После установки необходимых вам API, ваша IDE уже полностью готова с созданию приложений.
2 Тестирование приложения
Однако предлагаю подумать, где вы будете тестировать его. Для этого Google предложил Android Virtual Device (AVD). Он представляет собой виртуальную машину с предустановленным Android OS.
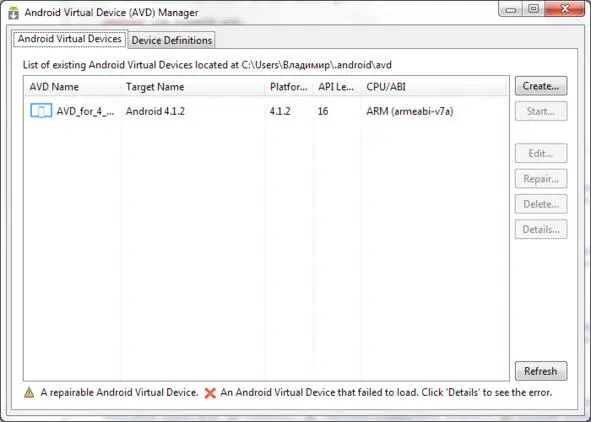
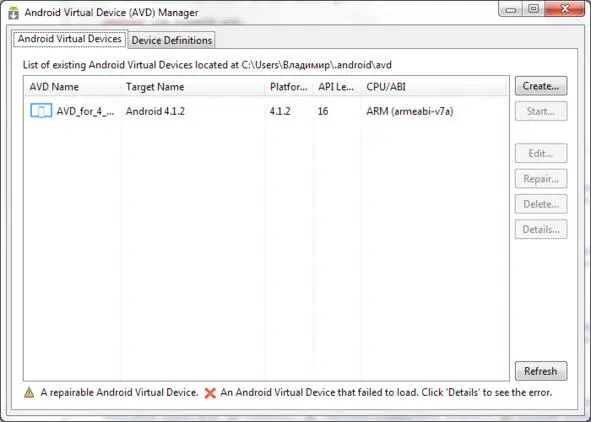
Для создания AVD, заходим во вкладку Windows, выбираем Android Virtual Device Manager.

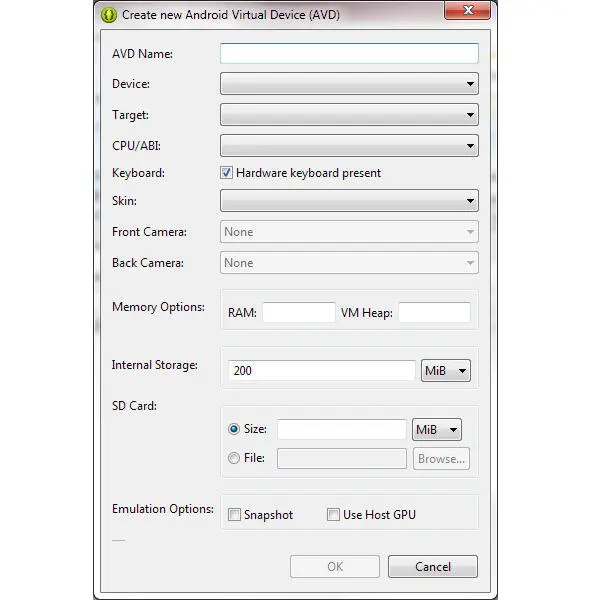
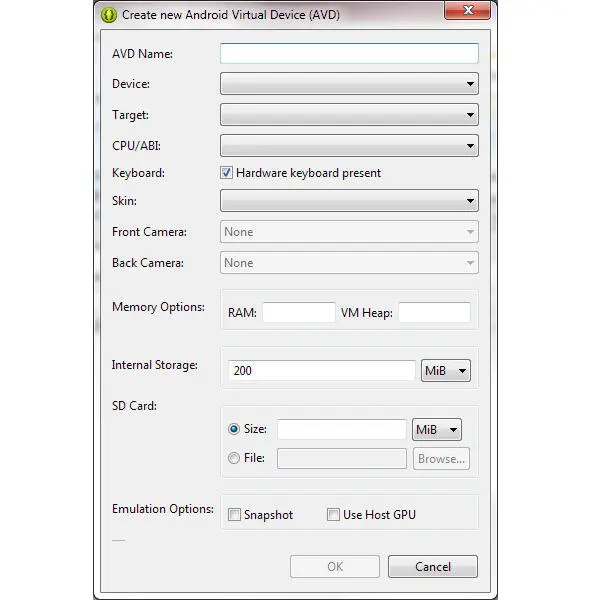
В нем нажимаем Create. Появиться конструктор для создания AVD. Заполняем поля. Target указывает на версию предустановленной ОС; Device на размеры и разрешение экрана; CPU/ABI выбираем ARM, но если для данной версии ОС есть x86 и у вас установлена виртуальная виртуализация, то можно выбрать х86, AVD будет работать быстрее; Skin ставим на no skin. Все остальное можно оставить без изменений. Если все необходимые поля заполнены, то нажимаем на Ок. На этом создания AVD законченно. Если хотите, то можно запустить его, нажав на start в Android Virtual Device, предварительно выделив.

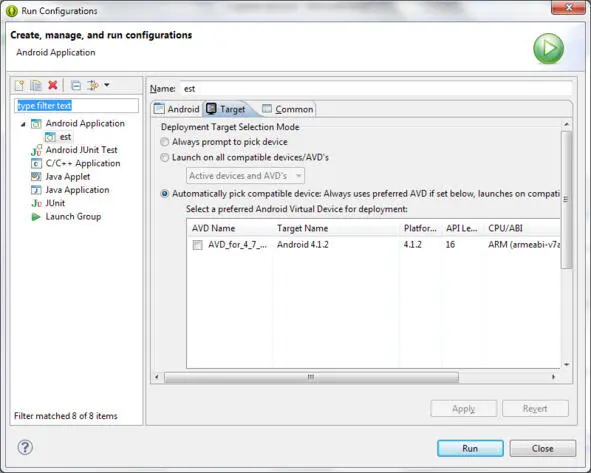
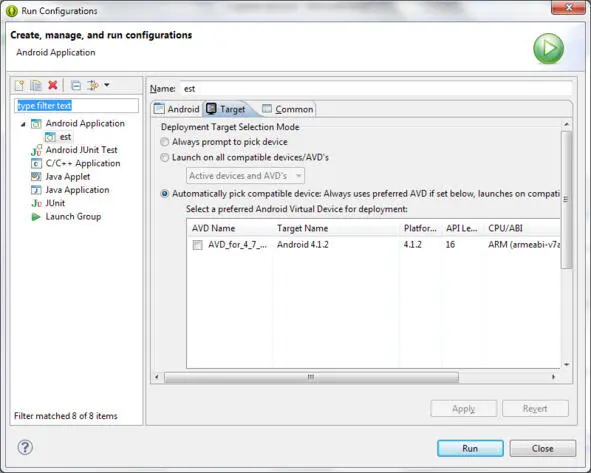
Существует еще один способ тестирование приложений: прямо на устройстве. Для этого заходим в Run -> Run Configuration. Нажимаем два раза на Android Application, заходим во вкладку Target, далее на предложены три варианта, выбираем последний и нажимаем Run . Среда попробует запустить проект, отказываемся.

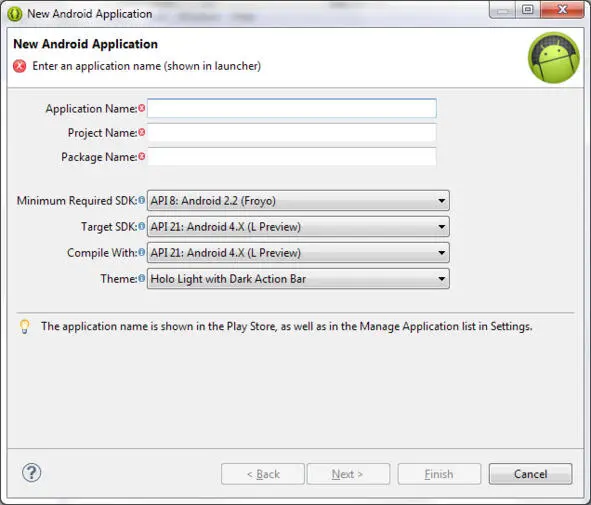
Заходим во вкладку File – new, выбираем Android Application.

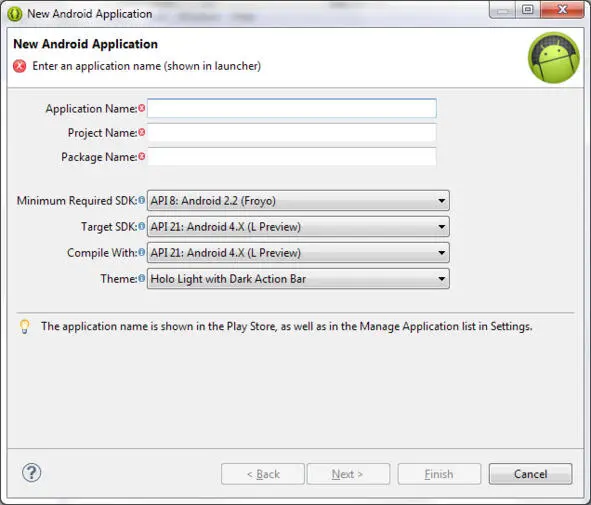
Появляется конструктор для создания проекта. Application Name обозначает имя приложения, оно будет отображаться для пользования, его можно поменять потом. Project Name обозначает проекта, это свойство необходимо для разработчика. Package Name обозначает имя для пакета, где будет хранится фалы с исполняемым кодом.
Minimum SDK устанавливает минимальную версию API для вашего приложения. Theme устанавливает тему для внешнего вида приложения. Все эти данные можно потом поменять.
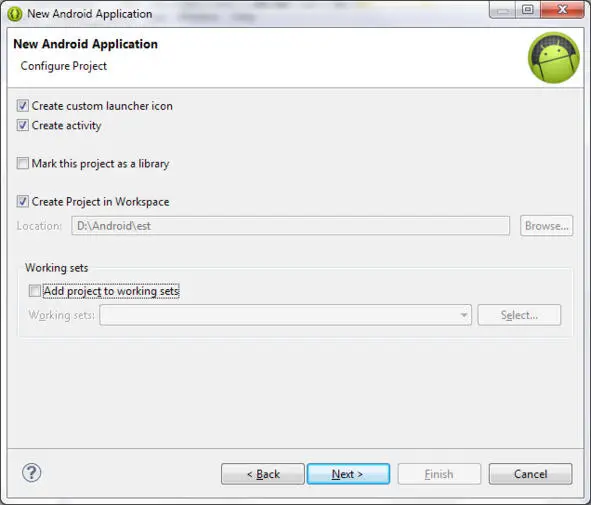
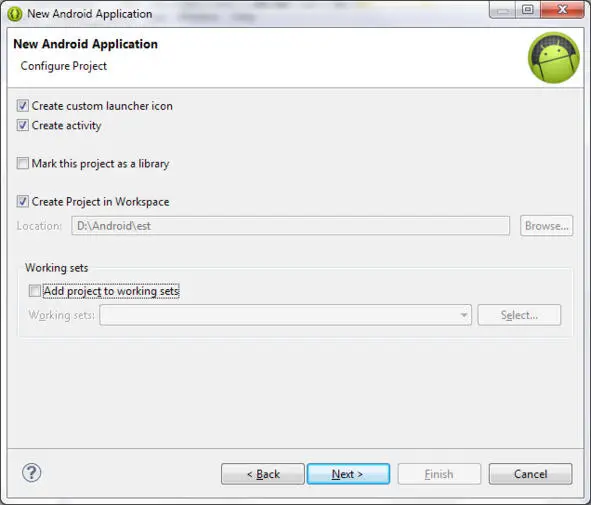
Нажимаем Next, в следующей вкладке для создания проекта нас спрашивают: необходимо ли создавать иконку, необходимо ли создавать активность , где будет располагаться проект и другие параметры, ничего не меняя нажимаем Next.

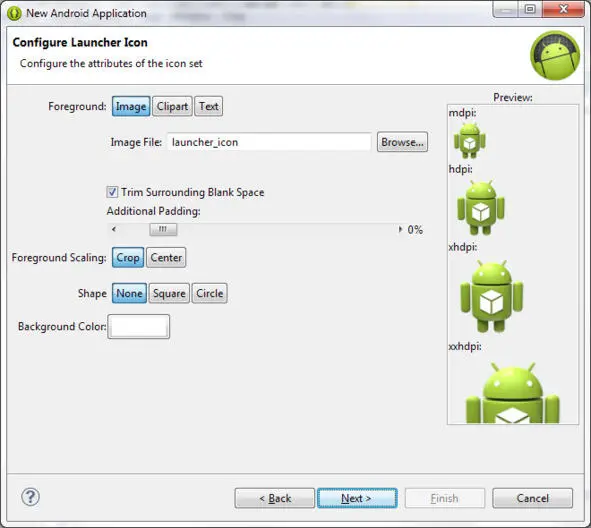
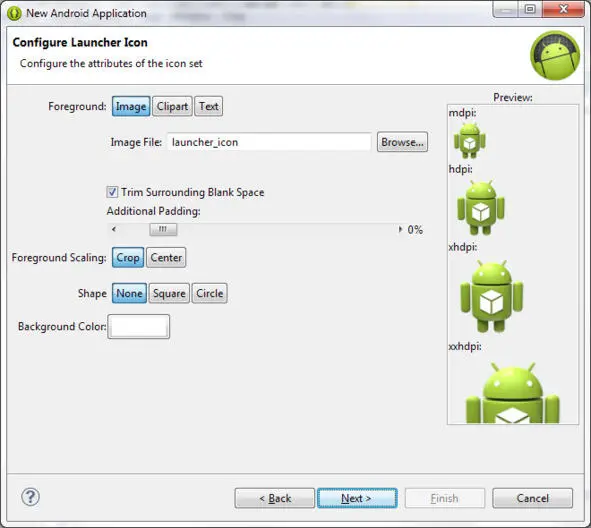
Далее нам предлагают установить иконку, так как это пробное приложение, то предлагаю оставить стандартную иконку, нажав на Next.

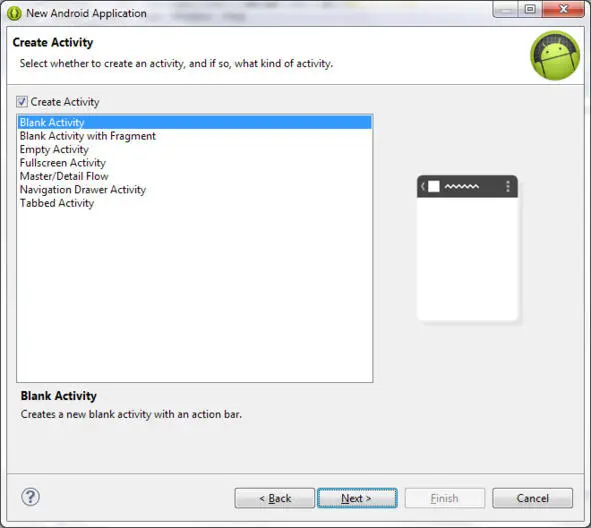
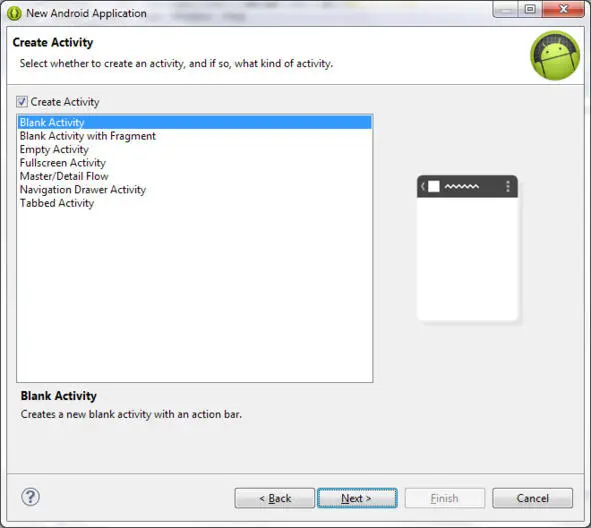
Далее выбираем нам предлагают создать уже некоторые наброски для нашего приложения для облегчения разработки. Если не хотим, то убираем Create Activity. В случае если вы передумаете, то все это можно потом создать, но уже придется писать код собственноручно. По сути говоря выбирая какой-либо из пунктов, среда просто добавляет готовые фрагменты кода в наш проект, тем самым делая за нас небольшую работу, эту же работу мы и сами можем сделать. Но для учебных целей выбираем Blank Activity и нажимаем Next.

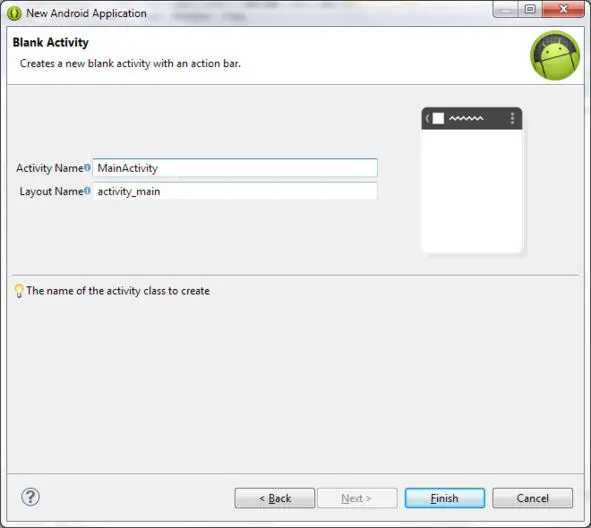
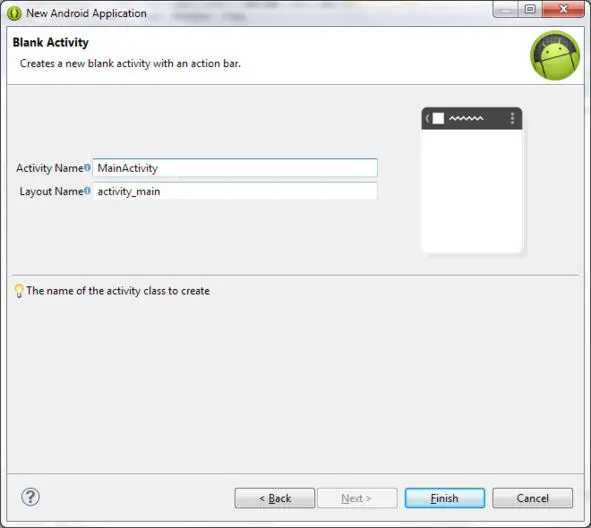
Далее нам предлагают установить имена для файлов разметки, активности и ресурсов, на создание которых мы согласились в предыдущем пункте. Рекомендую оставить как есть, но если вас это не устраивает, можно переименовать. Но учитываете, что названия должны быть логично связанны друг с другом, чтобы самим не потеряться в проекте, ошибкой не будет если названия будут одинаковы, но опять же мы вам это не рекомендую.

По нажатию Finish, проект успешно создастся.
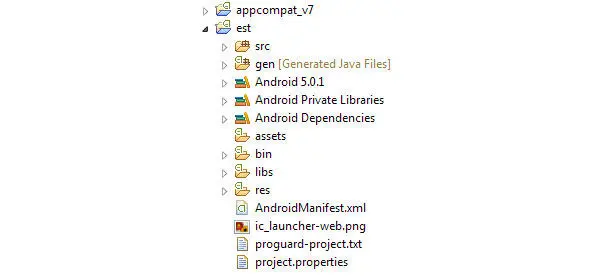
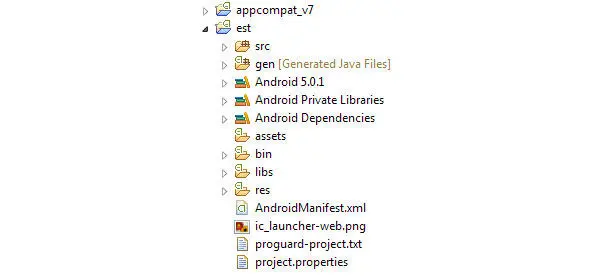
Первое на что стоит обратить внимание это на иерархию папок, расположенной слева.

Данная иерархия и есть структура нашего с вами проекта проекта. Конечно программист, увидевший ее впервые растеряется, однако не все так страшно. Дело в том, что папок и файлов, с которыми мы будем работать, из них немного. Конечно же опытным программистам, которые занимаются разработкой под данную систему уже ни один год, могут понадобятся они все. Очень часто такие программисты добавляют свои ресурсы, файлы, папки, библиотеки, разработанные собственноручно. В ходе таких изменений проект сильно меняется. Однако наш уровень пока что не позволит этого сделать. Конечно, мы будем создавать собственные классы, добавлять ресурсы, но в ходе таких изменений структура проекта не поменяется, а инструментов, которые мы будем использовать, будет немного
Читать дальше