Итак, мы рассмотрели картину в целом, но как насчет отдельных экранов?
Проработка особенностей каждого экрана – один из самых важных этапов в создании пользовательского интерфейса. Так, Джеф Раскин в «Интерфейсе» писал: «С точки зрения потребителя именно интерфейс является конечным продуктом».
Причина, по которой следует подготовить основные схемы продукта как можно раньше, заключается в том, что каждый экран существует внутри контекста. Удачные экраны интерфейса – те, которые учитывают предшествующие и последующие экраны.
Что нужно сделать, чтобы выполнить все требования, необходимые для создания удачного экрана?
Прежде всего, не бояться. Эрнесту Хемингуэю приписывают фразу: «Первый черновик – всегда дерьмо» [85].
Райан Шерф, продуктовый дизайнер компании Quirky, согласен с этим высказыванием. «Эскизы (скетчинг) – это суперважно. Не бывает плохих идей. Когда мы обдумываем варианты и отбрасываем некоторые из них, необходимо, чтобы вся команда понимала, что плохих идей не существует и что кто-то должен высказать идею первым, пусть даже она, как правило, оказывается самой худшей».
Представьте, что ваш экран – это холст, на котором можно изобразить все что угодно. Подобно тому, как Джоан Роулинг использовала лист бумаги, чтобы разветвить сюжет своего романа, попробуйте записать и сразу отмести все безумные, идиотские, невозможные или смехотворные идеи.
Перечислите все, что, по вашему мнению, должно быть представлено на конкретном экране вашего продукта. Например:
• Информация о пользователе (имя, возраст, биография, должность и т. д.)
• Элементы коммуникации, такие как список друзей, интересов или посещенных мест, которыми можно поделиться с другими людьми
• Фотографии, видео, иные мультимедиа
• Главные и второстепенные действия, которые может выполнить пользователь
По сути, перечень должен включать все позиции, которые позволят продукту успешно удовлетворить ожидания пользователей, а именно: подсказать им, какие действия им следует предпринять, и предоставить всю необходимую информацию, чтобы они могли легко принимать решения.
Хорошо, если здесь же вы сделаете набросок, дающий представление о дизайне вашего интерфейса. Например, на рис. 4.6 можно увидеть список потенциальных элементов гипотетического профиля, который я составил, работая над одним из продуктов. Я перечислил все позиции, которые я мог бы туда включить, и нарисовал эскиз, чтобы видеть их расположение.

Рис. 4.6. Перечень элементов интерфейса для каждого экрана
Учтите, я перечислил элементы интерфейса в произвольном порядке, просто чтобы отметить важные компоненты отображаемого на экране контента. Этот метод позволяет сразу же отсеять любые безумные идеи. Достаточно изложить все, что пришло вам на ум, и критически оценить свои записи.
В реальном мире у вас есть массив данных для загрузки информации и ограничения по формату: рабочий стол, iPhone, Android и т. д. Какие основные элементы интерфейса вам необходимо сохранить? Что именно требуется для того, чтобы экран был идеальным?
Мы обсудим идеальный вид экрана в главе 6, и как раз сейчас вы создаете его от руки. В основе идеального экрана всегда лежит основная цель продукта. Задайте вопрос: какие компоненты исключить как не соответствующие функциям этого экрана?
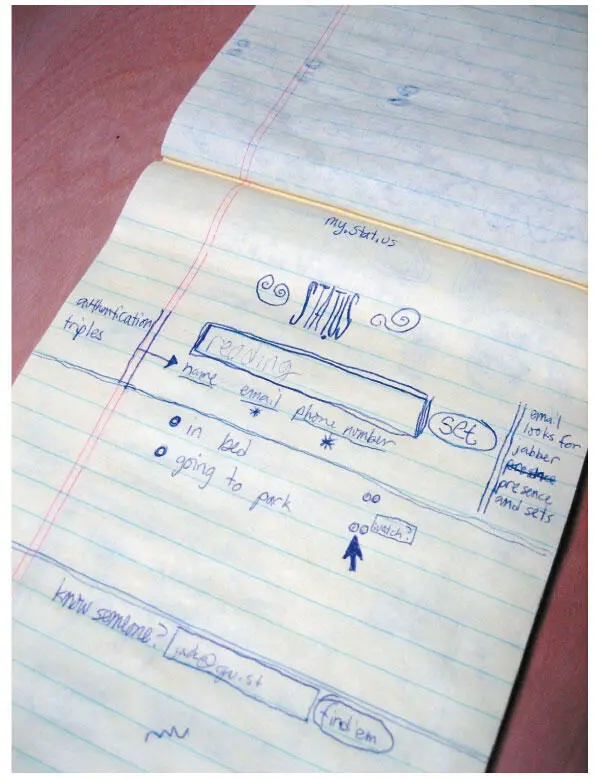
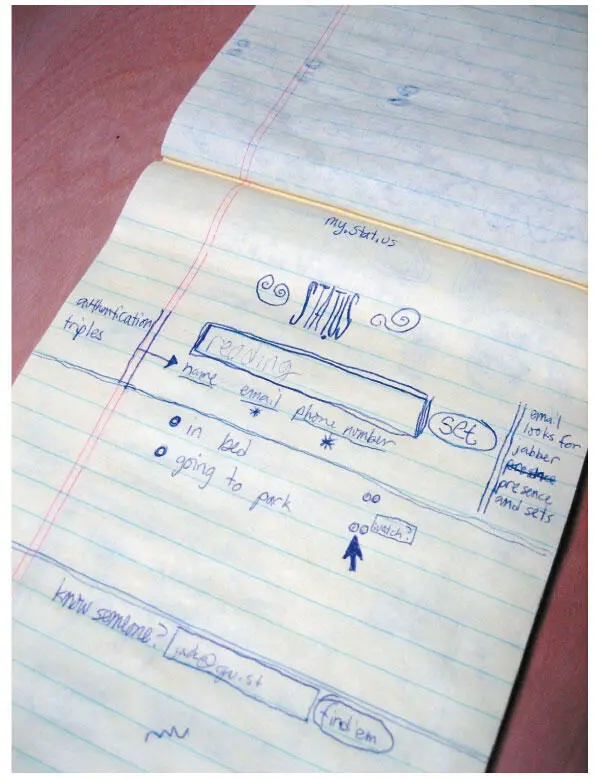
В истории интернета можно найти превосходный пример первоначального концепта – это Twitter Джека Дорси (рис. 4.7) [86]. В 2006 году Дорси нарисовал компоненты интерфейса, которые легко узнаются и сегодня. Ему удалось определить ключевые элементы (какими бы очевидными они ни казались), соответствовавшие предназначению продукта.

Рис. 4.7. Один из набросков Джека Дорси, изображающий возможный вид экрана Twitter
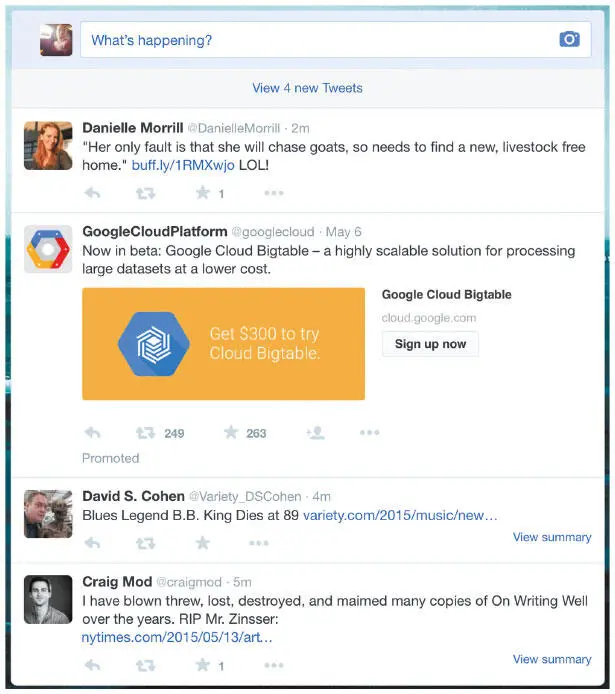
Обратите внимание, что заметки Дорси о потенциальных опциях так и не попали в итоговую версию интерфейса. И заглянув в прошлое, можно увидеть, что даже спустя десять с лишним лет Twitter сохранил основные идеи первоначальных эскизов Дорси (рис. 4.8).

Рис. 4.8. Twitter и спустя десять с лишним лет сохранил основные идеи первоначальных эскизов Дорси
Читать дальше
Конец ознакомительного отрывка
Купить книгу