
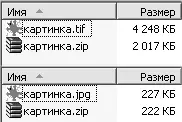
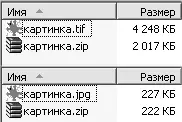
Рис. 10.18.Результат архивирования разных форматов
Предварительная обработка изображения графическим редактором – наиболее универсальный и гибкий способ. Оптимизировать изображения можно в разных программах, вкратце процесс обработки изображений будет рассмотрен лишь в наиболее популярных приложениях.
Adobe Photoshop
Это, что называется, классика жанра. Adobe Photoshop – продукт компании Adobe, который признан во всем мире, пользуется заслуженным уважением и стоит соответственно. Рядовые пользователи лишь в редких случаях могут позволить себе пользоваться этой программой на законных основаниях. Тем не менее в книге будет рассмотрена оптимизация изображений средствами Adobe Photoshop.
В состав этого программного продукта (в седьмой версии так точно) входит специальная функция под названием Save for Web. Она доступна в меню File Save for Web (Файл→ Сохранить для Web).
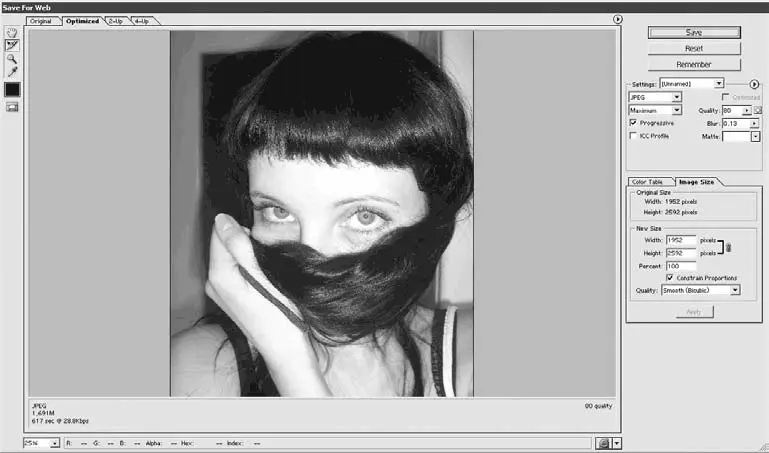
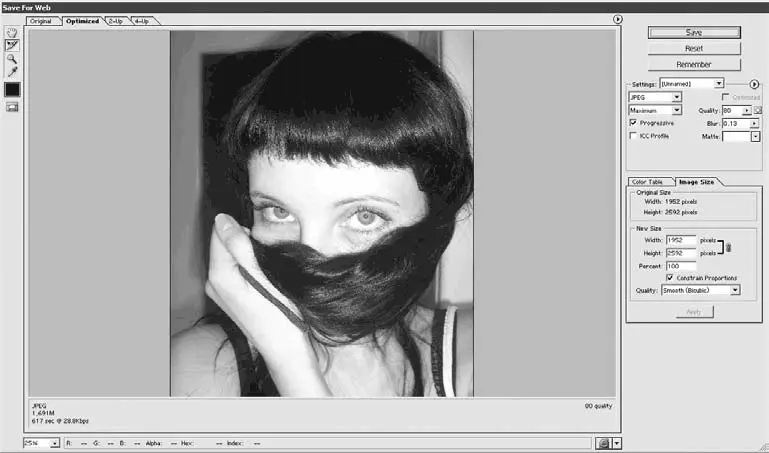
Откройте изображение, требующее оптимизации, запустите Save for Web, и перед вами откроется окно (рис. 10.19).

Рис. 10.19.Инструмент Adobe Photoshop: Save for Web
В правой части окна можно указать параметры оптимизации и формат, который необходимо использовать для сжатия (JPEG или GIF). У каждого формата свои параметры оптимизации. Для GIF основным является используемое количество цветов в таблице изображения – изменяется количество цветов в строке Colors(может быть от 2 до 256). Можно также поэкспериментировать с алгоритмом выбора цветов: в седьмой версии доступны алгоритмы Perceptual, Selective, Adaptive, Web, Black&Whiteи др. Что касается формата JPG, то здесь основное внимание стоит обратить на строку Quality (Качество), в которой с помощью ползунка задается уровень качества сохраняемого изображения. Передвиньте ползунок – и результат тут же отобразится в левой части окна. Параметр Blur (Размытие)смазывает изображение, что при небольших значениях позволяет скрыть разводы, которые появляются на нем при низком уровне качества.
Рекомендуется установить флажок Progressive, что позволит применить к изображению прогрессивное JPEG-кодирование. Преимущество такого кодирования в том, что при размещении изображения на сайте оно будет отображаться у пользователя по мере загрузки.
Формат JPEG является широкоиспользуемым методом сжатия фотоизображений. Из-за особенностей алгоритма JPEG, в отличие от GIF, больше подходит для хранения фотографий и является алгоритмом сжатия с потерей качества. Файлы этого формата не ограничены палитрой из 256 цветов и при желании могут содержать до 16 777 216 цветов.
При сохранении JPEG-файла можно указать степень сжатия, которую обычно задают в некоторых условных единицах от 1 до 100 (иногда от 1 до 10). При этом большее число соответствует более высокому качеству, что, в свою очередь, вызывает увеличение размера файла. Разница в качестве между 90 и 100 на глаз уже почти не воспринимается, а размер меняется ощутимо, поэтому в большинстве программ идеальными являются настройки от 75 до 90 (или от 5 до 8, если вы используете Adobe Photoshop). При необходимости получения совсем небольшого по объему файла при небольшом разрешении целесообразно попробовать формат GIF или PNG.
Графический формат GIF предназначен в основном для хранения «рисованых» изображений: чертежей, графиков и т. д. В нем используется так называемая индексированная цветовая палитра. Максимальное количество цветов в ней – 256. Так что не стоит сохранять в формате GIF, например, многоцветные фотографии – размер файла останется достаточно большим, а качество изображения заметно ухудшится за счет уменьшения количества цветов. Зато файлы, содержащие много одноцветных точек, расположенных рядом, можно сжать с помощью формата GIF до совсем небольших размеров. Кроме того, формат GIF имеет еще ряд достоинств.
Во-первых, GIF-изображение может быть «прозрачным» (прозрачность двухбитная). То есть формат позволяет удалить из палитры один цвет, определив его как прозрачный. Тогда при просмотре изображения сквозь точки, окрашенные в данный цвет, на рисунке будет виден фон веб-страницы. Это очень помогает при создании изображений сложной формы. Например, этим приемом можно поместить на веб-страницу фотографию круглой формы, обрезав углы необходимым способом, при условии отсутствия под ними фона (фон прозрачный).
Читать дальше
Конец ознакомительного отрывка
Купить книгу