После проделанных манипуляций, перед нами должно появится окно с настройками нашего проекта (рис. 1.2).

Рисунок 1.2 – Настройки приложения
Разберемся с targets. Грубо говоря, один target – один вид нашего проекта. В каждом target мы можем добавлять или убирать какие-либо объекты, данные. К примеру, мы создаем приложение для двух компаний, но с разными картинками, мы в одном target вставляем одни картинки, а в другом иные картинки. Так же есть еще такое понятие Scheme – это схема, которую мы можем изменять, создавать свою новую или создать автоматическую Она позволяет нам настраивает запуск приложения, его сборку и т. д.
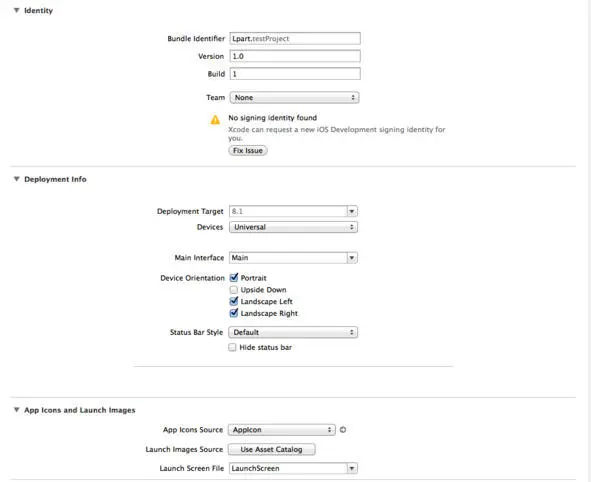
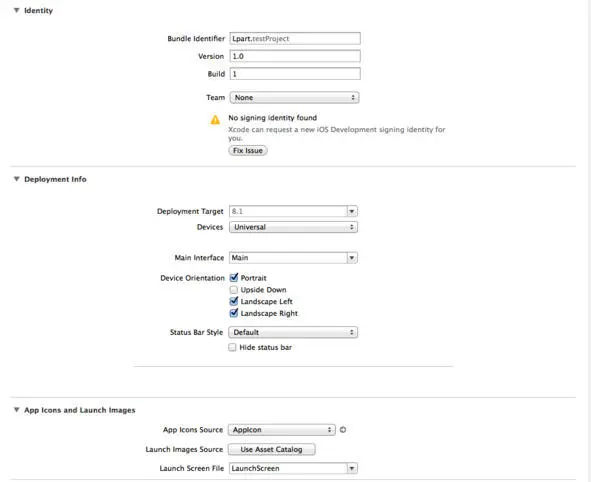
Далее идут основные параметры проекта (рис. 1.3). Identity. В нем предоставляется информация о проекте и команде разработчиков. Deployment info – здесь мы указываем, какие версии iOS будет поддерживать наше приложение, для какого устройства разработка ведется, какие допустимы ориентации устройства. Status Bar – это строка состояние устройства.

Рисунок 1.3 – Основные параметры проекта
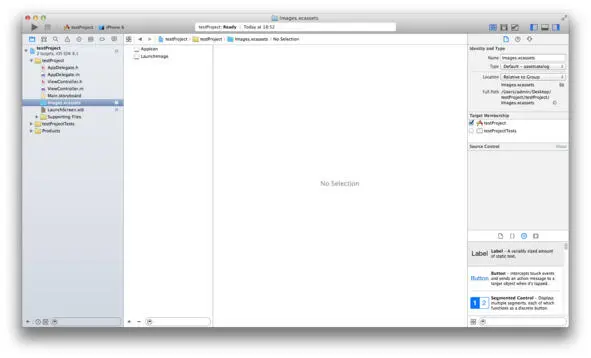
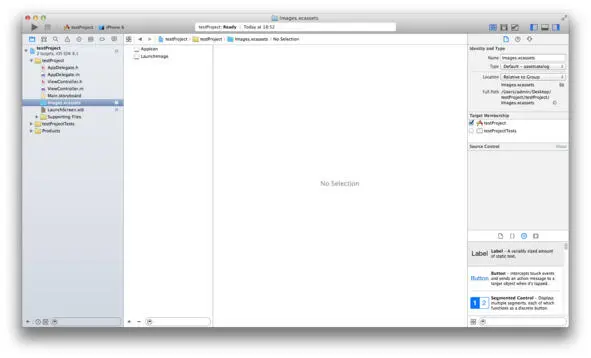
Затем указывается галерея (рис. 1.4) иконок и загрузочных экранов приложения.

Рисунок 1.4 – Images. xcassets
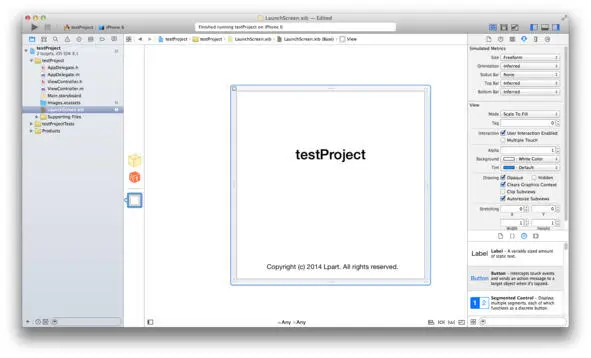
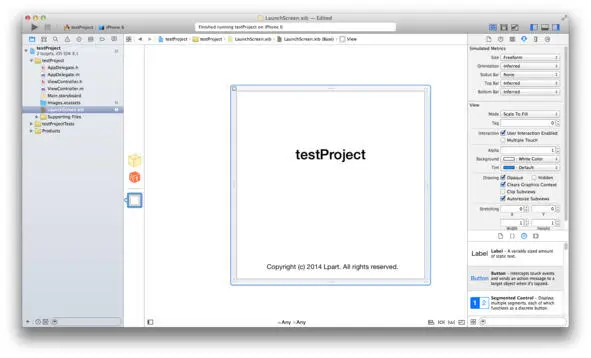
Загрузочный экран указывается не изображение, а xib-файл (рис. 1.5), в котором у нас находится один объект UIKit – View, попозже разберемся что это такое. Какая разница между xib и storyboard, второе используется в версиях iOS 5 и позднее, xib является устаревшим механизмом разработки интерфейса программы, еще одно отличие – это то, что значительно упростилась работа по созданию интерфейса, различие в представление иерархии объектов, также значительно сократилось кол-во строчек xml-кода.

Рисунок 1.5 – Launch screen
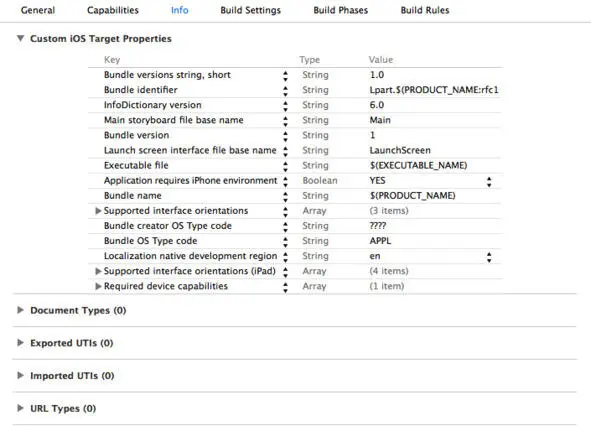
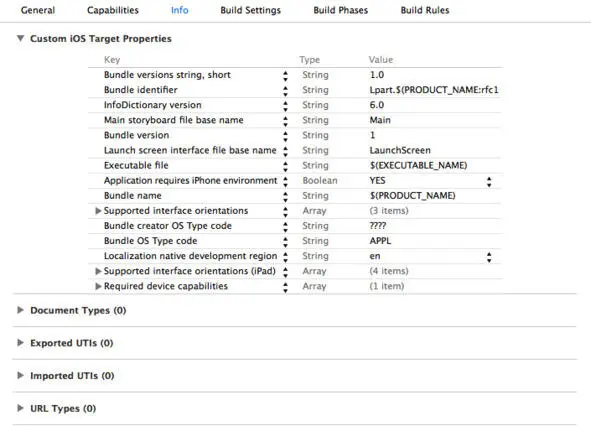
Вернемся к настройкам проекта, рассмотрим еще параметр info (рис. 1.6). В нем содержаться основные данные о проекте, которые хранятся в файле "Info.plist», в нем мы можем указывать параметры нашего проекта. Вкладка Capabilities, содержит возможности приложения, такие как: Game Center, iCloud, Maps и т. д. В этой кладке мы подключаем дополнительные возможности. Далее Build Settings – настройка сборки приложения. Build Phases – позволяет нам настраивать сборку приложения для текущего target. Build Rules – позволяют нам задавать правила сборки приложения, к примеру, в момент сборки, сжимать текстовые файлы с помощью определенных скриптов.

Рисунок 1.6 – Информация о проекте
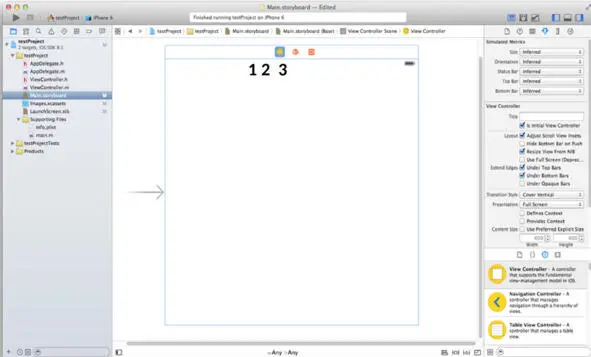
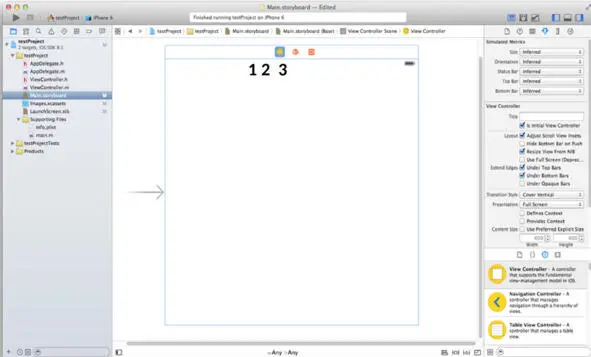
Теперь перейдем в Storyboard. Как уже упоминалось ранее, это есть механизм разработки интерфейса приложения, также мы можем создавать интерфейса приложения в коде.
Перед нами должен появится View Controller (рис. 1.7) – это фундаментальный объект в UIKit, на котором можно отображать различные объекты UIKit. Сам View Controller добавлен на объект UIWindow, который поддерживает отображение графических элементов на экран. Как вы можете заметить у вью есть три элемента. Первый элемент – означает, что выбран сам вью. Второй элемент – открывает нам список готовых действий. Третий элемент – высвобождает из стека предыдущий вью, тем самым возвращает предыдущий «экран».

Рисунок 1.7 – Storyboard
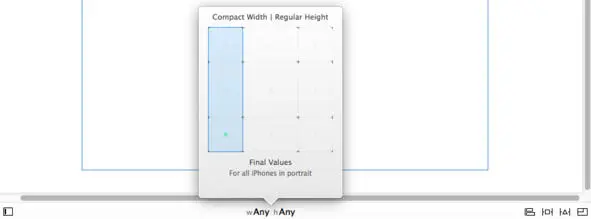
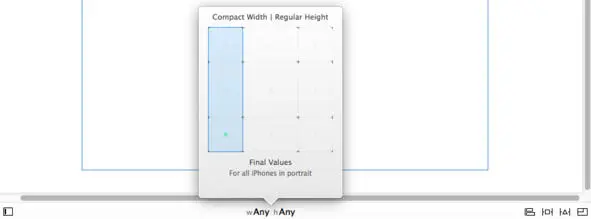
Рассмотрим элементы Storyboard, в нижней части экрана (рис. 1.8) указываются размеры экранов, с которыми можно работать. Начиная с 3.5-дюймового телефона в портретной ориентации, и заканчивая 12.9-дюймовым планшетом в любой ориентации.

Рисунок 1.8 – Настройка представления
В левой нижней части есть кнопка, которая открывает нам иерархию объектов на View Controller, в правой нижней части, начиная от середины, первая кнопка позволяет выравнивать объекты на представление. Вторая кнопка позволяет нам закреплять объекты на определенной позиции экрана. То, что мы добавляем выравнивание или закрепляем объект – называется добавлением constraint. Третья кнопка обновляет constraint, либо изменяет положение объектов в соответствие с их constraints. Последняя кнопка обновляет constraints, если изменяются размеры экрана.
Читать дальше