Элементы установленные не по сетке
Вроде сайт хороший, но что-то в нем не то, и как раз это «не то» может быть в модульной сетке.
Модульная сетка – это шаблон, по которому строится дизайн сайта с помощью специальной разметки. Сайты, сделанные на основе модульной сетки, удобнее для восприятия с точки зрения юзабилити.
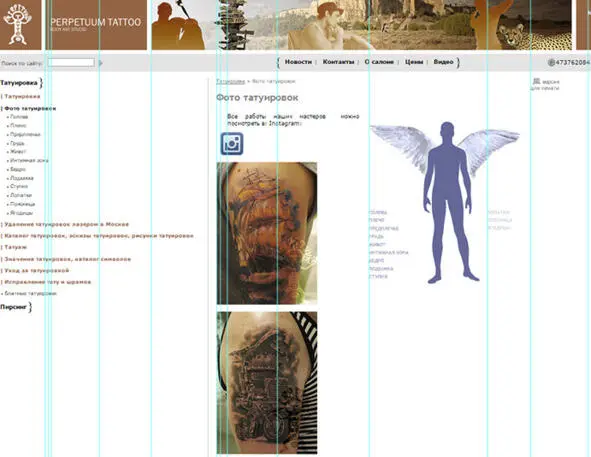
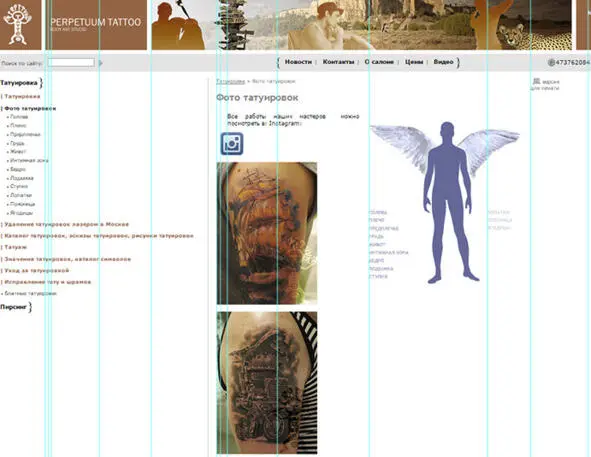
Если не использовать сетку, будет казаться, что все элементы повисли в воздухе. Как на примере ниже:

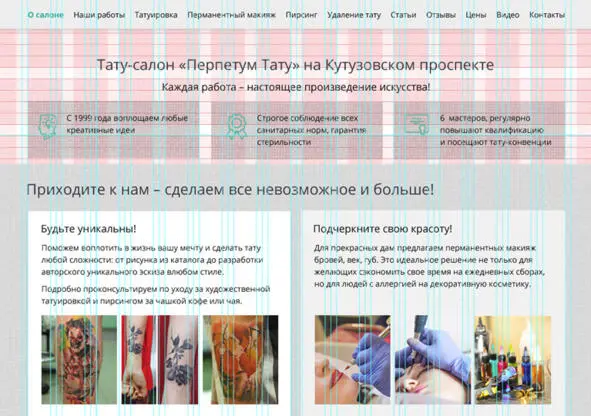
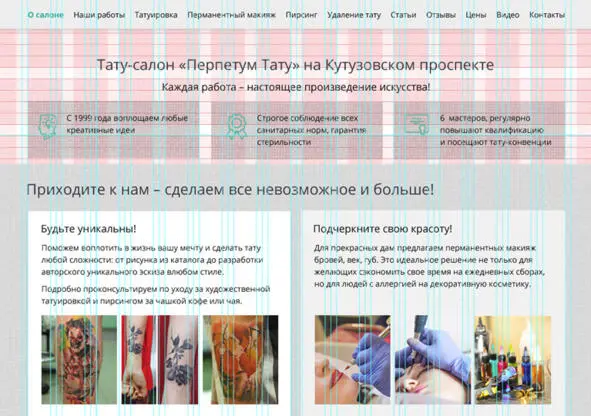
Как вы заметили, элементы хаотично разбросаны по странице и нет общей структуры. Чтобы такого не было, дизайнер при создании макета использует сетку. В этом случае все детали будут выровнены, и страница преобразится визуально:

Кроме того, что модульная сетка помогает эстетично и ровно расположить элементы, она еще выполняет несколько функций:
– При переносе элементов с одной страницы на другую снижается вероятность ошибок.
– Проще делать адаптивный дизайн на основе модульной сетки.
Сетку используют как на этапе создания прототипа, так и при отрисовке дизайна. Во всех сервисах для прототипирования страницы в настройках есть функция модульной сетки. То же самое касается и графических редакторов.
Практический совет:заказывая сайт у веб-студии/ агентства/ фрилансера, попросите показать вам прототип (схематичную версию сайта до отрисовки дизайна). Сбережете время и нервы (как свои, так и дизайнера).
Дизайн – это дело вкуса, но в любом случае у него должен быть единый стиль. Основные элементы сайта помогут соблюсти фирменный стиль ресурса. К ним относится:
– заголовки внутренних страниц;
– подзаголовки в текстах;
– тексты;
– ссылки;
– кнопки;
– меню;
– иконки.
Отсутствие единого стиля затрудняет восприятие, и в итоге, когда пользователь будет переходить между страницами, у него возникнет ощущение попадания на другой ресурс.
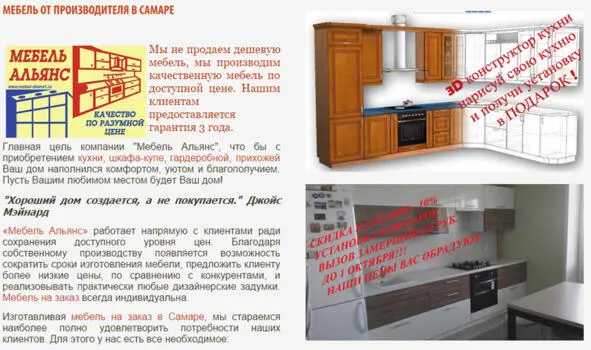
Вот один из примеров полного отсутствия единого стиля:

Помимо того, что тексты написаны разными шрифтами, так еще и имеют разный цвет. То же самое касается и картинок. Чтобы не было такого разброса в оформлении, заранее продумайте, как будет выглядеть страница: картинки, шрифты, расположение элементов, цветовая гамма и т. д.
Практический совет: когда принимаете макет нового дизайна от своего разработчика, попросите его оформить отдельным файлом (файлами) набор из шрифтов, иконок, стайл гайды и пояснительные записки, чтобы при дальнейшем развитии сайта (если вы обратитесь к другому специалисту или будете допиливать сайт сами) не сбиться с пути истинного.
«У сайта есть всего 3—5 секунд, чтобы впечатлить пользователя и вызвать интерес к предложению. Привлекательный дизайн позволит выделиться среди конкурентов, а простой интерфейс поможет пользователю быстро найти нужный товар или услугу и стать вашим клиентом. Именно поэтому перед созданием сайта следует продумать его структуру и внешнее оформление».
Кира Светлова, Юзабилити специалист агентства 1PS.RU
Первое на что обращают внимание пользователи при заходе на сайт – это его внешний вид. Если чувствуете, что ваш дизайн устарел и дискредитирует вашу репутацию, задумайтесь над редизайном.
Только помните 3 важных принципа:
– Не навреди. Заказывая редизайн, убедитесь, что позиции сайта не пострадают при этом.
– Придерживайтесь общего стиля для всего сайта и просите разработчика предоставить сопроводительную записку, в которой зафиксированы все шрифты, стили, иконки (и их источники).
– Создавайте дизайн и прототип, используя модульную сетку.
Элементы на сайте не должны быть хаотично разбросаны по странице.
Глава 2. Работаем над юзабилити: формы на сайте
Практически на каждом сайте можно встретить формы, причем не важно какой это ресурс: информационный или коммерческий. Единственное, что их отличает, это назначение. Давайте разберемся, какие формы бывают и зачем они нужны.
Для чего нужны формы на сайте?
Все очень просто: формы помогают собрать лиды, контактные данные и прочую информацию о пользователях, которую в дальнейшем вы можете использовать для развития своего бизнеса.
Читать дальше