щёлкаем по кнопке со знаком равенства;
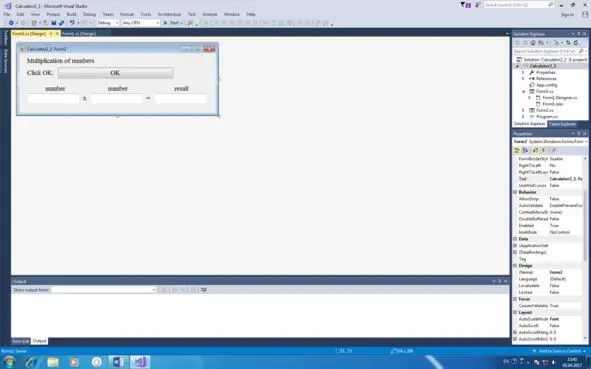
на появившейся второй форме (с пустыми тремя окнами):
щёлкаем кнопку OK, после чего во всех трёх окнах мы увидим числа.
Проверяем (контролируем) правильность вывода программой двух сомножителей в первые два окна второй формы (эти значения мы просто передадим с первой формы и подробно объясним, как это делается); анализируем результат умножения, который мы увидим в третьем окне.
Кратко, чтобы не повторяться (более подробно с рисунками приведено в предыдущей главе), опишем создание проекта для нового приложения-диалога.
1. В VS щёлкаем значок New Project (или выбираем File, New, Project).
2. В панели New Projects (показанной выше) в окне Project Types выделяем Visual C#; в окне Templates проверяем, что выделен (по умолчанию) шаблон Templates, Visual C#, Windows Classic Desktop, Windows Forms App (.NET Framework); в окне Name печатаем имя проекта, например, Calculator2_2 (первая цифра 2 означает второй вариант калькулятора, а вторая цифра 2 – на двух формах). Щёлкаем OK.
В ответ Visual C# создаёт проект нашего приложения и выводит форму Form1 (аналогично проекту в предыдущей главе).
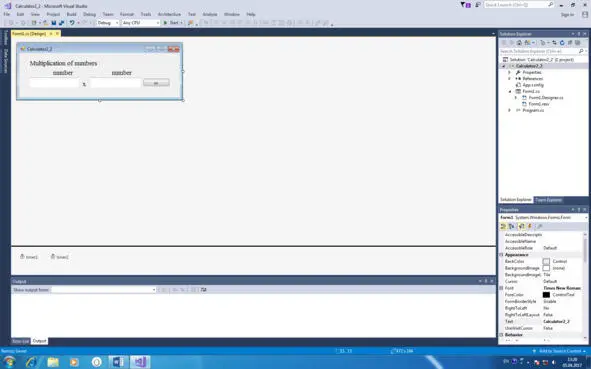
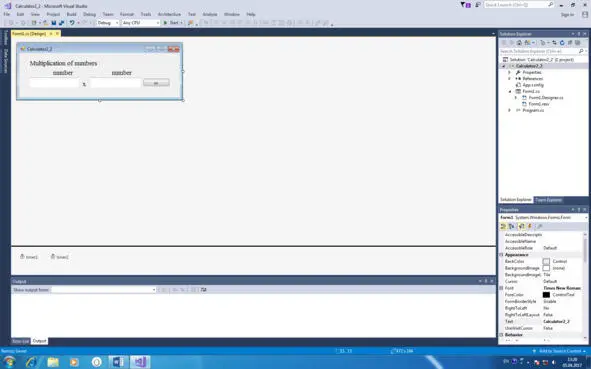
По разработанной выше методике осуществляем визуальное проектирование формы (рис. 3.1) и вводим элементы управления (рамку группы, окна, кнопки, тексты) и компонент таймер (свойства таймера Timer: значение Enabled изменяем на True; значение Interval, например, оставляем по умолчанию, равным 100 миллисекундам).
3.2. Проектирование следующей формы
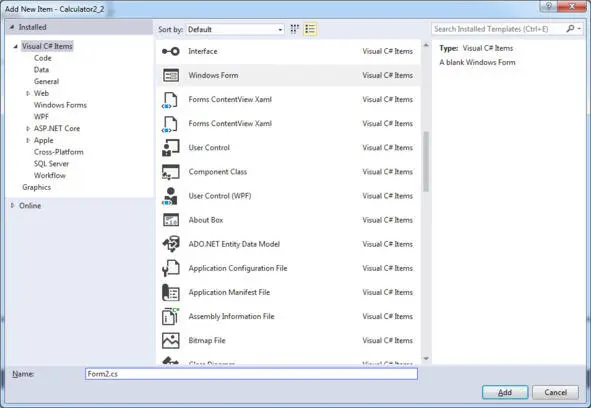
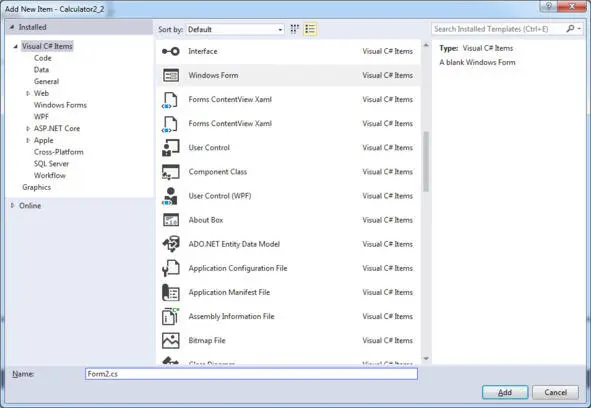
Для ввода в проект новой формы в меню Project выбираем Add Windows Form (или в панели Solution Explorer делаем правый щелчок по имени проекта и выбираем Add, Add Windows Form). Мы увидим панель Add New Item (рис. 3.2).
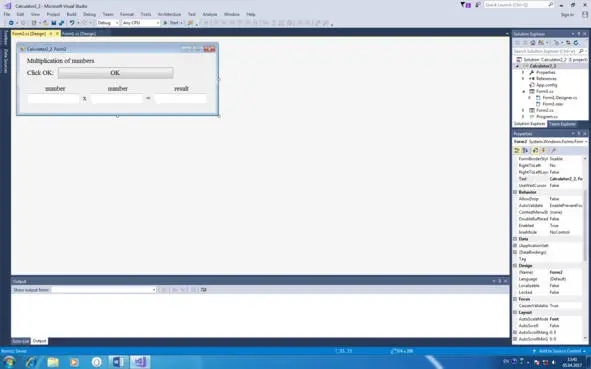
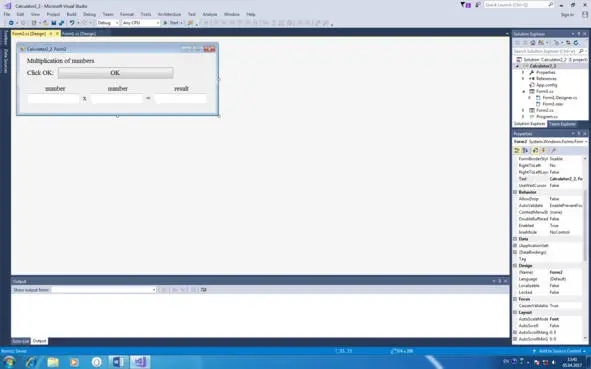
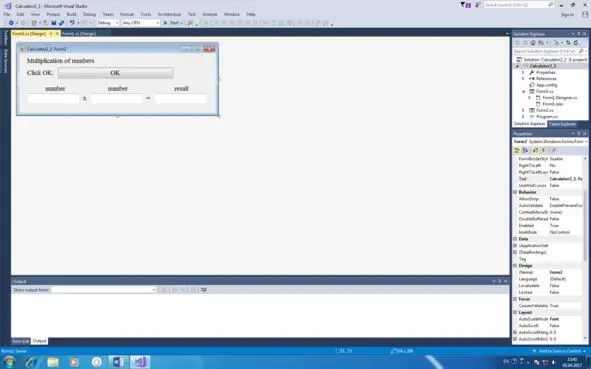
В панели Add New Item оставляем все по умолчанию и щёлкаем кнопку Add (в предыдущих версиях VS щёлкаем кнопку Open). В ответ Visual C# выводит рабочий стол VS с новой Form2, такой же, как Form1 (рис. 3.3) и добавляет в панель Solution Explorer новый пункт Form2.cs (рис. 3.4). Если форма Form2 не появилась, то в панели Solution Explorer дважды щёлкаем по пункту Form2.cs (рис. 3.4).
Аналогично, как первую, проектируем данную форму Form2 (рис. 3.3).
По этой схеме можно добавлять и большее количество форм, сколько необходимо для каждого конкретного приложения.

Рис. 3.1.Первая форма в режиме проектирования.

Рис. 3.2.В панели Add New Item оставляем все по умолчанию и щёлкаем Add.


Рис. 3.3.Form2 после проектирования. Рис. 3.4.Панель Solution Explorer.
Дважды щёлкаем кнопку на Form1 в режиме проектирования. Появившийся шаблон (после записи нашего кода) принимает вид следующего метода.
Листинг 3.1.Метод Button1_Click с нашим кодом для первой формы.
private void button1_Click (object sender, EventArgs e)
{
double A, B;
A = Convert.ToDouble (textBox1.Text);
B = Convert.ToDouble (textBox2.Text);
Form2 myForm2 = new Form2 ();
myForm2.C = A;
myForm2.D = B;
myForm2.Show ();
}
Напомним, что в Visual C#, в отличие от Visual Basic, имена переменных чувствительны к регистру букв. Метод Show () показывает немодальную форму, а модальную форму выводит метод ShowDialog ().
Дважды щёлкаем кнопку на Form2. Перед появившимся шаблоном объявляем две открытые глобальные переменные C и D, а внутри этого шаблона записываем наш код, после чего шаблон принимает вид следующего метода.
Листинг 3.2.Строка и метод Button1_Click с нашим кодом для Form2.
private void button1_Click (object sender, EventArgs e)
{
double F, G;
F = C; G = D; textBox1.Text = F.ToString (); textBox2.Text = G.ToString (); textBox3.Text = (F * G).ToString ();
}
Таких локальных переменных, как A и B, и, соответственно, глобальных переменных C и D, в общем случае, мы записываем попарно столько, сколько на первой форме имеется окон TextBox, из которых мы будем передавать значения на другую форму. Переменные F, G можно не вводить (мы их ввели для наглядности) и заменить их на C, D. Отметим, что мы разработали несколько вариантов кода для передачи данных с одной формы на другую, но в этой книге приводим только один вариант (листинги 3.1 и 3.2), как наиболее простой.
Более подробно эти программы объяснены в наших книгах с сайта ZharkovPress.com.
3.4. Методика разработки анимации в виде бегущей строки
Читать дальше