Михаил Краснов - Графика DirectX в Delphi
Здесь есть возможность читать онлайн «Михаил Краснов - Графика DirectX в Delphi» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: Программирование, на русском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Графика DirectX в Delphi
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:3 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
- 60
- 1
- 2
- 3
- 4
- 5
Графика DirectX в Delphi: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Графика DirectX в Delphi»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
Графика DirectX в Delphi — читать онлайн ознакомительный отрывок
Ниже представлен текст книги, разбитый по страницам. Система сохранения места последней прочитанной страницы, позволяет с удобством читать онлайн бесплатно книгу «Графика DirectX в Delphi», без необходимости каждый раз заново искать на чём Вы остановились. Поставьте закладку, и сможете в любой момент перейти на страницу, на которой закончили чтение.
Интервал:
Закладка:
Vertices.X := inX + sin(i * Step) * Radius; // По часовой стрелке
Vertices.Y := inY + cos(i * Step) * Radius;
Vertices.Z := 0;
Vertices.U := (inX + 1.0) / 2;
Vertices.V := (inY + 1.0) / 2;
Inc(Vertices); end;
hRet := FD3DVB.Unlock; if Failed(hRet) then begin
Result := hRet;
Exit;
end;
// Связанные треугольники выстраиваются в полньм круг
Result := FDSDDevice.DrawPrimitive(D3DPTJTRIANGLEFAN, О, SIDES);
end;
Пользуемся мы этой функцией отдельно для каждого элемента массива:
for i := 0 to SIZE - 1 do begin
hRet := DrawCircle (Points [i].X, Points [i].Y);
Kif FAILED (hRet) then begin
Result := hRet;
Exit;
end;
end;
Размер мазков регулируется. Можно также получить новый набор точек, чтобы подобрать самую эффектную картинку:
procedure TfrmD3D.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
var
i : Integer;
begin
if Key = VK_ESCAPE then Close else
if Key = VK_INSERT then Radius := Radius + 0.005 else
if Key = VKJ3ELETE then Radius := Radius - 0.005 else
if Key = VKJ3PACE then begin // Заново генерируем набор точек
for i := 0 to SIZE - 1 do begin
Points[i].X := random * 2 - 1.0;
Points[i].Y := random * 2 - 1.0;
end;
end;
end;
Надо приложить совсем немного усилий, и вы можете попробовать себя в качестве художника. Достаточно запустить откомпилированный модуль из каталога Ex11. Работа его похожа на предыдущий, но точки массива теперь генерируются не в пределах всего окна, а в области расположения курсора, при нажатой кнопке мыши:
procedure TfrmD3D.FormMouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
var
i : Integer;
begin
if Down then begin // Нажата ли кнопка мыши
// Сравниваем с предыдущим расположением курсора
if (X о LastX) and (Y <> LastY) then begin
for i := 1 to 20 do begin // Берется 20 точек облачка
// вокруг курсора
NumPoints := (NumPoints + 1) mod SIZE;
// Масштабируем точки для системы координат D3DFVF_XYZ
Points[NumPoints].X := ((X + random (7) - 3)/ ClientWidth) * 2 - 1.0;
Points[NumPoints].Y := ((ClientHeight -
(Y + random (7) - 3)) / ClientHeight) * 2 - 1.0;
LastX := X;
LastY := Y;
end;
end;
end;
end;
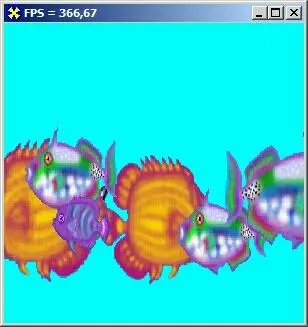
Для каждого мазка строится набор из 21 треугольника. Как следствие, имеем низкое значение FPS, уменьшающееся с каждым мазком. При маленьком размере кругов подобный подход неэффективен, и нам стоит поискать альтернативное решение такой задачи.
Альфа-составляющая текстуры
Формат текстуры D3DFMT_A8R8G8B8 позволяет для каждого пиксела образа заавать индивидуальное значение альфа-составляющей, чем можно воспольоваться для получения массы интересных эффектов. Так, проект каталога Ex12 решает задачу, сходную задаче предыдущего примера: курсор при своем вижении по поверхности окна оставляет след постепенно проступающего браза (рис. 8.9).

Но теперь образ проступает точка за точкой. Мы не используем множество римитивов, и работает пример гораздо быстрее предыдущего.
ри заполнении прямоугольника текстуры значение альфа-составляющей ш каждого пиксела задается явно, нулевым значением:
PDWORD (DWORD(d3dlr.pBits) + У * dwDstPitch + X * 4)^ :=
D3DCOLOR_ARGB(0, R, G, В);
То есть все точки образа текстуры первоначально задаются совершенно прозрачными.
При воспроизведении квадрата с наложенной текстурой разрешаем работу с альфа-составляющей привычным для нас способом. Помимо этого необходимо отметить, что значение альфа для каждого пиксела текстуры определяется содержимым ее образа:
with FDSDDevice do begin
SetTexture(0, FD3Texture); // Устанавливаем текстуру
// Операции с цветом пикселов текстуры
SetTextureStageStatefO, D3DTSS__COLOROP, D3DTAJTEXTURE);
// Операции с альфа-компонентом пикселов текстуры
SetTextureStageStatefO, D3DTSS_ALPHAOP, D3DTA_TEXTURE);
// Разрешаем работу с альфа-составляющей
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (True));
// Параметры альфа-смешения
SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA);
SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
end;
// Квадрат, покрытый текстурой
hRet := FD3DDevice.DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 2);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Выключаем текстуру и альфа-смешение
with FDSDDevice do begin
SetTexture(0, nil) ;
SetRenderState(D3DRS_ALPHABLENDENABLE, DWORD (False));
end;
При движении курсора увеличиваем значение альфа-составляющей для пикселов растра текстуры так, чтобы они стали непрозрачными:
procedure TfrmD3D.FormMouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
var
d3dlr : TD3DLOCKED_RECT;
dwDstPitch : DWORD;
i : Integer; wrkX, wrkY : DWORD;
begin
if Down then begin // Нажата ли кнопка мыши
FD3Texture.LockRect(0, d3dlr, nil, 0);
dwDstPitch := d3dlr.Pitch;
for i := 1 to 50 do begin //50 точек в районе курсора
repeat // Генерируем точку в пределах окна
wrkX := DWORD (X + random (7) - 3);
wrkY := DWORD (ClientHeight - Y + random (7) - 3);
until (wrkX < DWORD (ClientWidth)) and (wrkY < DWORD (ClientHeight))
and (wrkX > 0) and (wrkY > 0);
PDWORD (DWORD(d3dlr.pBits) + wrkY * dwDstPitch + wrkX * 4)^ :=
// Альфа-составляющую для точек задаем равной 255
PDWORD (DWORD(d3dlr.pBics) + wrkY * dwDstPitch + wrkX * 4)" +
SFF000000;
end;
Читать дальшеИнтервал:
Закладка:
Похожие книги на «Графика DirectX в Delphi»
Представляем Вашему вниманию похожие книги на «Графика DirectX в Delphi» списком для выбора. Мы отобрали схожую по названию и смыслу литературу в надежде предоставить читателям больше вариантов отыскать новые, интересные, ещё непрочитанные произведения.
Обсуждение, отзывы о книге «Графика DirectX в Delphi» и просто собственные мнения читателей. Оставьте ваши комментарии, напишите, что Вы думаете о произведении, его смысле или главных героях. Укажите что конкретно понравилось, а что нет, и почему Вы так считаете.