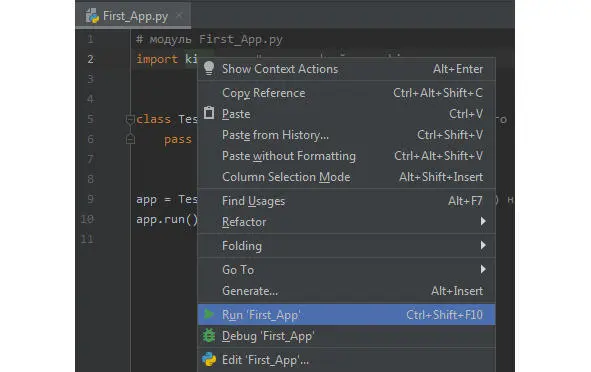
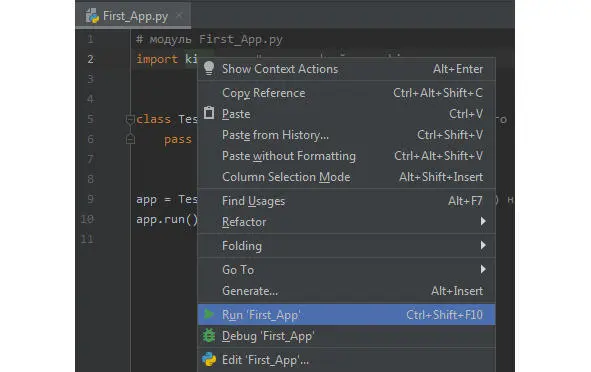
Можно запустить наше первое приложение, для этого кликнем павой кнопкой в окне редактора программного кода и в открывшемся меню выберем опцию Run «First_App’ (рис.1.40).

Рис. 1.40.Запуск первого приложения с именем First_App.py в среде PyCharm
Поле этих действий на экран будет выведено окно созданного приложения (рис.1.41).

Рис. 1.41.Окно первого приложения с именем First_App.py, работающего на персональном компьютере
На экране появится пустое черное окно с титульной строкой в верхней части. В титульной строке будет отображена иконка с логотипом Kivy, имя нашего приложения (Test) и три стандартные кнопки (свернуть приложение, развернуть приложение, закрыть приложение). Поскольку мы для приложения не задавали никаких параметров, то все их значения устанавливаются по умолчанию: размер окна, цвет экрана (черный), имя приложения формируется на основе имени базового класса без символов App, то есть от имени базового класса остаются только символы Test. Поскольку в базовом классе не было задано никаких визуальных элементов, то окно приложения является пустым.
Размеры окна по умолчанию, будут зависеть от устройства, на котором запускается приложение. На вышеприведенном рисунке изображены пропорции окна приложения, запущенного на компьютерах, работающих под операционными системами Windows и Linux. Если это же приложение будет запущено на мобильном устройстве (например, на смартфоне), то пропорции экрана будут иными, то есть соответствовать размеру экрана мобильного устройства.
Вопрос о том, как загрузить данное приложение на смартфоне будет освещен в последней главе, а пока поэкспериментируем с простейшими приложениями на Kivy и KivyMD.
Напишем приложение, в базовом классе которого будут выполняться простейшие действия, например, выведено сообщение – «Привет от Kivy». Создадим новый Python файл и напишем в нем следующий код (листинг 1.2).
Листинг 1.2. Программный код приложения «Привет от Kivy» (модуль First_App_Kivy.py)
# модуль First_App_Kivy.py
import kivy. app # импорт фрейморка kivy
import kivy.uix.label # импорт визуального элемента label (метка)
class MainApp (kivy. app. App): # формирование базового класса
…… …… …… …… …… …… …… …… …… …… …… …… приложения
…… def build (self): # формирование функции в базовом классе
…… … … return kivy.uix.label.Label (text=«Привет от Kivy!»)
app = MainApp (title=«Первое приложение на Kivy») #Задание имени
…… … … … … … … … …… … … … … … … … … … … … … … …приложения
app.run () # запуск приложения
В данном приложении импортируются уже два модуля: приложение (import kivy. app), и элемент пользовательского интерфейса label – метка (import kivy.uix.label). Далее в базовом классе приложения (MainApp) определяем функцию, называемую build. В этой функции размещаются виджеты (элементы графического интерфейса), которые появятся на экране при запуске приложения. В нашем примере мы задали виджет – метка на основе модуля kivy.uix.label с использованием класса Label, и свойству метки (text), присвоили значение «Привет от Kivy».
В следующей строке на основе базового класса создан объект app – наше приложение, и этому приложению задали свое имя (title=«Первое приложение на Kivy»). И, наконец, в последней строке с использованием метода run будет осуществлен запуск приложения с именем app.
Создадим точно такое же простейшее приложение с использованием библиотеки KivyMD (листинг 1.3).
Листинг 1.3. Программный код приложения «Привет от KivyMD» (модуль First_App_Kivy_MD.py)
# модуль First_App_Kivy_MD.py
from kivymd. app import MDApp
from kivymd.uix.label import MDLabel
class MainApp (MDApp):
……def build (self):
…… … … return MDLabel (text=«Привет от KivyMD!», halign=«center»)
app = MainApp (title=«Первое приложение на KivyMD»)
app.run ()
Этот программный код по свое структуре практически не отличается от предыдущего кода. Разница лишь в том, что мы импортировали модули от библиотеки KivyMD (первые две строки), и в строке инициализации метки задали ей положение в центре экрана (halign=«center»). В библиотеке KivyMD по умолчанию она была бы прижата к левой части экрана.
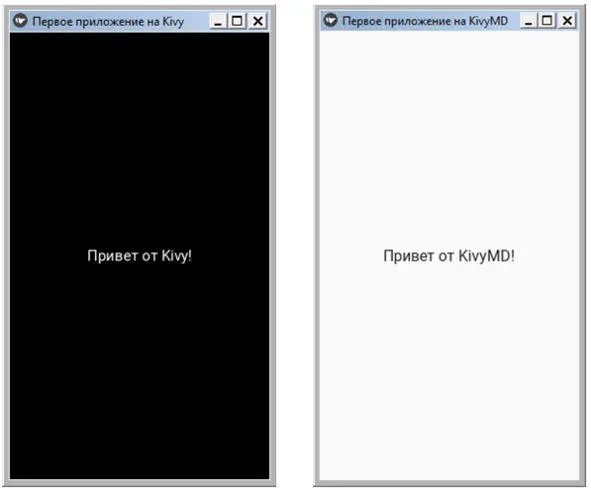
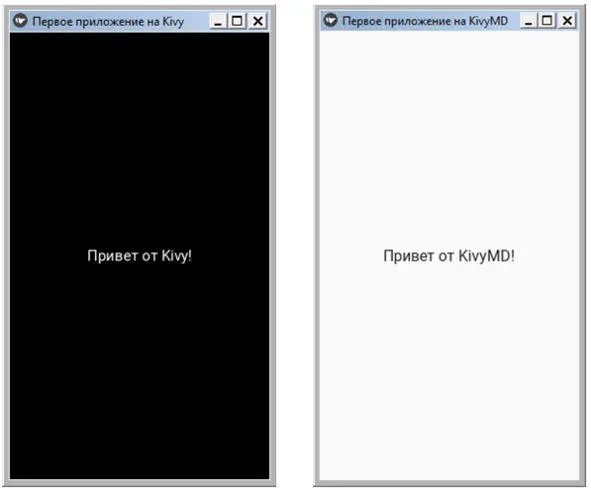
Если теперь запустить эти два приложения на выполнение, то мы получим следующие сообщения (рис.1.42).

Рис. 1.42.Окна первого приложения на Kivy и KivyMD с визуальным элементом
Читать дальше