 и 3.4 в строке
this. Text = myString.Substring (0, i);
после ключевого слова this мы допишем имя этого элемента управления (свойство Name), например, (button1.) для кнопки.
Проверяем в действии созданное нами приложение (проект) в виде программы-калькулятора, например, для вычисления произведения двух чисел:
1. Запускаем программу: Build, Build Selection; Debug, Start Without Debugging.
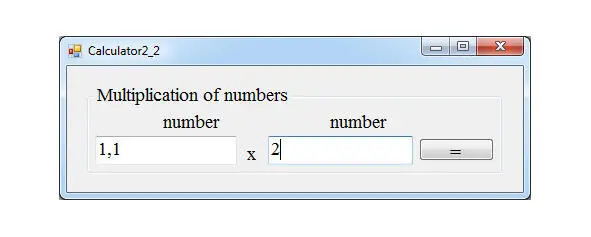
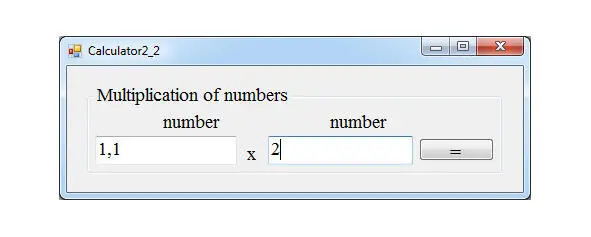
В ответ Visual C# выполняет программу и на рабочий стол выводит первую форму с пустыми окнами и мигающим курсором в первом окне (рис. 3.5). Мы видим также бегущий слева – направо заголовок формы.
2. В первое окно вводим первый сомножитель.
3. Щёлкаем во втором окне, вводим второй сомножитель и щёлкаем кнопку “=».
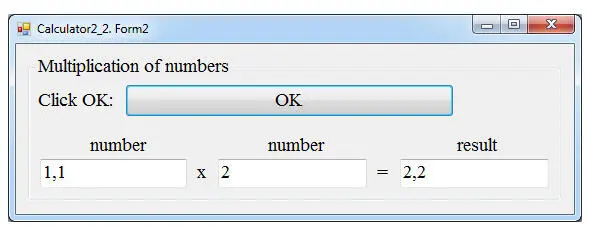
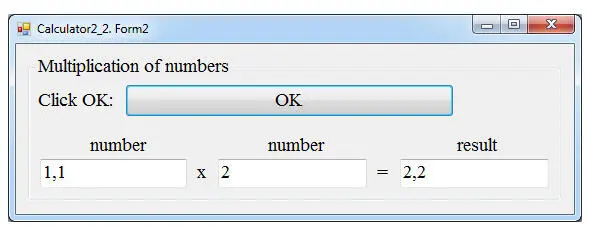
Появляется вторая форма (рис. 3.6) с нулями во всех трёх окнах. Мы видим также бегущий справа – налево заголовок формы.
4. На второй форме щёлкаем кнопку OK.
В ответ Visual C# на второй форме показывает (рис. 3.6):
в первом окне – значение первого сомножителя;
во втором окне – значение второго сомножителя;
в третьем окне – результат умножения двух чисел.
После окончания расчётов щёлкаем значок «x» (Close). В ответ Visual C# закрывает вторую форму, но оставляет открытой первую форму. Мы можем ввести другие значения в окна первой формы и аналогично получить результат умножения других чисел.

Рис. 3.5.Первая форма.

Рис. 3.6.Вторая форма.
Читать дальше