public enum LinearGradientMode {
Horizontal, Vertical,
ForwardDiagonal, BaсkwardDiagonal
}
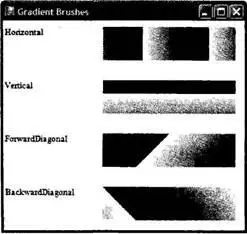
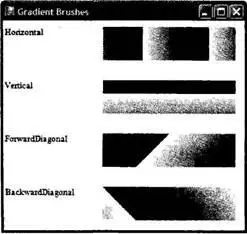
Чтобы проверить эти значения, с помощью LinearGradientBrush отобразим серию прямоугольников.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Rectangle r = new Rectangle(10, 10, 100, 100);
// Градиентная кисть.
LinearGradientBrush theBrush = null;
int yOffSet = 10;
// Получение членов перечня LinearGradientMode.
Array obj = Enum.GetValues(typeof(LinearGradientMode));
// Отображение прямоугольников для членов LinearGradientMode.
for(int x = 0; x ‹ obj.Length; x++) {
// Конфигурация кисти.
LinearGradientMode temp = (LinearGradientMode)obj.SetValue(x);
theBrush = new LinearGradientBrush(r, Color.GreenYellow, Color.Blue, temp);
// Вывод имени из перечня LinearGradientMode.
g.DrawString(temp.ToString(), new Font("Times New Roman", 10), new SolidBrush(Color.Black), 0, yOffSet);
// Закраска прямоугольника подходящей кистью.
g.FillRectangle(theBrush, 150, yOffSet, 200, 50);
yOffSet += 80;
}
}
На рис. 20.17 показан результат.

Рис. 20.17. Градиентная кисть за работой
Исходный код.Проект GradientBrushes размещен в подкаталоге, соответствующем главе 20.
К этому моменту вы знаете, как работать с тремя из четырех главных типов GDI+: шрифтами, перьями и кистями. Заключительным типом, который мы с вами рассмотрим в этой главе, будет класс Image (изображение) и связанные с ним подтипы. Абстрактный тип System.Drawing.Image определяет ряд методов и свойств, хранящих различную информацию о том изображении, которое этот тип представляет. Например, для представления размеров изображения класс Image предлагает свойства Width, Height и Size. Другие свойства позволяют получить доступ к палитре изображения. Описания базовых членов класса Image приведены в табл. 20.8.
Таблица 20.8. Члены типа Image
| Члены |
Описание |
| FromFile() |
Статический метод, создающий объект Image из указанного файла |
| FromStream() |
Статический метод, создающий объект Image из указанного потока данных |
| Height Width Size HorizontalResolution VerticalResolution |
Свойства, возвращающие информацию о размерах данного объекта Image |
| Palette |
Свойство, возвращающее тип данных ColorPalette, который представляет палитру, используемую для данного объекта Image |
| GetBounds |
Метод, возвращающий объект Rectangle, который представляет текущие размеры данного объекта Image |
| Save() |
Метод, сохраняющий в файл данные, содержащиеся в производном от Image типе |
Поскольку экземпляр абстрактного класса Image нельзя создать непосредственно, обычно непосредственно создается экземпляр типа Bitmap. Предположим, что у нас есть некоторый класс Form, отображающий три точечных рисунка в области клиента. Указав для каждого из типов Bitmap подходящий файл изображения, просто отобразите их в обработчике события Paint, используя метод Graphics.DrawImage().
public partial class MainForm: Form {
private Bitmap[] myImages = new Bitmap[3];
public MainForm() {
// Загрузка локальных изображений.
myImages[0] = new Bitmap("imageA.bmp");
myImages[1] = new Вitmap("imageB.bmp");
myImages[2] = new Bitmap("imageC.bmp");
CenterToScreen();
InitializeComponent();
}
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Qraphics;
// Визуализация изображений.
int yOffSet = 20;
foreach (Bitmap b in myImages) {
g.DrawImage(b, 10, yOffSet, 90, 90);
yOffSet += 100;
}
}
}
Замечание. Файлы *.bmp, которые используются в этом примере, должны находиться в той же папке, где находится само приложение (или должны быть "жестко" указаны пути, по которым эти изображения можно найти). Соответствующая проблема будет обсуждаться в этой главе чуть позже.
На рис. 20.18 показан соответствующий вывод.

Рис. 20.18. Визуализация изображений
Наконец, необходимо отметить, что, несмотря на имя Bitmap, этот класс может содержать изображения, сохраненные в любом из целого ряда форматов (*.tif, *.gif, *.bmp и т.д.).
Исходный код. Проект BasicImages размещен в подкаталоге, соответствующем главе 20.
Попадание в заданную область и операции перетаскивания для PictureBox
Вы, конечно, можете отображать изображения Bitmap на поверхности любого производного класса Control непосредственно, но вы быстро обнаружите, что гораздо более широкие возможности и лучший контроль дает размещение изображения в рамках типа PictureBox. Например, поскольку тип PictureBox является производным от Control, он наследует соответствующие функциональные возможности, например, способность обрабатывать различные события, поддерживать всплывающие подсказки или контекстные меню и т.д. Такого поведения можно добиться и при непосредственном использовании Bitmap, но при этом вам придется создавать соответствующий программный код самостоятельно.
Читать дальше