HTML-страница – это по сути текстовый файл, который можно создать с помощью обычного Блокнота. Помимо текста, который будет выводиться браузером при просмотре такой странички, этот файл содержит невидимый для программы навигации по Сети и пользователя код. Вот этот код и есть язык гипертекстовой разметки – HTML. Чтобы начать знакомство с этим языком, нужно открыть Блокноти создать в нем текстовый файл с содержимым, приведенным в листинге 8.1.
Листинг 8.1.Пример простейшей веб-страницы
Пример веб-страницы
Это простейшая web-страничка, созданная в стандартном Блокноте
и отображенная в браузере Microsoft Internet Explorer.
Созданный файл следует сохранить на диске под именем 1.htm.
Примечание
Веб-страницы, то есть по сути файлы на языке HTML, могут иметь расширение HTM или HTML. Принципиального отличия нет, разница лишь в том, что некоторые старые операционные системы не поддерживают расширение файлов длиннее трех символов, поэтому вариант HTM более универсальный.
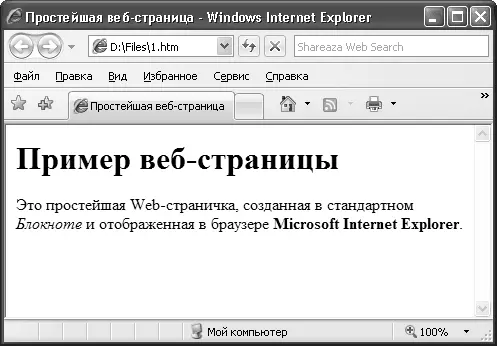
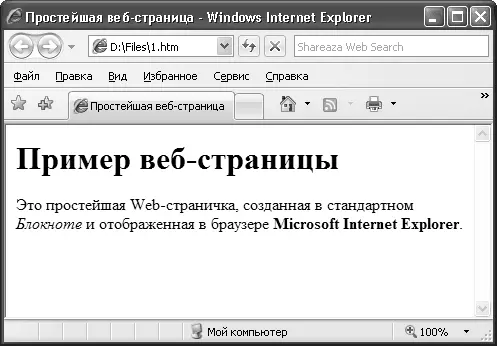
Дважды щелкнув кнопкой мыши на имени файла, необходимо запустить его – откроется окно, в котором будет что-то похожее на рис. 8.1.

Рис. 8.1.Пример простейшей веб-страницы в окне браузера Internet Explorer
Таким образом, вы разработали свою первую веб-страницу. Конечно, она не несет большой смысловой нагрузки, и для ее создания использовался текст из рассматриваемого примера, а не писался самостоятельный HTML-код, однако создание этой странички очень важно для понимания принципов создания веб-страниц вообще. Разберемся подробнее в значении присутствующих в рассмотренном примере команд языка HTML, которые, кстати, называются HTML-тегами.
Прежде всего стоит определить расположение тегов. Дело в том что теги в большинстве своем состоят из двух частей – открывающей (она же – содержащая параметры) и закрывающей, то есть конца тега. Закрывающий выглядит так же, как и открывающий, но начинается со знака /. Заданные в теге параметры действуют только между его началом и концом, то есть только внутри тега. В приведенном примере слово Блокноте заключено между тегами и . Значение этого тега становится понятным, если взглянуть на результат обработки HTML-кода браузером. Как видно на рисунке, это слово написано курсивом, из чего можно заключить, что тег позволяет выделять фрагменты текста наклонным шрифтом – курсивом.
Определим значения остальных тегов, присутствующих в примере.
• – весь HTML-код страницы заключен в этот тег (открывающий и закрывающий
), данный тег сообщает браузеру, что обрабатываемый текст написан на языке HTML.
•
– данный тег означает заголовок страницы, обычно в заголовке задаются разные параметры, которые не выводятся на экран в теле веб-страницы.
•
.
• После закрытия тега
сразу же открывается тег – в этот тег заключено тело страницы, то есть то, что пользователь будет видеть в окне браузера.
•
– данный тег обозначает заголовок первого уровня, встречаются также теги
,
и т. д. Как видно из рисунка, заголовок отличается от остального текста.
•
– служит для обозначения абзаца основного текста, в такой тег заключается каждый новый абзац.
• и – теги для определения начертания шрифтов, означают соответственно курсив и полужирный шрифт.
Как видите, ничего сложного нет. Главное – уяснить, что существуют обязательные теги, которые встречаются на всех веб-страницах, а также то, что теги, как правило, парные, то есть присутствуют открывающий и закрывающий теги. Впрочем, существуют и непарные, то есть такие, где открывающий тег присутствует, а закрывающего нет. Среди таких тегов следует назвать тег
, означающий перенос строки без начала нового абзаца, а также тег
, который вставляет горизонтальную линию на страницу.
Сделаем еще некоторые важные замечания. Во-первых, несмотря на то что в рассматриваемом примере все теги написаны прописными (большими) буквами, вполне допустимо их написание и строчными (маленькими) символами. Не нужно только заменять в теге латинские буквы похожими по написанию русскими. Если текст HTML-страницы в этом случае, с точки зрения человека, выглядит одинаково, то браузер такие неправильно написанные теги будет понимать неправильно.
Читать дальше
Конец ознакомительного отрывка
Купить книгу