
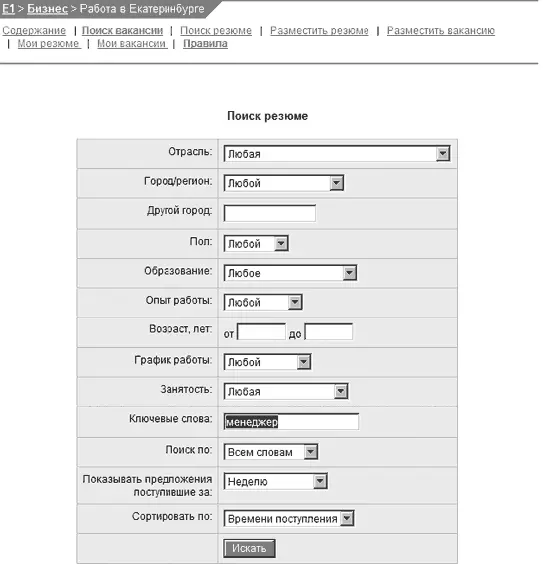
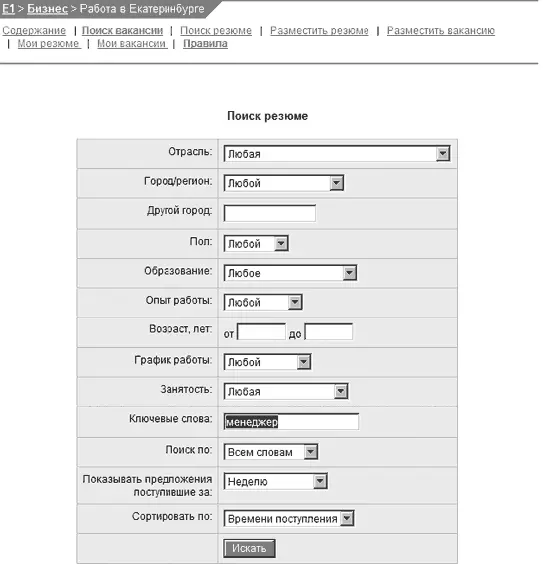
Рис 5. Введен запрос по слову «Менеджер» в форме поиска резюме не сайте e1.tif.
Получив результат – первую страницу, мы точно так же, как в предыдущем случае, перейдем на вторую, кликнув по ссылке с номером страницы «2». Ее адрес (URL) выглядит так: http://www.e1.ru/business/job/resume.search.php?sex=l&key_words=%EC%E5%ED%E5%E4%E6%E5%F0&search_by=1&show_for=7&order_by=2&search=yes&page=1.
Затем вновь вернемся на первую страницу, точно так же кликнув по ссылке страницы «1». После этого, как мы говорили ранее, в браузер будет загружена первая страница, полученная возвратом со второй. Ее URL выглядит следующим образом (это реальный адрес): http://www.e1.ru/business/job/resume.search.php?sex=l&keywords=%EC%E5%ED%E5%E4%E6%E5%F0&search_by=1&show_for=7&order_by=2&search=yes&page=0.
Сравните адреса первой и второй страниц. Видно, что они почти идентичны, за исключением последнего знака: вторая страница в конце адреса содержит цифру «1», а первая – цифру «0». Кстати, заметим, что третья страница будет оканчиваться на «2» – это подтверждено экспериментально.
Теперь обратите, пожалуйста, внимание на сам набор символов: «%EC%E5%ED%E5%E4%E6%E5%F0».
Он начинается после знака «=» и заканчивается перед знаком «&». Этот перечень и представляет собой слово «Менеджер», написанное в определенной кодировке. В данном случае нам неважно, как она называется, гораздо существеннее то, что это стандартная кодировка, которая применяется во всех системах. Если же кому-то из читателей это все-таки интересно, то сообщаем, что именуется она не иначе как UrlEncode, а то, что стоит после знака процента, – код символа в UTF-8.
Научившись разбираться во всех приведенных нюансах, вы сможете автоматизировать процесс создания набора символов для подобных сложных страниц. Причем изучать кодировки для этого совершенно не требуется.
Проведем простейший эксперимент: наберем в поисковой строке Яндекса слово «Manager», а в отдельном запросе – слово «Менеджер» и сравним URL’ы страниц, которые будут получены в ответ.
Итак, адрес страницы по англоязычному запросу «Manager» выглядит следующим образом:
http://www.yandex.ru/yandsearch?stype=www&nl=0&text=Manager.
А вот так выглядит URL ресурса по русскоязычному запросу «Менеджер»:
http://www.yandex.ru/yandsearch?text=%EC%E5%ED%E5%E4%E6%E5%F0&stype=www.
Очевидно, что кодированные тексты в запросе резюме на сайте e1 и на Яндексе по слову «менеджер» идентичны и имеют вид
«%EC%E5%ED%E5%E4%E6%E5%F0».
Мы уже располагаем примером синтаксиса строки страницы номер один с сайта e1 по запросу «менеджер»:
http://www.e1.ru/business/job/resume.search.php?sex=l&keywords=%EC%E5%ED%E5%E4%E6%E5%F0&search_by=1&show_for=7&order_by=2&search=yes&page=0.
Можно произвольно подставлять любое нужное слово, предварительно получая его закодированное написание в Яндексе, и таким образом принудительно генерировать на сайте e1 и ему подобных ресурсах нужные страницы с нужным форматом адреса, который впоследствии технически можно ставить на автоматический мониторинг.
Проверим это утверждение на примере запроса по ключевому слову «Автоленд».
Написание слова «Автоленд» в URL’е, полученное с помощью запроса в Яндексе, выглядит так:
«%C0%E2%F2%EE%EB%E5%ED%E4».
Если механически подставить это значение в строку запроса по поиску вакансий на сайте e1 для первой страницы выдачи, то адрес будет выглядеть следующим образом:
http://www.e1.ru/business/job/resume.search.php?sex=l&keywords=%C0%E2%F2%EE%EB%E5%ED%E4&search_by=1&show_for=7&order_by=2&search=yes&page=0.
Подставив эти координаты в адресную строку браузера, мы получили всего одну страницу, на которой содержалось резюме конкретного специалиста. В тексте этого документа была информация о том, что человек действительно работал когда-то в компании «Автоленд».
Однако помимо всего описанного выше, долгое время существовала еще проблема индексации динамически генерируемых страниц, которая относила их к невидимому Интернету.
Динамические страницы – это ресурсы, создаваемые небольшой программой – скриптом – в момент запроса браузера к серверу. Такая страница часто имеет вид:
aaaa?b=x&c=y
где aaaa – название скрипта, а после «?» идут параметры, включенные в запрос. Обычно динамические страницы определяются пауком на том основании, что они содержат символы
«?», «&» и «=«в URL.
Большинство поисковых систем до недавнего времени старались обходить такие страницы стороной, т. к. паук вполне мог на них «зависнуть» навсегда, в силу технических причин – потому что он непрерывно пытался посетить несуществующие страницы, адреса которых практически до бесконечности может генерировать скрипт.
Читать дальше
Конец ознакомительного отрывка
Купить книгу