Конструктор типа FontFamily получает на вход строку с именем семейства шрифтов, которое вы пытаетесь представить. После создания "общего семейства" вы можете создать более специфичный объект Font.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
// Создание семейства шрифтов.
FontFamily myFamily = new FontFamilу("Verdana");
// Передача семейства конструктору Font.
Font myFont = new Font(myFamily, 12);
g.Drawstring("Привет!", myFont, "Brushes.Blue, 10 , 10);
}
Больший интерес представляет собой возможность сбора статистики в отношении данного семейства шрифтов. Скажем, вы создаете приложение текстового редактора и хотите определить среднюю ширину символа в конкретном объекте FontFamily. Или, например, вам нужна информация о надстрочных и подстрочных значениях для данного символа. Для получения такой информации тип FontFamily предлагает использовать специальные члены, описания которых приведены в табл. 20.5.
Таблица 20.5. Члены типа FontFamily
| Член |
Описание |
| GetCellAscent() |
Возвращает метрику надстрочного элемента для членов данного семейства |
| SetCellDescent() |
Возвращает метрику подстрочного элемента для членов данного семейства |
| GetLineSpacing() |
Возвращает расстояние между двумя последовательными строками текста для данного FontFamily с указанным FontStyle |
| GetName() |
Возвращает имя данного FontFamily на указанном языке |
| IsStyleAvailable() |
Индикатор доступности указанного FontStyle |
Для примера рассмотрите следующий обработчик события Paint, выводящий на печать ряд характеристик семейства шрифтов Verdana.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
FontFamily myFamily = new FontFamily("Verdana");
Font myFont = new Font(myFamily, 12);
int у = 0;
int fontHeight = myFont.Height;
// Отображение единицы измерения для членов FontFamily.
this.Text = "Единица измерения: GraphicsUnit." + myFont.Unit;
g.DrawString("Семейство Verdana.", myFont, Brushes.Blue, 10, y);
у += 20;
// Характеристики связей нашего семейства.…
g.DrawString("Надстрочные для Verdana Bold: " + myFamily.GetCellAscent(FontStyle.Bold), myFont, Brushes.Black, 10, у + fontHeight);
у += 20;
g.DrawString("Подстрочные для Verdana Bold: " + myFamily.GetCellDescent(FontStyle.Bold), myFont, Brushes.Black, 10, у + fontHeight);
у += 20;
g.DrawString("Интерлиньяж для Verdana Bold: " + myFamily.GetLineSpacing(FontStyle.Bold), myFont, Brushes.Black, 10, у + fontHeight);
у += 20;
g.DrawString("Высота для Verdana Bold: " + myFamily.GetEmHeight(FontStyle.Bold), myFont, Brushes.Black, 10, у + fontHeight);
у += 20;
}
На рис. 20.8 показан результат.

Рис. 20.8. Сбор статистики для семейства шрифтов Verdana
Заметьте, что указанные члены типа Font Family возвращают значения с использованием в качестве единицы измерения GraphicsUnit.Point (а не Pixel), что соответствует 1/72 дюйма. Вы можете преобразовать эти значения в те единицы, которые вам подходят лучше всего.
Исходный код.Проект FontFamilyApp размещен в подкаталоге, соответствующем главе 20.
Работа с гарнитурами и размерами шрифтов
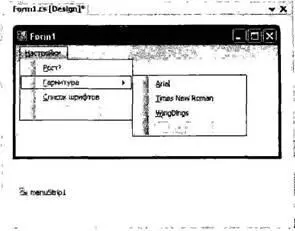
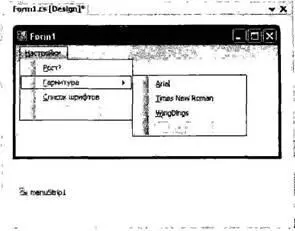
Давайте теперь построим более сложное приложение. Позволяющее пользователю манипулировать объектом Font, поддерживаемым формой. Это приложение предоставит пользователю возможность указать гарнитуру шрифта, используя встроенный набор гарнитур, доступный путем выбора Сервис→Гарнитура из меню. Пользователю также будет позволено косвенно управлять размером объекта Font с помощью объекта Timer Windows Forms. Если пользователь активизирует Timer, выбрав из меню Сервис→Рост?, то размер объекта Font начнет увеличиваться (до максимального верхнего предела) через регулярные интервалы времени. При этом отображаемый текст будет постепенно увеличиваться, что обеспечит анимационный эффект "живого текста". Наконец, третий элемент меню Сервис будет называтъся Список шрифтов и показывать список всех шрифтов, установленных на машине конечного пользователя. На рис. 20.9 демонстрируется логика меню, о котором идет речь.

Рис. 20.9. Меню проекта FontApp
Чтобы начать реализацию приложения, добавьте в форму член Timer (с именем swellTimer), строку (strFontFace) для представления текущего названия гарнитуры шрифта и целое число (swellValue) для представления величины корректировки для размера шрифта. В окне проектирования формы сконфигурируйте Timer так, чтобы он генерировал событие Tick каждые 100 миллисекунд.
Читать дальше