75 идей, как поймать клиента на крючок
1ps.ru
© 1ps.ru, 2019
ISBN 978-5-4496-1867-2
Создано в интеллектуальной издательской системе Ridero
Скажите, сколько пользователей, пришедших на ваш сайт, остаются и совершают покупку/оформляют заявку/ подписываются на рассылку? 3 из 10? 2 из 10? Хорошо, если хотя бы 1 из 100. Так ведь?
Хотите увеличить это число? Хотите-хотите, мы знаем точно. Иначе вы бы не открыли книгу. Все известные нам администраторы коммерческих сайтов (а с нами работали как минимум 321 тыс. таковых) ставят перед собой и нами одну и туже цель – рост продаж . Если у вас такой цели нет, то значит у вас не коммерческий сайт.
Так вот, о чем и зачем эта книга? О способах конвертации посетителей в покупателей. В ней мы рассказываем, как «проходящих мимо» юзеров из категории «я только посмотреть» превратить в активных участников —покупателей и подписчиков (как минимум).
Авторы этой книги – маркетологи Сервиса 1PS. Каждый день мы работаем над увеличением конверсии собственного сайта www.1PS.ru. Тестируем гипотезы, дизайны, акции, формы (о боже, чего мы только не тестируем). И у нас накопилась хорошая подборка приемов, методик, советов по этой теме. Нет сил держать в себе – делимся.
Всего насобирали 75 приемов, которые добавляют плюсов в карму сайта. Какие-то из них, быть может, не подойдут вашему бизнесу, какие-то покажутся очевидными. Но если вы найдете хотя бы парочку полезных для себя приемов, то будем считать, что мы работали не зря.
И еще три причины почему стоит прочитать эту книгу для тех, кто до сих пор сомневается:
– Здесь нет лишней воды. Только конкретные примеры и приемы, которые можно внедрить на свой сайт.
– Книга написана простым языком, который будет понятен даже тем, кто никогда не занимался интернет-маркетингом.
– Собрана вся актуальная информация, которую мы внедрили и протестировали на своем сайте и на сайтах своих клиентов.
Ну что, погнали?
Раздел I. Элементы сайта, которые стоит перепроверить
Глава 1. Дизайн сайта: не заставляйте своих клиентов страдать
Были ли у вас случаи, когда вы заходили на сайт и вам хотелось его закрыть, потому что глаза не могли вынести весь творящийся там ужас? Это ничуть не преувеличение. Не все владельцы сайтов уделяют внимание дизайну, а подходят к этому вопросу с мыслью «и так сойдет». Это большое упущение.
Сайт – это «аватар» компании, если он не вызывает доверие и отталкивает потенциальных клиентов, то нечего говорить и про продажи. Давайте разберемся, в чем заключаются главные ошибки при оформлении ресурса.
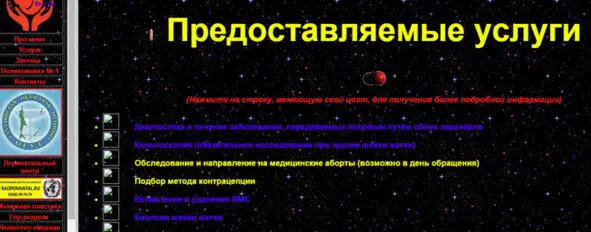
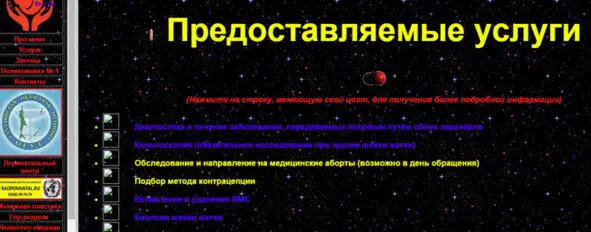
Если последний раз вы обновляли дизайн ресурса еще в далеком 2007 году, у нас для вас плохие новости. Он морально устарел, и его срочно нужно менять. И причина даже не в том, что он не привлекательный, а в ограничениях по функционалу. К тому же, когда посетитель попадает на такой
сайт, первое впечатление, которое возникает – сайт заброшен и информация на нем неактуальна.
Как раз один из таких примеров:

Но и слепо гнаться за модными трендами в веб-дизайне не стоит. В первую очередь ресурс должен помогать клиентам с решением их проблем.
Наиболее выигрышный вариант – спокойная цветовая гамма:
– Светлый фон. Элементы, в том числе и текст, на таком фоне смотрятся хорошо, а пользователю не придется напрягать глаза.
– Темный шрифт. Должен быть читаем и никак не сливаться с основным фоном. Поэтому, например, если у вас бежевый фон, то следует использовать черный цвет шрифтов или иных темных оттенков.
– Яркий акцент. Помогает выделить главные детали и подчеркнуть CTA (call to action – призыв к действию).
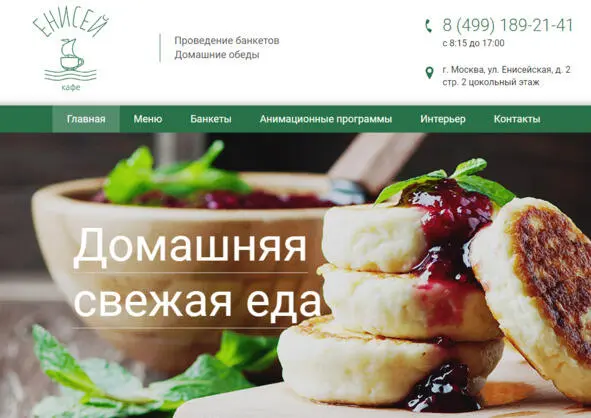
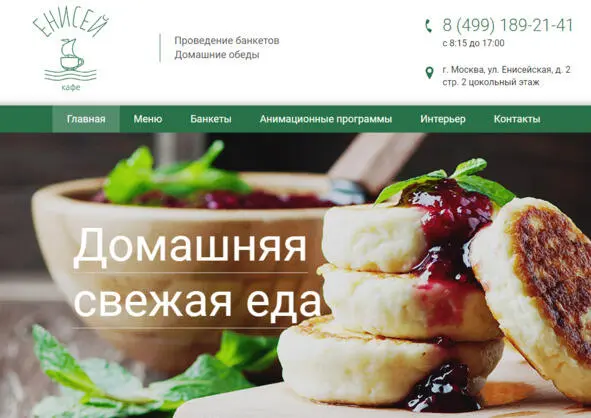
Несколько примеров выдержанной цветовой гаммы:
Пример 1:
Сайт: enisey-cafe.ru

Пример 2:
Сайт: elektrahol.ru

Практический совет.Если решитесь на редизайн, не забудьте про SEO: скорость загрузки страниц, перелинковка, правильная настройка редиректа, сбор семядра, ЧПУ, безопасный протокол соединения (HTTPS). Все эти нюансы надо предусмотреть, чтобы не потерять имеющиеся позиции при обновлении дизайна.
Читать дальше