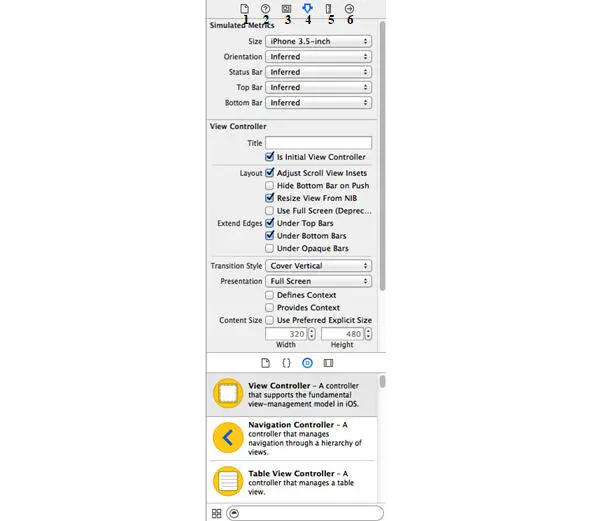
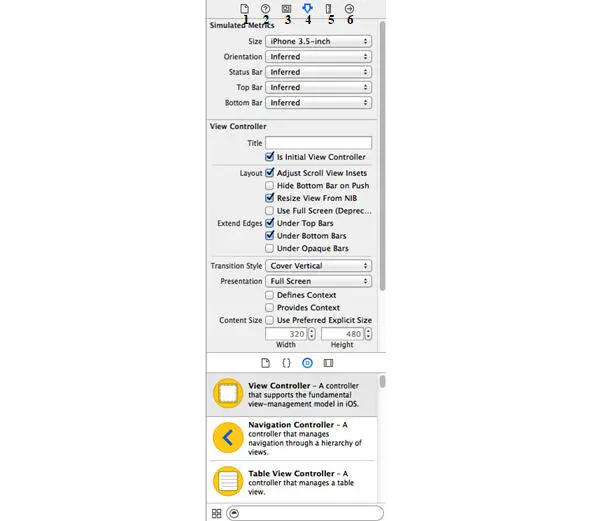
Теперь рассмотрим правый блок Xcode (рис. 1.9).

Рисунок 1.9 – Утилиты
Этот блок содержит сведения и параметры, выделенного объекта, снизу, находится библиотека объектов, список различных конструкций кода, файлов, добавляемых в проект, и медиа библиотека.
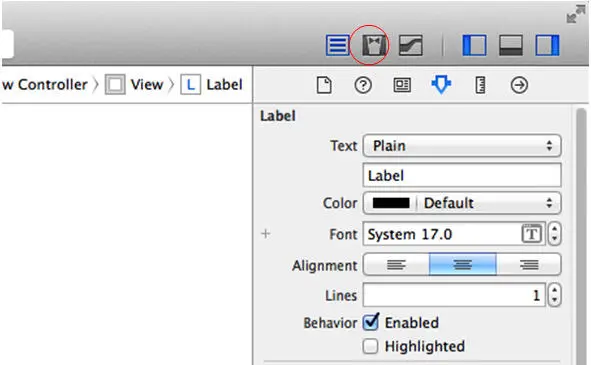
Разберем пронумерованные вкладки (рис 1.9). Первая – файловый инспектор, в котором указаны характеристики storyboard, такие как: где расположен файл, под какую версию разрабатывается и т. д. Вторая – быстрый помощник. Третья – идентификатор выбранного объекта, в нем задается идентификатор объекту, указывается класс. Четвертая вкладка – параметры объекта. В пятой вкладке, настраиваются размеры объекта. Шестая – показывается существующие связи между объектами.
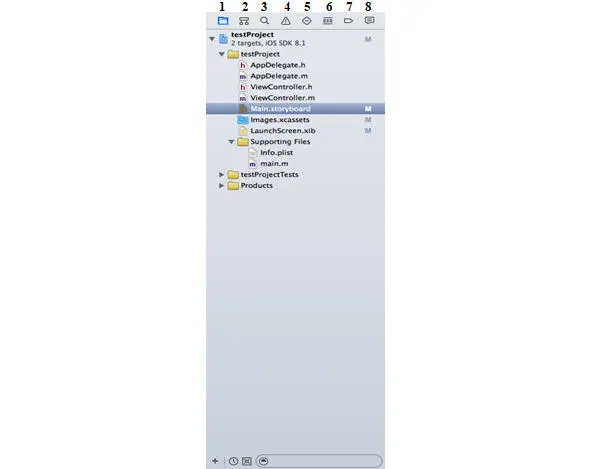
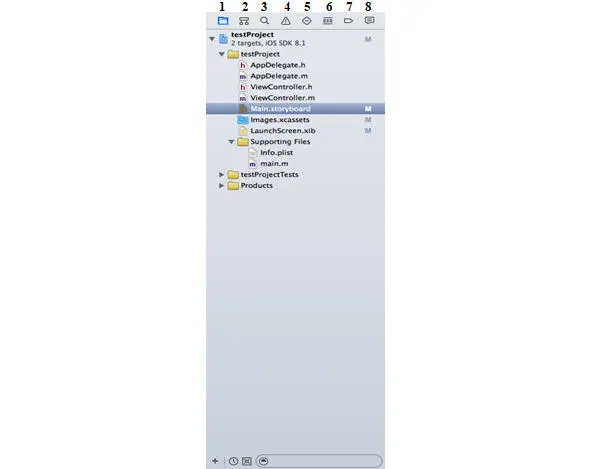
Рассмотри навигацию проекта (рис. 1.10). Первая вкладка – файловый инспектор проекта. Вторая – показывает нам классы, а при их раскрытие, показывает методы классов. Третья – поисковая строка, ищет во всем проекте, также можно искать и в самом классе (cmd+f). Четвертая – показывает список предупреждений и ошибок, если таковые имеются. Пятая – список существующих тестов для приложения. Шестая вкладка – показывает нагрузку на процессор, память, сеть, файловую систему телефона. Седьмая – список точек остановок. Восьмая – показывается выполненные действия над проектом.

Рисунок 1.10 – Навигация проекта
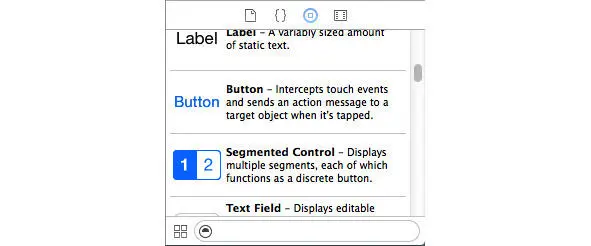
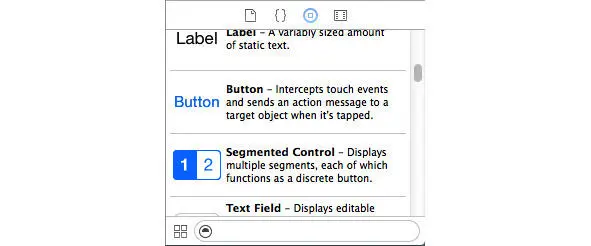
Теперь добавим кнопку в наш проект. Для этого, нам необходимо найти библиотеку объектов, и в ней найти Button (рис 1.11).

Рисунок 1.11 – Button
Затем, с помощью метода «drag and drop», добавляем на наш View Controller. Затем таким же способом добавим Label. Обоям объектам установить размер 200х40, в инспекторе размера. А нашему вью в инспекторе параметров, установите для size значение – iPhone 3.5 inch.
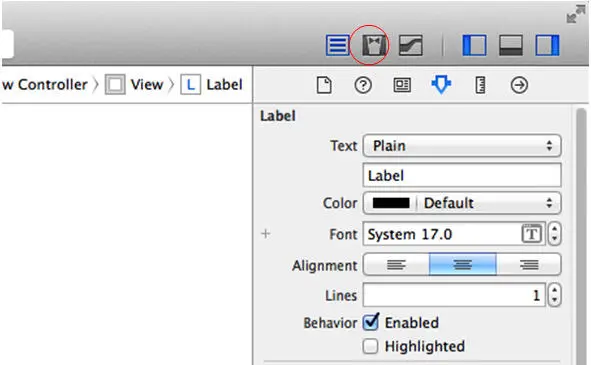
Теперь мы должны установить связи, между кнопкой и вью, и между надписью и вью. Нам нужно разделить экран Xcode на две части, нажмем на соответствующую кнопку в правом верхнем углу (рис. 1.12).

Рисунок 1.12 – Assistant Editor
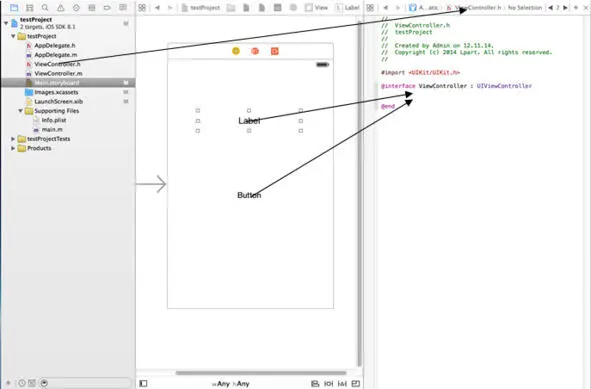
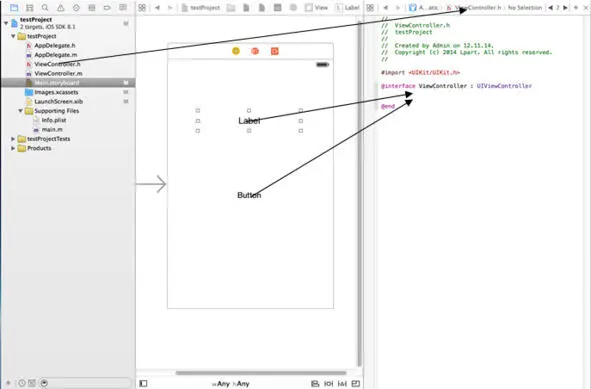
Теперь у нас есть два окна, в левой части storyboard, в правой части какой-либо класс. Теперь в правую часть поместим ViewController. h, из файлового инспектора перетянем этот класс в правое окно (рис. 1.13).

Рисунок 1.13 – Assistant Editor II
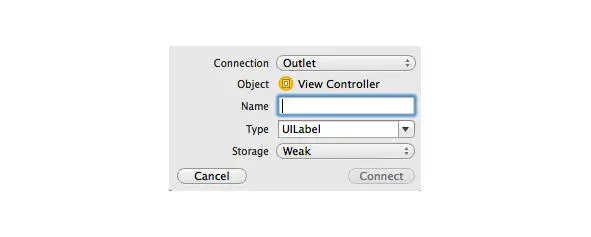
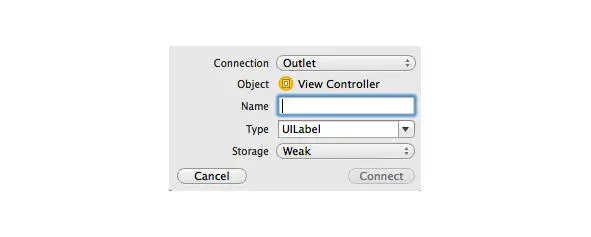
И добавим связи в представление вью. Правой кнопкой мыши перетяните стрелку с Label и Button в ViewController. h. Перед вами появится окно с параметрами (рис. 1.14), с ними мы разберемся позже, а пока что введите имя надписи.

Рисунок 1.14 – Параметры свойства
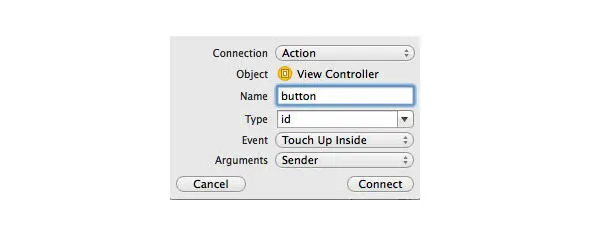
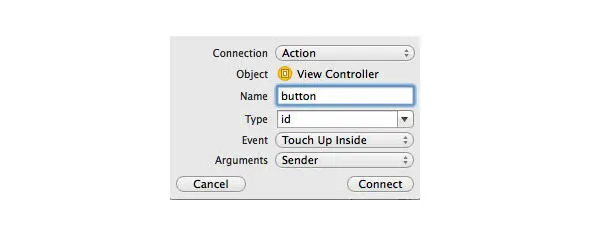
Для Button нужно будет дважды проделать такое действие, первое мы добавляем свойство для кнопки, а второе мы добавляем для него метод, чтобы добавить метод, нужно указать в параметре connection – action (рис 1.15).

Рисунок 1.15 – Action button
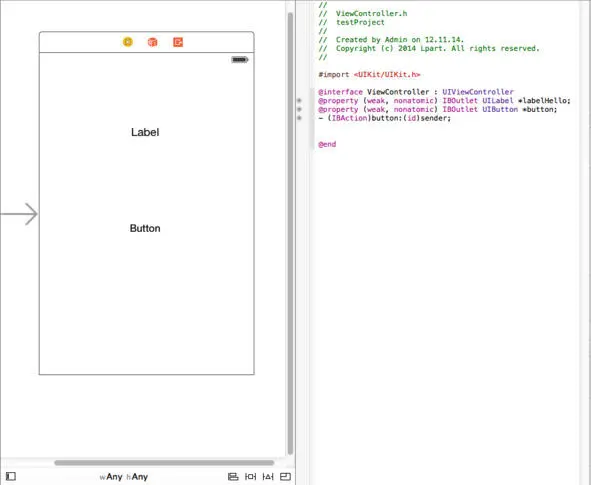
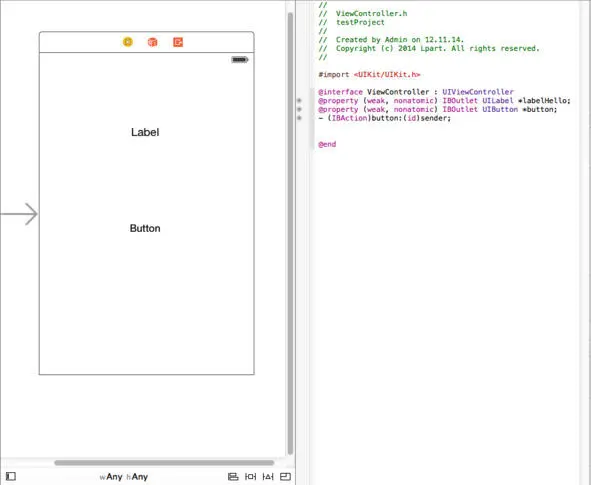
Должно получится следующим образом (рис. 1.16).

Рисунок 1.16 – Связь объектов и вью
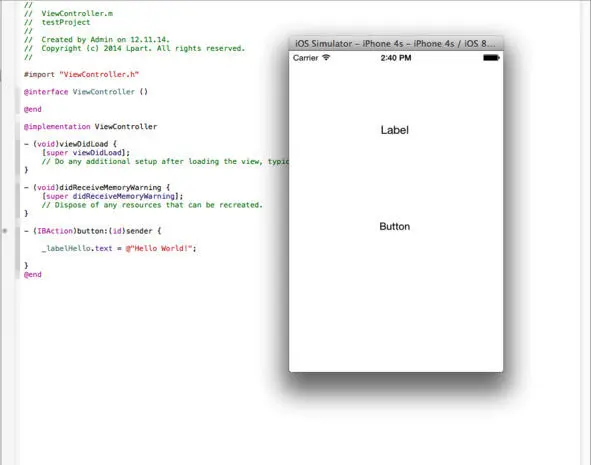
Теперь закроем второе окно и перейдем в класс ViewController. m. Найдем в нем метод – (IBAction) button: (id) sender. Это метод кнопки, который вызывается каждый раз, когда мы нажимаем на кнопку. Пропишем в этом методе следующий код:
– (IBAction) button: (id) sender {
_labelHello. text = @«Hello World!»;
}
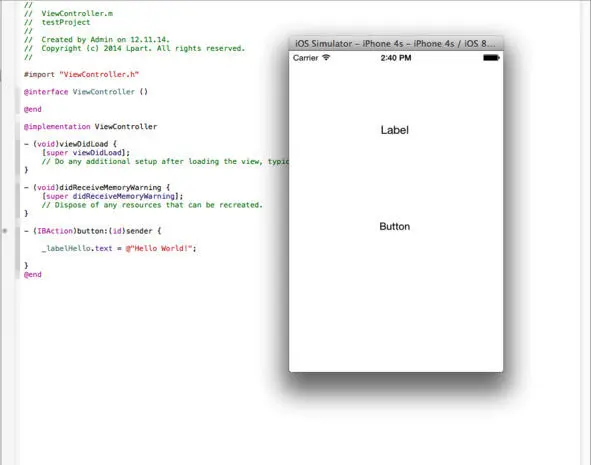
Теперь, когда будете нажимать на кнопку, надпись будет менять свой текст на «Hello World», результат работы – рисунок 1.17.

Рисунок 1.17 – Результат работы
И последнее, что осталось – отладчик. Чтобы поставить точку остановки, необходимо нажать в выделенной полосе слева от кода (рис. 1.18).
Читать дальше