Браузеру неважно положение тега, все отступы и сдвиги нужны только для того, чтобы облегчить человеку понимание и ориентирование в коде. Конечно, количество пробелов внутри кода увеличивает размер HTML-странички, поэтому злоупотреблять ими не стоит. Но если пользователь выделит какие-либо теги определенным образом, то хуже не станет. Все пробелы больше одного браузеры просто «не замечают», то есть сколько бы пробелов в тексте не ставилось, браузер все равно отобразит его с одним пробелом.
Рассмотрим подробнее, как можно видоизменять отображение шрифта с помощью не только тегов и , но и других.
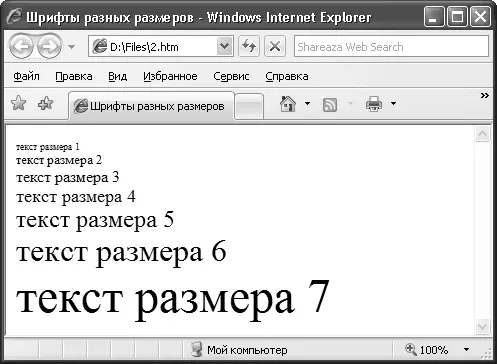
Для определения параметров шрифта, которым будет выводиться текст, служит парный тег . Этот тег имеет дополнительные параметры, с помощью которых можно управлять внешним видом шрифта. Один из таких параметров – SIZE – задает размер шрифта. Создадим еще один файл – 2.htmи впишем в него содержимое листинга 8.2.
Листинг 8.2.Демонстрация шрифтов разных размеров
текст размера 1
текст размера 2
текст размера 3
текст размера 4
текст размера 5
текст размера 6
текст размера 7
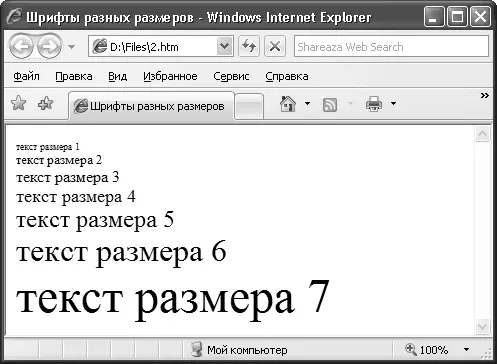
В результате обработки этого HTML-кода браузером получим шрифты размером от 1 до 7, показанные на рис. 8.2. Из приведенного примера также становится ясно, каким образом задаются параметры тега: после его названия пишется параметр, а затем знак =, после которого в кавычках указывается значение этого параметра.

Рис. 8.2.Пример работы параметра SIZE тега FONT
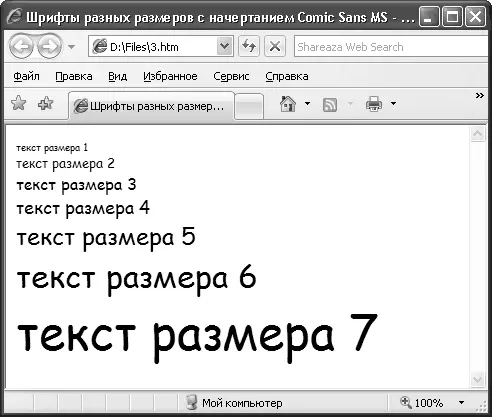
Если нужно задать несколько параметров, то они отделяются друг от друга пробелом. Если первую строку после тега
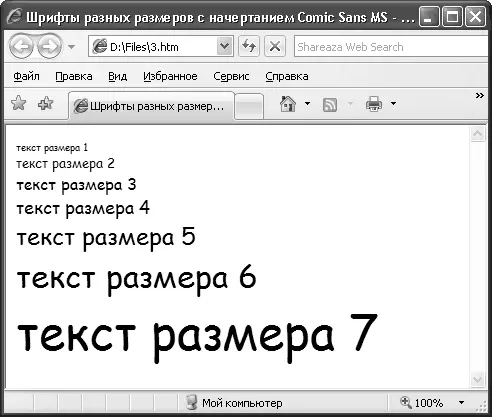
привести к виду текст размера 1 и то же самое сделать с остальными строками вплоть до шрифта с размером 7, то получится страница другого вида (рис. 8.3).

Рис. 8.3.Пример одновременного использования двух параметров – FACE и SIZE тега FONT
В рассмотренном примере использовался шрифт Comic Sans MS, однако на практике при создании веб-страниц чаще всего применяются следующие шрифты: Arial, Courier New, Comic Sans MS, Times New Roman и Verdana. Эти шрифты установлены на абсолютном большинстве компьютеров, поэтому их применение гарантирует, что конечный пользователь будет видеть созданную веб-страничку в том же виде, что и ее автор.
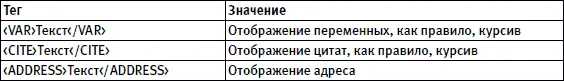
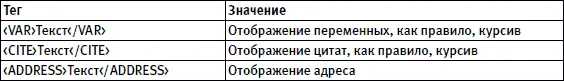
Кроме размера и названия шрифта можно использовать различные эффекты, которые задаются самостоятельными тегами, не относящимися к тегу . В табл. 8.1 приведен список таких тегов.
Таблица 8.1.Теги для задания эффектов, применяемых к шрифту


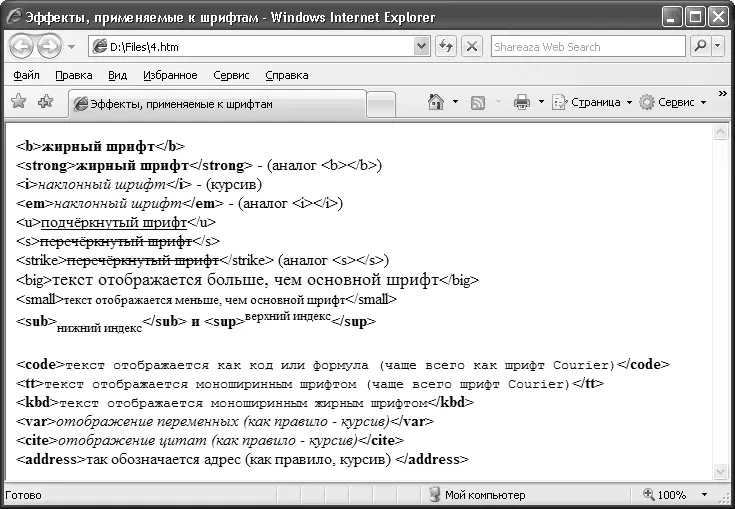
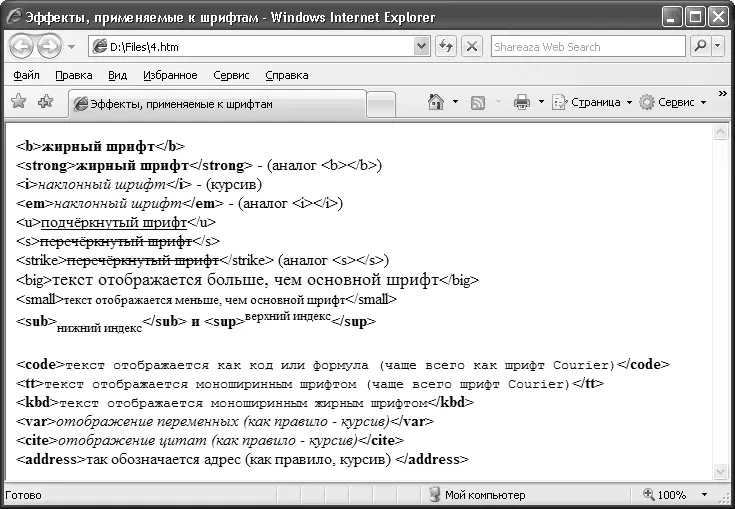
На рис. 8.4 можно увидеть, как выглядит действие перечисленных в табл. 8.1 тегов.

Рис. 8.4.Эффекты, применяемые к шрифтам, и теги, задающие их
Добавим, что можно применять несколько эффектов к одному и тому же тексту. Так, например, код Текст отобразит слово «Текст» наклонным полужирным шрифтом.
Гиперссылки по праву считаются основой Интернета. Вся суть Всемирной паутины заключается в присутствии ссылок на страницах различных интернет-ресурсов, благодаря чему становится возможным быстрый переход с сайта на сайт. Рассмотрим вопросы использования ссылок в веб-документах.
Как и прочие элементы оформления веб-страниц, гиперссылки создаются с помощью тегов. Тег для гиперссылки выглядит так: Название ссылки. Разумеется, в приведенном примере адрес http://site.ru заменяется конкретным адресом страницы, а вместо слов Название ссылки пишутся те, которые нужны в данном контексте.
Насчет конкретного адреса страницы стоит поговорить отдельно. Адрес может быть абсолютным или относительным. Чтобы подробнее объяснить, что это такое, покажем все на примере. Допустим, есть сайт, который называется http://site.ru . На этом сайте есть каталоги, один из которых носит имя, например, dir1. В этом каталоге есть некоторые файлы, один из которых называется file1.html, а другой – file2.html. Таким образом, абсолютный путь к первому файлу будет выглядеть так: http://site.ru/dir1/file1.html . Данный путь приведет именно к этому файлу, на какой бы из страниц Интернета ни была расположена данная ссылка.
Читать дальше
Конец ознакомительного отрывка
Купить книгу