Другое дело – относительные ссылки. Если в рассматриваемом примере нужно разместить ссылку на файл file1.htmlили file2.html, то в качестве пути достаточно будет задать просто имя файла, то есть file1.html. Тогда полностью тег ссылки будет выглядеть примерно так: Ссылка. При этом данная ссылка будет обрабатываться корректно, только если она находится в файле, размещенном в той же директории.
Разумеется, относительный путь короче и писать его удобнее. При этом он будет корректно работать, скажем, на локальном компьютере, пока пользователь тестирует работоспособность сайта. Поэтому в большинстве случаев его применение оправданно.
Иногда бывает необходимо, чтобы ссылка открывалась не в том же окне, что и основная страница, а в новом. В большинстве браузеров это можно сделать, удерживая нажатой клавишу Shiftпри переходе по ссылке. Однако нас интересует открытие ссылки в новом окне независимо от воли пользователя. Для этого используется параметр TARGET со значением → blank. Полностью код выглядит так: Название ссылки.
Гиперссылка может вести не только к документу, но и к конкретному месту в нем. Для этого в месте документа, на которое планируется установить ссылку, вставляется так называемый якорь. Выглядит это так: . Допустим, в качестве имени якоря в файле file1.html, находящегося в папке dir1, задали параметр metka1. Тогда абсолютная ссылка на него будет выглядеть так: Название ссылки. Если же речь идет о ссылке из того же файла (то есть если нужно переместиться в другое место уже открытой страницы), то ссылка может быть описана следующим тегом: Название ссылки.
Владея уже изложенными в данной книге знаниями о веб-дизайне, в принципе, можно создать простейшую веб-страничку. Однако вид она будет иметь несколько «бедноватый», поэтому поговорим о дополнительных элементах оформления.
Использование цветов в языке HTML
Страница не будет достаточно красочной, если ограничиться в ее оформлении только черным и белым цветом. Вкратце расскажем, как задается цвет тех или иных элементов страницы в языке HTML.
Тег, определяющий цвет, выглядит следующим образом: COLOR="#000000", где нули обычно заменяются цифрами, которые, собственно, и задают цвет. Сам по себе этот тег ничего не меняет, а используется вместе с другими тегами. Например, тег Текст задает цвет выводимого текста. Также с помощью тега COLOR можно задавать цвет заливки фона веб-страницы, ячеек и границ таблицы и т. п.
Чтобы окрасить текст в конкретный цвет, заменив нули в теге требуемыми цифрами, необходимо знать следующие сведения. Шесть цифр идут после знака #. Первые две обозначают насыщенность цвета красным (Red), следующие две – насыщенность зеленым (Green), и две последние – насыщенность синим цветом (Blue). Отсюда название принципа обозначения цвета цифрами – RGB, по первым буквам соответствующих английских слов. Цифры, использующиеся в обозначении цвета, – шестнадцатеричные, то есть их значение может колебаться в пределах от 00 до FF.
Если для вас обозначение цвета с помощью цифр, да еще и шестнадцатеричных, – слишком сложное занятие, то на помощь может прийти русско-английский словарь. Для обозначения цвета вместо #000000 можно использовать соответствующие английские слова, например тег COLOR="RED" обозначает красный цвет. Однако с помощью цифровых кодов можно получить гораздо больше цветовых оттенков.
Если для обычного документа таблица – это элемент оформления, без которого при желании можно обойтись (во всяком случае таблицы, как правило, не являются основой обычных документов), то для веб-страницы значение таблиц сложно переоценить. Правда, в последнее время многие сайты создают основу своего оформления на базе других элементов языка HTML, но таблицы по-прежнему актуальны в веб-дизайне.
С помощью таблицы можно создать сколь угодно сложное оформление веб-страницы, например оформить меню или другие элементы.
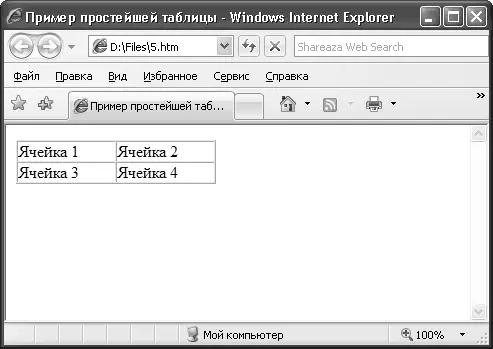
Тег, с помощью которого на веб-страницу вставляется таблица, достаточно объемен, однако и сама таблица не простой элемент. Пример таблицы с размером ячейки 2 × 2 приведен в листинге 8.3.
Листинг 8.3.Пример простейшей таблицы
| Ячейка 1 |
Ячейка 2 |
| Ячейка 3 |
Ячейка 4 |
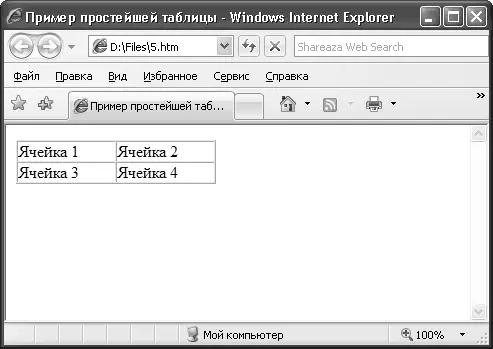
Внешний вид этой таблицы представлен на рис. 8.5.

Рис. 8.5.Вид простейшей таблицы
Читать дальше
Конец ознакомительного отрывка
Купить книгу