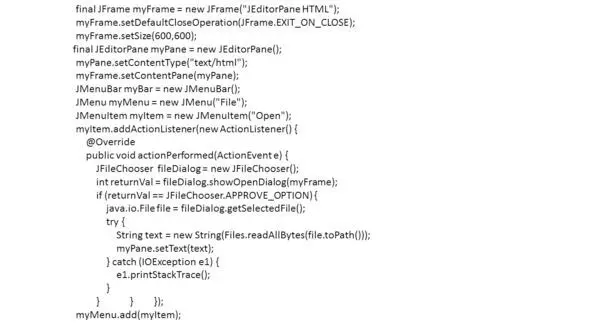
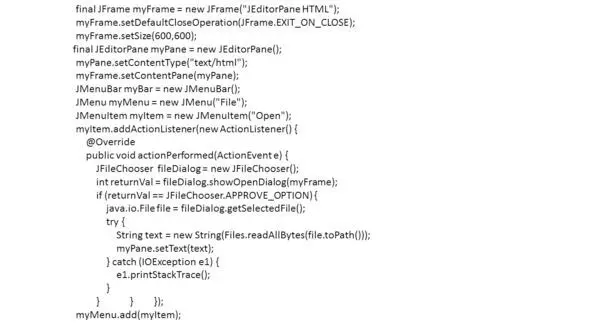
В этом примере мы создаем компонент JEditorPane и помещаем его в окно JFrame.

Метод setContentType класса JEditorPane устанавливает тип содержимого для обработки редактором.
При этом вызывается метод getEditorKitForContentType, а затем метод setEditorKit.
Компонент JEditorPane использует реализации EditorKit редакторов для текстового содержимого определенного типа.
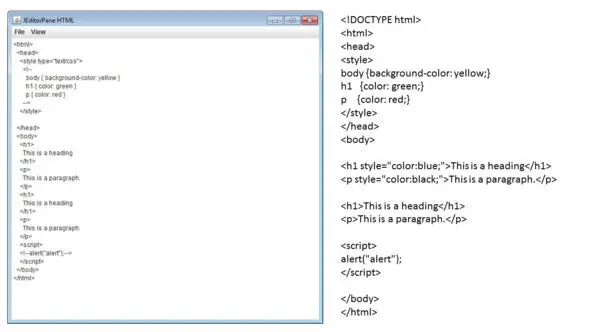
Здесь мы устанавливаем отображение и редактирование HTML контента.
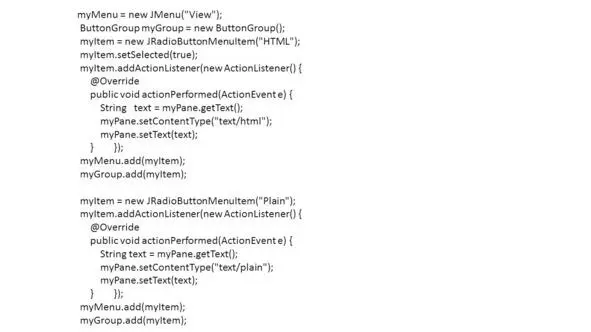
Далее мы создаем меню для загрузки контента в компонент JEditorPane.
Контент в виде строки загружается методом setText.
Также можно использовать метод setPage для загрузки контента по URL адресу.
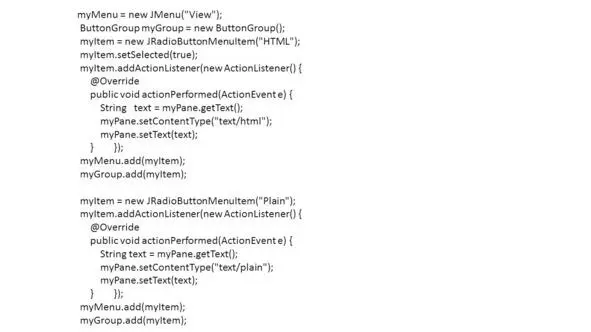
В этом примере мы также создаем меню для переключения типа содержимого с HTML на простой текст и обратно.

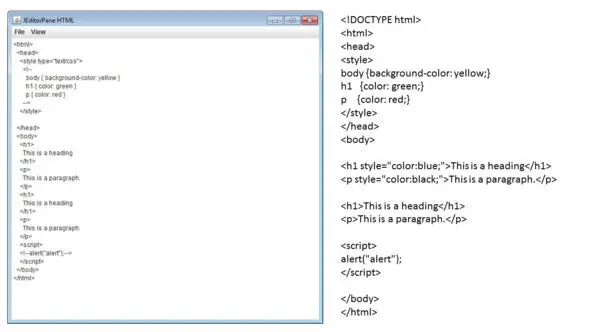
Если вы нажмете команду Plain в меню View, содержимое будет отображаться в виде обычного текста, как исходный HTML-код.
При этом надо отметить, что вызов метода setContentType фактически удаляет текущий текстовый контент в области редактора.

Вот почему мы сначала сохраняем содержимое в переменной.
Также при переключении на обычный текст, исходный HTML код модифицируется.
В частности, удаляются inline css стили.
Чтобы сделать JEditorPane доступным только для чтения, нужно использовать метод setEditable (false).
При отображении HTML-документа, компонент JEditorPane может обнаруживать HTML-ссылки и отвечать на клики пользователей.
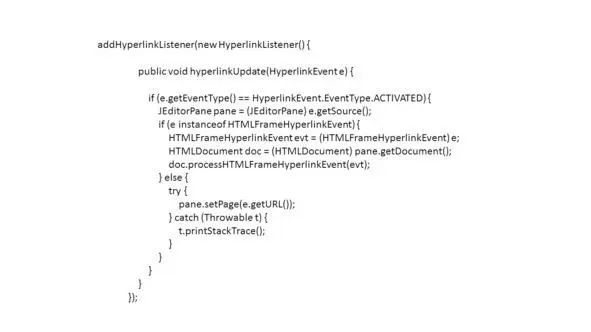
Чтобы обрабатывать событие click на ссылках, нужно обработать событие HyperlinkEvent, присоединив слушателя методом addHyperlinkListener.
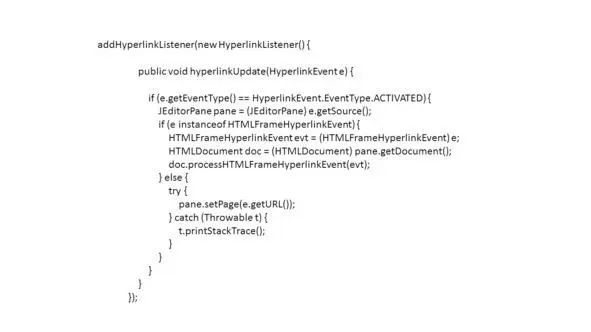
Здесь показан пример реализации обработки гиперссылок.

Сначала мы проверяем, является ли обрабатываемое событие событием активации, а не событием входа (клика) или выхода (готовности).
Затем мы проверяем, является ли обрабатываемое событие событием активации HTML фрема.
И если это так, тогда мы открываем фрейм с помощью HTMLDocument.
В другом случае, мы извлекаем URL адрес гиперссылки из события и открываем по этому адресу документ.
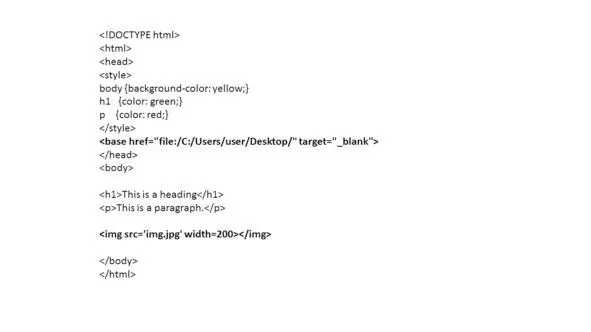
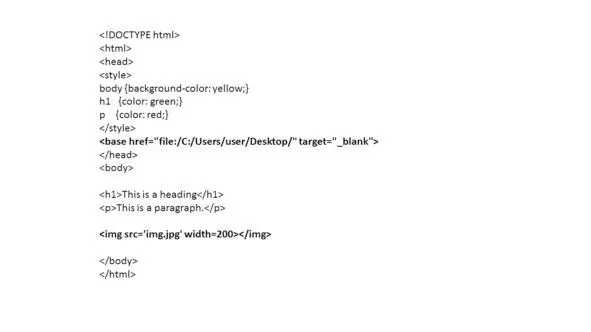
Обратите внимание, если тип содержимого является HTML документ, тогда относительные ссылки, например, для таких вещей, как изображения, не могут быть разрешены, если не используется тег или не указан абсолютный путь изображения.

То есть для включения изображения в HTML документ, нужно указать абсолютный путь к этому изображению.
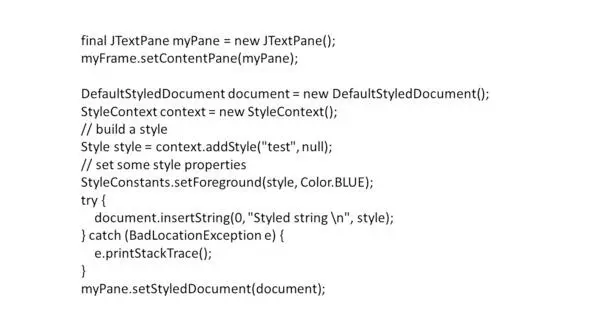
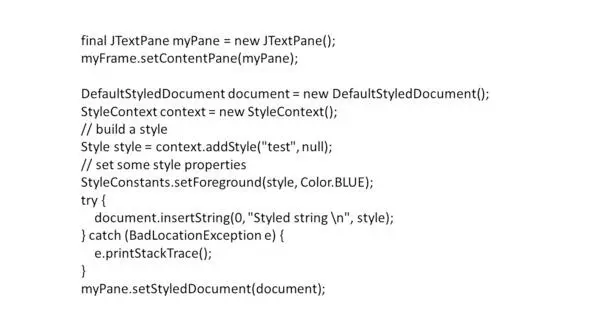
Класс JTextPane – это подкласс класса JEditorPane.


Компонент JTextPane дополняет JEditorPane возможностью работать с объектом StyledDocument.
Реализация DefaultStyledDocument позволяет легко добавить новые стили методом addStyle.
Можно задать атрибуты для отдельных символов методом setCharacterAttributes.
Можно задать атрибуты сразу целому элементу методом setParagraphAttributes.
Можно вставить в текущую позицию текста изображение методом insertIcon.
Также можно вставить любой компонент методом insertComponent.
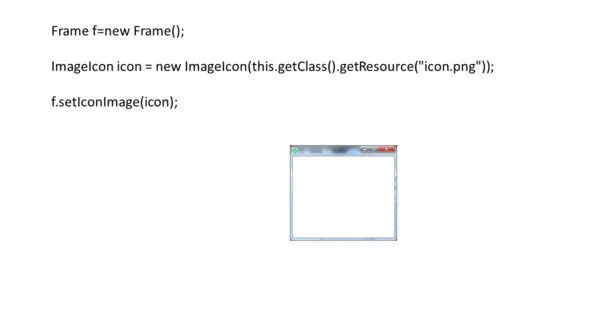
Многие компоненты Swing, такие как ярлыки, кнопки и панели с вкладками, могут быть декорированы значком – изображением фиксированного размера.


Значок – это объект, который реализует интерфейс Icon.
Swing обеспечивает реализацию интерфейса Icon – класс ImageIcon, который создает значок из изображения формата GIF, JPEG или PNG.
Надо отметить, что в библиотеке Swing нет класса, заменяющего AWT класс Image, есть только класс ImageIcon, который используется для декорирования компонентов значками.
Читать дальше