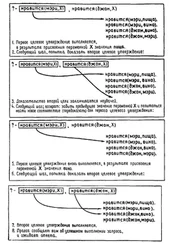
Для отображения немодального диалога применяется уже знакомый метод FXTopwindow.show. Модальный диалог имеет собственный цикл обработки событий, отличный от цикла всего приложения. Для его отображения служит метод FXDialogBox.execute. Как видно из полного листинга программы, значение, возвращаемое методом execute, зависит от того, какое значение было передано методу приложения stopModalдля завершения цикла обработки событий модального диалога. В этом примере значение 1 говорит о том, что пользователь нажал кнопку Accept.
modal_btn.connect do
dialog = ModalDialogBox.new(self)
if dialog.execute(PLACEMENT_OWNER) == 1
puts dialog.text
end
end
Немодальный диалог работает параллельно с другими окнами приложения. Приложение должно запрашивать интересующие его данные у диалога по мере необходимости. Один из способов известить о появлении новых данных - включить в диалог кнопку Apply (Применить), которая будет посылать зависящее от приложения сообщение главному окну. В примере ниже используется также таймер — еще одна интересная особенность FxRuby. Когда таймер срабатывает, главному окну посылается сообщение. Обработчик этого сообщения (показан ниже) запрашивает у диалога новое значение и взводит таймер еще на одну секунду:
def onTimer(sender, sel, ptr)
text = @non_modal_dialog.text
unless text == @previous
@previous = text
puts @previous
end
getApp().addTimeout(1000, method(:onTimer))
end
В листинге 12.13 приведен полный текст примера использования модальных и немодальных диалогов.
Листинг 12.13. Модальные и немодальные диалоги
require 'fox16'
include Fox
class NonModalDialogBox < FXDialogBox
def initialize(owner)
# Сначала вызвать инициализатор базового класса.
super(owner, "Test of Dialog Box",
DECOR_TITLE|DECOR_BORDER)
text_options = JUSTIFY_RIGHT | FRAME_SUNKEN |
FRAME_THICK | LAYOUT_SIDE_TOP
@text_field = FXTextField.new(self, 20, nil, 0,
text_options)
@text_field.text = ""
layout_options = LAYOUT_SIDE_TOP | FRAME_NONE |
LAYOUT_FILL_X | LAYOUT_FILL_Y |
РАСK_UNIFORM_WIDTH
layout = FXHorizontalFrame.new(self, layout_options)
options = FRAME_RAISED | FRAME_THICK |
LAYOUT_RIGHT | LAYOUT_CENTER_Y
hide_btn = FXButton.new(layout, "&Hide", nil, nil, 0,
options)
hide_btn.connect(SEL_COMMAND) { hide }
end
def text
@text_field.text
end
end
class ModalDialogBox < FXDialogBox
def initialize(owner)
# Сначала вызвать инициализатор базового класса.
super(owner, "Test of Dialog Box",
DECOR_TITLE|DECOR_BORDER)
text_options = JUSTIFY_RIGHT | FRAME_SUNKEN |
FRAME_THICK | LAYOUT_SIDE_TOP
@text_field = FXTextField.new(self, 20, nil, 0,
text_options)
@text_field.text = ""
layout.options = LAYOUT_SIDE_TOP | FRAME_NONE |
LAYOUT_FILL_X | LAYOUT_FILL_Y |
PACK_UNIFORM_WIDTH
layout = FXHorizontalFrame.new(self, layout_options)
options = FRAME_RAISED | FRAME_THICK |
LAYOUT_RIGHT | LAYOUT_CENTER_Y
cancel_btn = FXButton.new(layout, "&Cancel", nil,
self, 0, options)
cancel_btn.connect(SEL_COMMAND) do
app.stopModal(self, 0)
hide
end
accept_btn = FXButton.new(layout, "&Accept", nil,
self, 0, options)
accept_btn.connect(SEL_COMMAND) do
app.stopModal(self, 1)
hide
end
end
def text
@text_field.text
end
end
class DialogTestWindow < FXMainWindow
def initialize(app)
# Сначала инициализировать базовый класс.
super(app, "Dialog Test", nil, nil,
DECOR_ALL, 0, 0, 400, 200)
layout_options = LAYOUT_SIDE_TOP | FRAME_NONE |
LAYOUT_FILL_X | LAYOUT_FILL_Y |
PACK_UNIFORM_WIDTH
layout = FXHorizontalFrame.new(self, layout_options)
button_options = FRAME_RAISED | FRAME_THICK |
LAYOUT_CENTER_X | LAYOUT_CENTER_Y
nonmodal_btn = FXButton.new(layout, "&Non-Modal Dialog...", nil,
nil, 0, button_options)
nonmodal_btn.connect(SEL_COMMAND) do
@non_modal_dialоg.show(PLACEMENT_OWNER)
end
modal_btn = FXButton.new(layout, "&Modal Dialog...", nil,
nil, 0, button_options)
modal_btn.connect(SEL_COMMAND) do
dialog = ModalDialogBox.new(self)
if dialog.execute(PLACEMENT_OWNER) == 1
puts dialog.text
end
end
getApp.addTimeout(1000, method(:onTimer))
@non_modal_dialog = NonModalDialogBox.new(self)
end
def onTimer(sender, sel, ptr)
text = @non_modal_dialog.text
unless text == @previous
@previous = text
puts @previous
end
getApp.addTimeout(1000, method(:onTimer))
end
def create
super
show(PLACEMENT_SСREEN)
end
end
application = FXApp.new
DialogTestWindow.new(application)
application.create
application.run
Перед началом длинного вычисления в FXRuby следует заменить текущий курсор курсором ожидания, а по завершении восстановить исходный. В классе FXAppесть два удобных метода, позволяющих изменить курсор без явного запоминания предыдущего: beginWaitCursorи endWaitCursor. Если метод beginWaitCursorвызывается в блоке, то по выходе из блока будет автоматически вызван метод endWaitCursor:
Читать дальше
Конец ознакомительного отрывка
Купить книгу