Привязать к вновь созданному слою-направляющей слой с анимацией можно тремя способами. Во-первых, можно просто перетащить слой с анимацией и "бросить" под слоем-направляющей. Во-вторых, можно выделить какой-либо слой, уже привязанный к слою — направляющей, и создать новый слой. (Как мы знаем, новый слой помещается прямо над выделенным — значит, в нашем случае он также будет привязан к слою — направляющей.) В-третьих, можно выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Guidedи нажать кнопку ОК.
Кстати, мы можем привязать к одному слою-направляющей несколько слоев с анимацией. При этом все анимированные элементы будут двигаться по одной траектории.
"Отвязать" же слой с анимацией от слоя-направляющей можно также тремя способами. Первый способ: перетащить слой с анимацией так, чтобы он оказался выше слоя-направляющей. Второй способ: выделить слой с анимацией, выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Normalи нажать кнопку ОК.Третий способ: отключить флажки Snapи Orient to path,"отклеив" тем самым анимированный элемент от линии траектории.
Чтобы превратить слой-направляющую в обычный слой, нужно отключить пункт-выключатель Guideв контекстном меню этого слоя. Можно также вызвать на экран диалоговое окно Layer Properties,включить переключатель Normalи не забыть нажать кнопку ОК.
Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя , показав только его часть. Он содержит особое изображение, называемое маской ; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем представить себе, что маска — это "дырка" в маскирующем слое, сквозь которую видно содержимое маскируемого слоя. Эта "дырка" может быть анимирована, что позволит получить весьма интересные и забавные эффекты, вроде "светового пятна", высвечивающего разные фрагменты маскируемого слоя.
Как же создать и использовать маскирующий слой? Очень просто — даже проще, чем слой-направляющую.
Создадим новый документ Flash. По умолчанию он будет содержать единственный слой — его-то мы и превратим в маскируемый. Нарисуем на нем что-нибудь, а еще лучше — импортируем любое достаточно большое растровое изображение и поместим его на этот слой.
Так… Маскируемый слой у нас готов. А как насчет маскирующего?
Создадим над маскируемым слоем новый пустой слой. В нем нарисуем изображение, которое станет нашей маской.
При этом будем иметь в виду следующее:
□ любой контур и любая заливка станут прозрачными частями маски;
□ пустое пространство на рабочем листе станет непрозрачной частью маски;
□ цвета и стили линий и заливок будут проигнорированы. Так что не стоит увлекаться красивыми градиентными и графическими цветами — никакого эффекта это не даст, а результирующий файл Shockwave/Flash заметно увеличится в размерах.
Пусть наша маска имеет вид круга. Преобразуем ее в образец, который так и назовем — маска. Заставим ее перемещаться, скажем, из левого верхнего угла рабочего листа в правый нижний. Растянем единственный ключевой кадр слоя, содержащего маскируемое изображение, так, чтобы он "покрыл" всю анимацию. Теперь все готово к созданию маскирующего слоя.
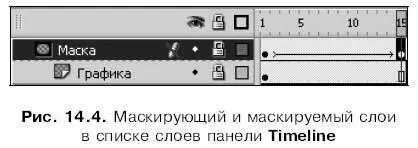
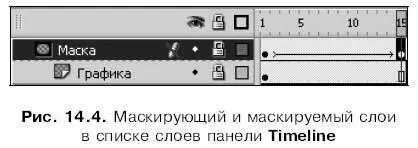
Выделим в списке слой, содержащий маску, и выберем пункт Maskв контекстном меню этого слоя. Также можно выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Maskи нажать кнопку ОК.После всех произведенных действий список слоев будет иметь вид, показанный на рис. 14.4.

Как видим, кроме всего прочего, и маскирующий, и маскируемый слои были заблокированы. Блокировка обоих слоев — важное условие их нормальной работы во Flash. Если мы не заблокируем хотя бы один слой, маскирование работать не будет. Если же нам понадобится что-то изменить, то мы сначала разблокируем нужный слой, изменим, что хотим, а потом не забудем заблокировать его снова.
Читать дальше
Конец ознакомительного отрывка
Купить книгу